Радиокнопка не отображается на странице
Для проекта Laravel я использую шаблон начальной загрузки метариального дизайна (MDBootstrap). используйте этот шаблон для мастер-дизайна, и если мне нужно что-то добавить, я использую @yeild (»). все хорошо, но если вы хотите добавить переключатель в форме, эта кнопка не отображается на странице.
вот моя голова, что master.blade.php использовал ..
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSRF Token -->
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>{{ config('app.name', 'Laravel') }}</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.css">
<!-- Scripts -->
<!-- Fonts -->
<link rel="dns-prefetch" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css?family=Raleway:300,400,600" rel="stylesheet" type="text/css">
<!-- Styles -->
<link href="metarial/css/mdb.min.css" rel="stylesheet">
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
<link href="metarial/bootstrap.min.css" rel="stylesheet">
наконец тела …
<script type="text/javascript" src="metarial/js/jquery-3.2.1.min.js"></script>
<!-- Tooltips -->
<script type="text/javascript" src="metarial/js/popper.min.js"></script>
<!-- Bootstrap core JavaScript -->
{{--
<script type="text/javascript" src="metarial/js/bootstrap.min.js"></script> --}}
<script src="{{ asset('js/app.js') }}" defer></script>
<!-- MDB core JavaScript -->
<script type="text/javascript" src="metarial/js/mdb.min.js"></script>
<script>
// SideNav Initialization
$(".button-collapse").sideNav();
new WOW().init();
</script>
Форма это …
<form role="form" action="{{url('/children/add')}}" method="post" enctype="multipart/form-data">
@csrf
<div class="form-group ml-4 mr-4">
<div class="row">
<div class="col-6">
<label for="name">First Name</label>
<input value="{{ old('firstName') }}" name="firstName" type="text" class="form-control" id="first" placeholder="First Name">
</div>
<div class="col-6">
<label for="name">Last Name</label>
<input value="{{ old('lastName') }}" name="lastName" type="text" class="form-control" id="last" placeholder="Last Name">
</div>
</div>
</div>
<div class="radio form-group ml-4 mr-4">
<label><input type="radio" name="optradio">Male</label>
</div>
<div class="radio">
<label><input type="radio" name="optradio">Female</label>
</div>
<div class="form-group ml-4 mr-4">
<label for="Birthday">Birthday</label>
<input name="birthday" type="date" class="form-control" id="birthday">
</div>
<div class="form-group ml-4 mr-4">
<label for="image">Profile Image</label>
<input type="file" name="image" class="form-control" id="image">
</div>
<button type="submit" style="background-color:#2DAE60;" class="btn">
<i class="fa fa-plus"></i> ADD </button>
</form>
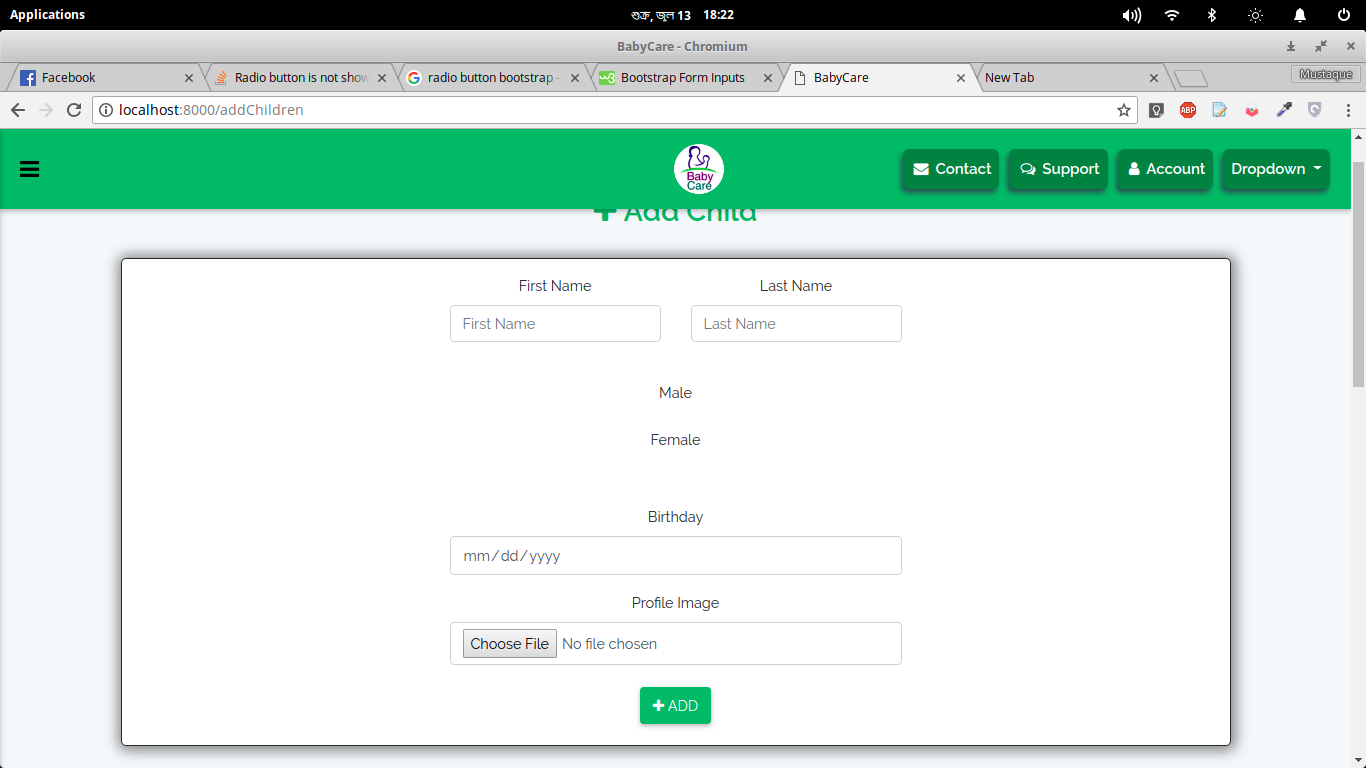
изображение этой страницы, где отсутствует радио-кнопка, но текст «Мужской», «Женский» остается …
Кто-нибудь может мне помочь?
Решение
Попробуйте изменить это:
<div class="radio">
<label><input type="radio" name="optradio">Female</label>
</div>
К этому:
<div class="radio">
<input type="radio" id="female-rb" name="optradio" />
<label for="female-rb">Female</label>
</div>
При использовании меток вы должны определить, для какой кнопки-переключателя применяется метка. Вы делаете это, добавляя for атрибут и пусть он ссылается на идентификатор переключателя. Чтобы правильно отобразить переключатель, сначала нужно поместить ввод, а затем метку.
Другие решения
Других решений пока нет …