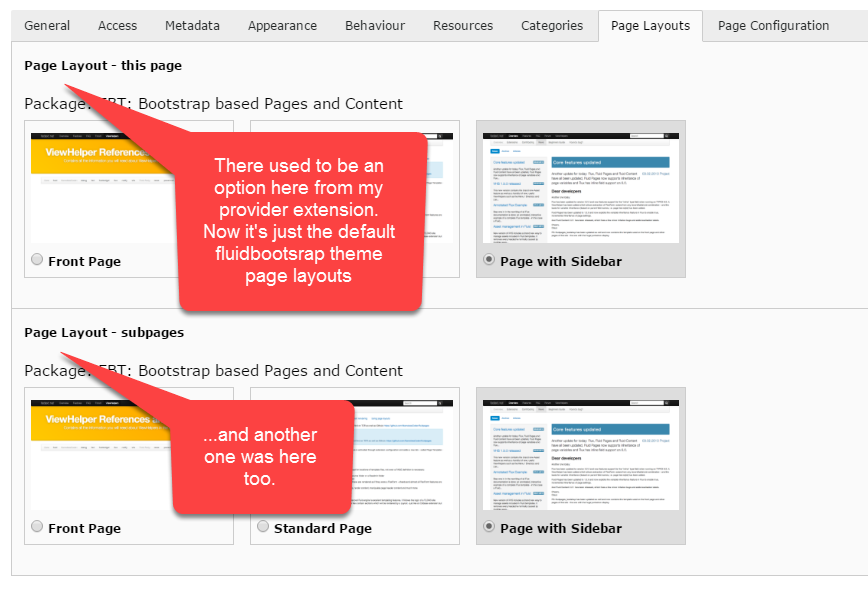
Расширение провайдера TYPO3 теперь отображает макеты страниц на вкладке «Макет страницы»
У меня возникают проблемы при попытке выбрать макет страницы в расширении моего провайдера в бэкенде TYPO3, когда я редактирую свойства страницы и перехожу на вкладку Макеты страниц.
Расширение моего провайдера накладывается на жидкую бутстраптему. Я делал это раньше, но по какой-то причине я не могу заставить его работать на этот раз ??? TS моего расширения провайдера включен в мой основной шаблон TS, и ресурсы CSS / JS работают должным образом, но не шаблоны, партиалы и макеты. Я дважды проверил мои пути. Просто последний кусок для обновления с TYPO3 6.2 до 7.6. Все остальное работает, и я не вижу ошибок нигде. Я действительно думаю, что это должно быть простой проблемой.
Окружающая среда: повышенная ОТ -> ДО
- TYPO3 6.2.0 -> 7.6.10
- FluidBootstraptheme 1.1.0 -> разработка (в настоящее время на 2.0.0)
- поток 7.1.2 -> 7.4.0
- страницы жидкости 3.1.2 -> 3.6.0
- содержание жидкости 4.1.1 -> 4.4.1
- vhs 2.2.0 -> 3.0.1
Setup.txt
plugin.tx_fluidbootstraptheme.view {
templateRootPaths.1 = {$plugin.tx_someexample.view.templateRootPaths.0}
partialRootPaths.1 = {$plugin.tx_someexample.view.partialRootPaths.0}
layoutRootPaths.1 = {$plugin.tx_someexample.view.layoutRootPaths.0}
}
constants.txt
plugin.tx_someexample.view {
templateRootPaths.0 = EXT:some_example/Resources/Private/Ext/Fluidbootstraptheme/Templates/
partialRootPaths.0 = EXT:some_example/Resources/Private/Ext/Fluidbootstraptheme/Partials/
layoutRootPaths.0 = EXT:some_example/Resources/Private/Ext/Fluidbootstraptheme/Layouts/
}
ext_tables.php
<?php
if (!defined('TYPO3_MODE')) {
die ('Access denied.');
}
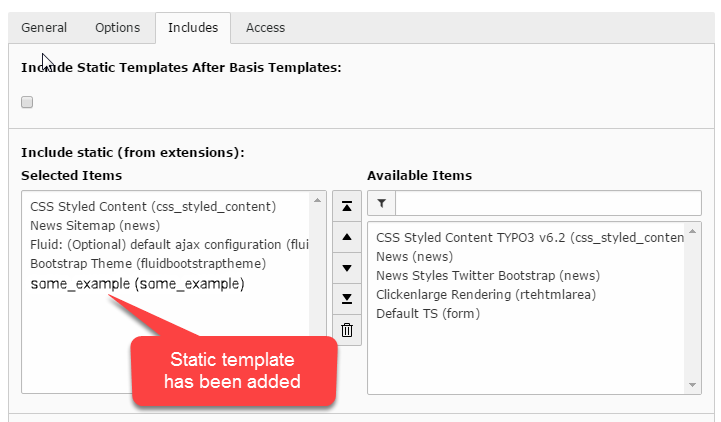
TYPO3\CMS\Core\Utility\ExtensionManagementUtility::addStaticFile($_EXTKEY, 'Configuration/TypoScript', 'some_example');
ext_localconf.php
<?php
if (!defined('TYPO3_MODE')) {
die ('Access denied.');
}
\FluidTYPO3\Flux\Core::registerProviderExtensionKey('some_example', 'Page');
\FluidTYPO3\Flux\Core::registerProviderExtensionKey('some_example', 'Content');
Layouts / WithSideBar.html из расширения провайдера
Ссылка на Gist of Layouts / WithSideBar.html
Templates / Page / WithSideBar.html из Fluidbootstraptheme
Решение
Вы можете выбрать значение индекса пути шаблона выше 10 для ваших оверлеев в plugin.tx_fluidbootstraptheme.view, По умолчанию в Flux (и, следовательно, на страницах жидкости) установлено значение 0 или 10, в зависимости от используемой версии. Выбор значения выше 10 позволяет избежать любых проблем, связанных с этим.
Другие решения
Вот причина того, что макет страницы не работает … не могу объяснить почему, но это решает проблему. Я буду рад изменить ответ здесь, кто-то может объяснить, почему.
РЕШЕНИЕ: убедитесь, что ваши оверлейные файлы не находятся в подкаталогах. Как только я сделал Templates, Layouts, а также Partials папка непосредственных подкаталогов к расширению провайдера это работало.
Вместо этого…
constants.txt (изначально)
plugin.tx_someexample.view {
templateRootPaths.0 = EXT:some_example/Resources/Private/Ext/Fluidbootstraptheme/Templates/
partialRootPaths.0 = EXT:some_example/Resources/Private/Ext/Fluidbootstraptheme/Partials/
layoutRootPaths.0 = EXT:some_example/Resources/Private/Ext/Fluidbootstraptheme/Layouts/
}
…изменить путь, где файлы к этому …
constants.txt (измененные местоположения папок Templates, Partials и Layouts)
plugin.tx_someexample.view {
templateRootPaths.0 = EXT:some_example/Resources/Private/Templates/
partialRootPaths.0 = EXT:some_example/Resources/Private/Partials/
layoutRootPaths.0 = EXT:some_example/Resources/Private/Layouts/
}
Теперь файлы оверлеев работают на данный момент.