Развертывание php laravel / vuejs мои представления vuejs не отображаются
У меня есть проект, использующий laravel 5.5 и vuejs 2.5.7.
На localhost все работает нормально, но на производстве мои компоненты vuejs не отображаются.
Все мои запросы в порядке, у меня только 200.
Я выполнил npm, запустил производство и установил файлы app.js в свою папку public_html / js.
У меня есть две папки:
- public -js / app.js // после запуска npm
-index.php
-css
-изображений
-так далее… - альфа все остальные файлы
-vendor
-node-модули
-ressources
-так далее…
моя домашняя страница:
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSRF Token -->
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>{{ config('app.name', 'AlphaTeen') }}</title>
<!-- Styles -->
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
<link href="{{ asset('css/main.css') }}" rel="stylesheet">
<link href="{{asset('css/bootstrap-social.css')}}" rel="stylesheet">
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-
awesome.min.css" rel="font-awesome">
</head>
<body>
@yield('content')
<!-- Scripts -->
<script src="{{ asset('js/app.js') }}"></script>//after having done npm run
production
</body>
</html>
мой php файл:
@extends('layouts.vue_app')
@section('content')
<div id="products"></div>
<script>
window.Laravel=<?php echo json_encode([
'csrfToken'=> csrf_token(),
]); ?>
</script>
@endsection
мой App.vue:
<template>
<div>
<transition name="fade">
<router-view></router-view>
</transition>
</div>
</template>
Мои файлы app.js, которые отображают маршрут:
import Vue from 'vue';
import Vuelidate from 'vuelidate';
import VueRouter from 'vue-router';
import VueAxios from 'vue-axios';
import axios from 'axios';
import Paginate from 'vuejs-paginate';
Vue.use(VueRouter);
Vue.use(Vuelidate);
Vue.use(VueAxios,axios);
Vue.component('paginate',Paginate)
import App from './App.vue';
import Products from './components/Products.vue';
import Categories from './components/Categories.vue';
import Social from './components/Social.vue';
import Explain from './components/Explain.vue';
import Login from './components/Login.vue';
import Mail from './components/Mail.vue';
import Home from './components/Home.vue';
import testCloud from './components/admin/cloudVue.vue';
import Cloud from './components/admin/cloud.vue';
import Comments from './components/admin/comments.vue';
window.onload=function(){
const router=new VueRouter({mode:'history',routes:routes});
new Vue(Vue.util.extend({router},App)).$mount('#products');};
Я использую webpack.mix.js:
mix.js('resources/assets/js/app.js', 'public/js')
.sass('resources/assets/sass/app.scss', 'public/css');
Я сделал все переводы с FTP, я знаю, что это не лучшее решение, но я должен.
Это мой первый вопрос по stackOverFlow, поэтому я надеюсь, что будет достаточно ясно.
Спасибо
Решение
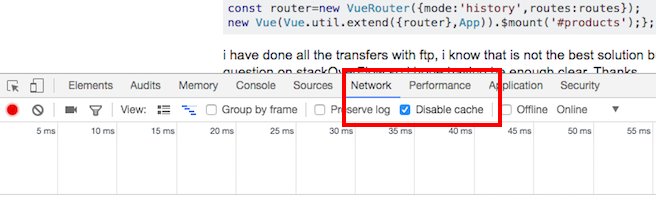
Ваши ресурсы (js, css) могут быть кэшированы, попробуйте открыть свою страницу в другом браузере или открыть Chrome devtools и установить флажок «Отключить кэш» (пока открыт параметр chrome devtools), а затем перезагрузить страницу.
Щелкните правой кнопкой мыши -> Проверить -> вкладка Сеть -> Отключить кэш
Затем перезагрузите страницу, используя cmd + r или кнопка обновления
Другие решения
Других решений пока нет …