Пустой POST в Internet Explorer
Мне нужно опубликовать форму, содержащую поля ввода и файлы, используя ajax.
Это работает на Chrome.
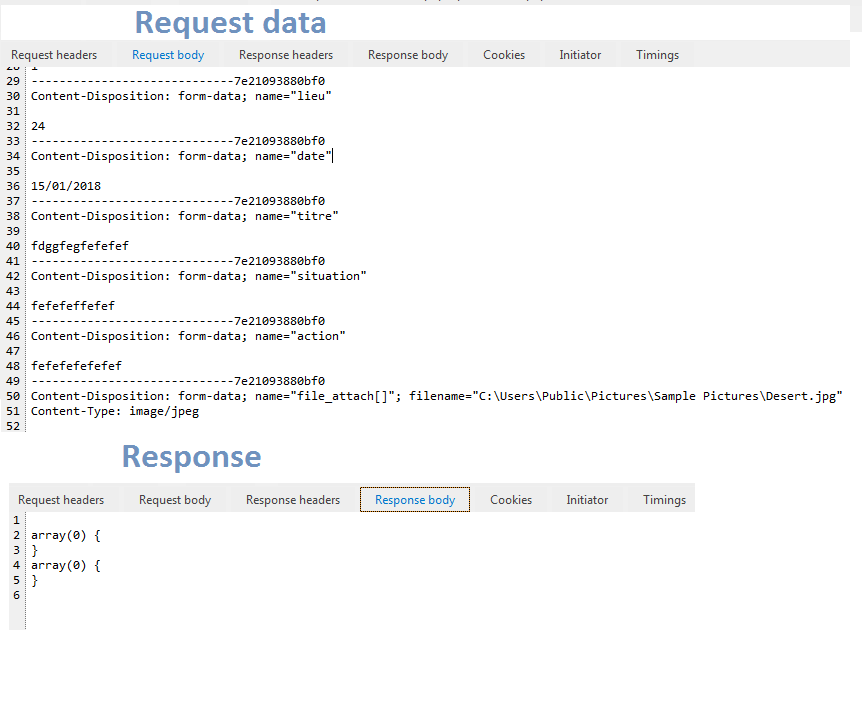
Моя проблема в Internet Explorer (11), я получаю пустой $ _POST & $ _FILES.
Ajax Call:
frmData = new FormData($("#form_newCOD")[0]);
$.ajax({
type: 'POST',
url: 'php/upd_newCOD.php',
data: frmData,
contentType: false,
processData: false,
success: function(data)
{
alert(succss);
},
dataType:'json',
async: false
});
В upd_newCOD.php я помещаю только var_dump из $ _POST и $ _FILES, чтобы увидеть содержимое.
upd_newCOD.php
<?php
var_dump($_POST);
var_dump($_FILES);
echo json_encode("success");
?>
Решение
Задача ещё не решена.
Другие решения
Других решений пока нет …