Расширение MathJax на Joomla HTML с выделением курсивом или выделенным текстом
Я создаю Веб-сайт на Joomla я использую HTML для написания статьи. Поскольку мне нужно было писать материалы по математике, я немного погуглил, как использовать LaTex в HTML. Я столкнулся с этим: https://github.com/widgetfactory/wf-mathjax
Что является расширением Joomla (написано на PHP). Я установил его, а затем попытался использовать стандартные математические средства, такие как $ a = b + c $, и это сработало! Проблема в том, что теперь, если я просто наберу
<p>This text is (in parenthesis) but it doesn't work. </p>
Тогда вместо того, чтобы иметь «Этот текст в (скобках), но он не работает», я получаю:
«Этот текст в скобках но это не работает «.
Как воспроизвести мою ошибку:
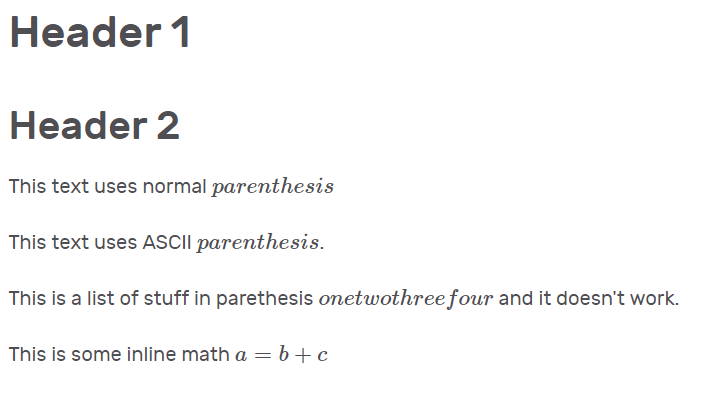
Если вы перейдете по ссылке на мой сайт, после основного изображения вы увидите:
где мой HTML-код:
<h1>Header 1</h1>
<h2>Header 2</h2>
<p>This text uses normal (parenthesis)</p>
<p>This text uses ASCII ( parenthesis ). </p>
<p>This is a list of stuff in parethesis (one two three four) and it doesn't work.</p>
<p> This is some inline math $a = b+c$</p>
Решение
Похоже, в скобках установлены разделители mathjax. Проверьте конфигурацию расширения, если встроенные разделители правильно установлены на $ $ (или лучше $$ $$) и не $ $,( )
Расширения / плагины -> поиск mathjax
Другие решения
Других решений пока нет …