Расставить приоритеты видимого контента — Как избавиться от этой ситуации?
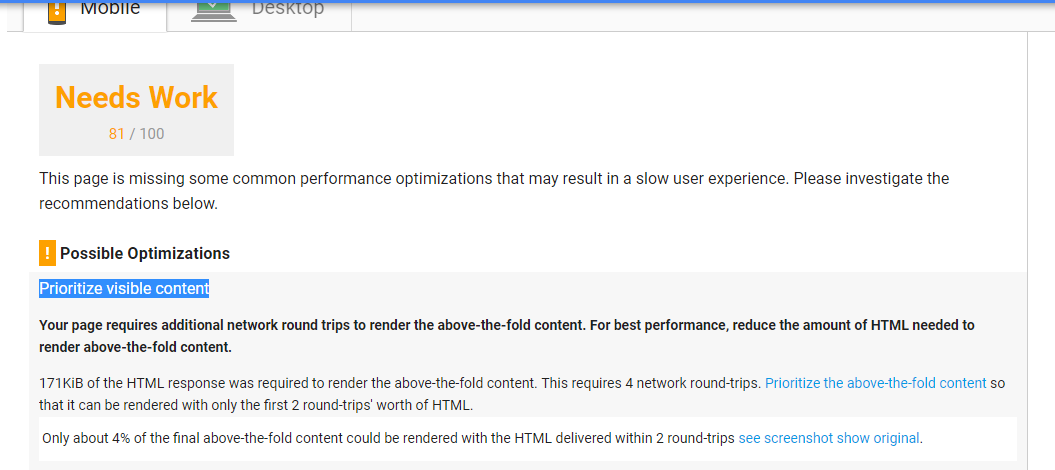
Я пытаюсь оптимизировать свой сайт с помощью инструмента Google PageSpeed Insights. Я сталкиваюсь с одним условием, которое не решает меня, то есть Prioritize visible content, Вот снимок:

Я использовал различные решения, доступные в Интернете, но все еще сталкивался с той же проблемой. Вы можете проверить веб-сайт на странице Speed Insights: Вот
Я ищу обобщенное решение для этой ситуации, чтобы я мог применить это и на других моих сайтах.
Решение
Это о том, как вы структурируете DOM вашего HTML и что отображается на экране пользователей во время загрузки страницы. Чтобы это исправить, вы должны понимать, как браузер загружает страницу. Большинство браузеров пытаются показать контент как можно скорее, но если он находит ресурсы, которые необходимо загрузить, такие как CSS, изображение или файл JS, он загружает эти ресурсы и анализирует их, прежде чем продолжить работу с основным HTML. Чем меньше он находит тех, тем лучше.
Есть несколько вещей, которые нужно исправить. Вот некоторые из общих инструкций.
-
добавить разделы страниц, которые имеют соответствующее содержание в
верхняя часть HTML DOM. Пример будет, если ваша страница имеет боковую панель,
тогда ваш HTML должен быть в следующем порядке:
<content></content><sidebar></sidebar>вместо добавления боковой панели
первый. -
Удалить коды блокировки рендеринга
-
Переместите все файлы JS в нижний колонтитул страницы.
Другие решения
Других решений пока нет …
