Разделить отзывчивое меню на две колонны
Это сайт, над которым я работаю http://www.jokerleb.com/ и я использую это https://responsive.menu, бесплатная версия. это появится на устройствах 400px и меньше.
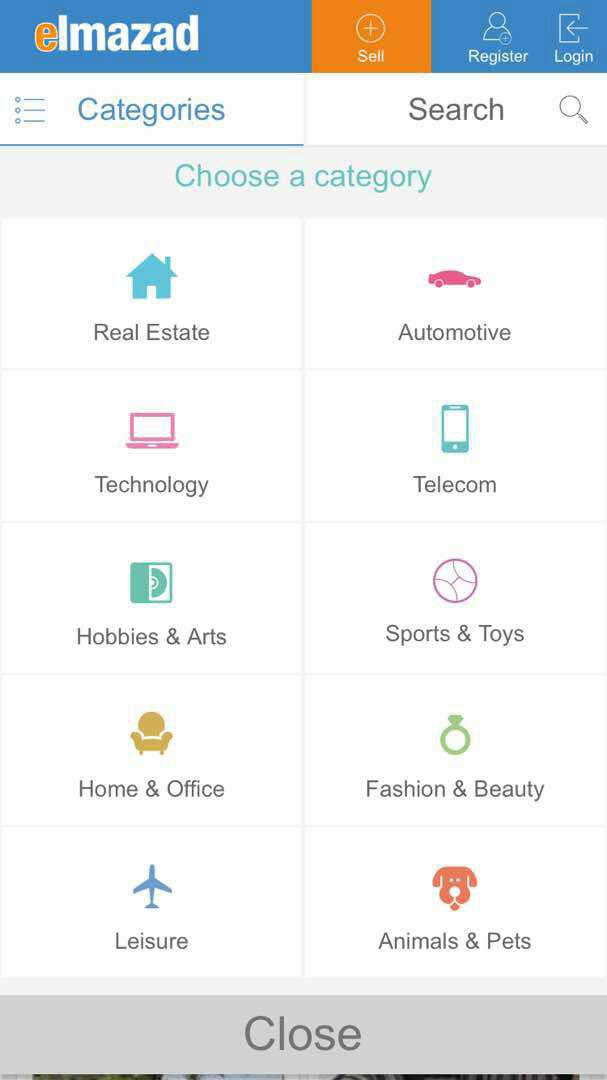
Как разделить его столбцы на 2, как это?
Не знаю, как отредактировать CSS, чтобы он выглядел правильно, если это вообще возможно.
Решение
Добавляет эти строки в ваш код:
@media screen and (max-width: 400px){
#responsive-menu-container{
width:100%;
}
#responsive-menu {
display: flex;
flex-wrap: wrap;
}
#responsive-menu li{
width:50%;
}
}
Меня устраивает.
Другие решения
Вы хотите использовать медиа-запросы, так что-то вроде этого должно сделать это для вас:
<style>
@media screen and (max-width: 400px) {
#responsive-menu-container li.responsive-menu-item {
width: 50%;
display: inline-block;
}
}
</style>
Обратите внимание, что вам может понадобиться немного поиграться с этим CSS, так как ширина будет варьироваться в зависимости от padding, margin и display тип. Если вы предоставите образец вашего CSS (или еще лучше играть на скрипке) Я могу помочь вам более точно.
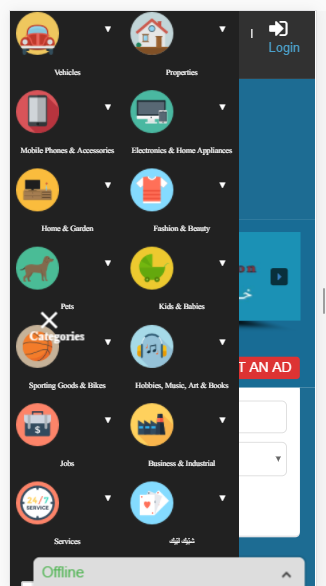
Приведенные выше строки выглядят так, как только нажата кнопка категории:

Если вы предпочитаете, чтобы вещь шла на всю ширину, включите это в свой @media вариант также:
#responsive-menu-container {
width:100%;
}