Проверка самозаверяющего сертификата на локальном сервере Laravel Homestead
Я следовал следующим инструкциям по созданию SSL-сертификата, чтобы я мог запускать локальные тестовые сайты через Laravel’s Homestead, используя https.
Добавление https сертификата на усадьбу вм
Все хорошо, но при просмотре тестового домена закончился https: //, Я получаю красный крестик в адресной строке Chrome. В нем говорится, что сертификат не заслуживает доверия из-за того, что он самоподписан и не проверен третьей стороной.
Есть ли способ, которым я могу разобраться с этим? Чтобы я мог заставить мои локальные домены HTTPS доверять Chrome и работать как в сети?
Решение
Chrome больше не позволяет экспортировать сертификат. Вам нужно либо использовать другой браузер, который поддерживает эту функцию (например, Firefox), либо просто скопировать сгенерированный сертификат в общий каталог со своего домашнего компьютера, чтобы затем вы могли импортировать его и доверять ему в цепочке для ключей.
# where I share all homestead certs with the host machine
mkdir /home/vagrant/Code/.certs/
cp -vf /etc/nginx/ssl/homestead.app.cert /home/vagrant/Code/.certs
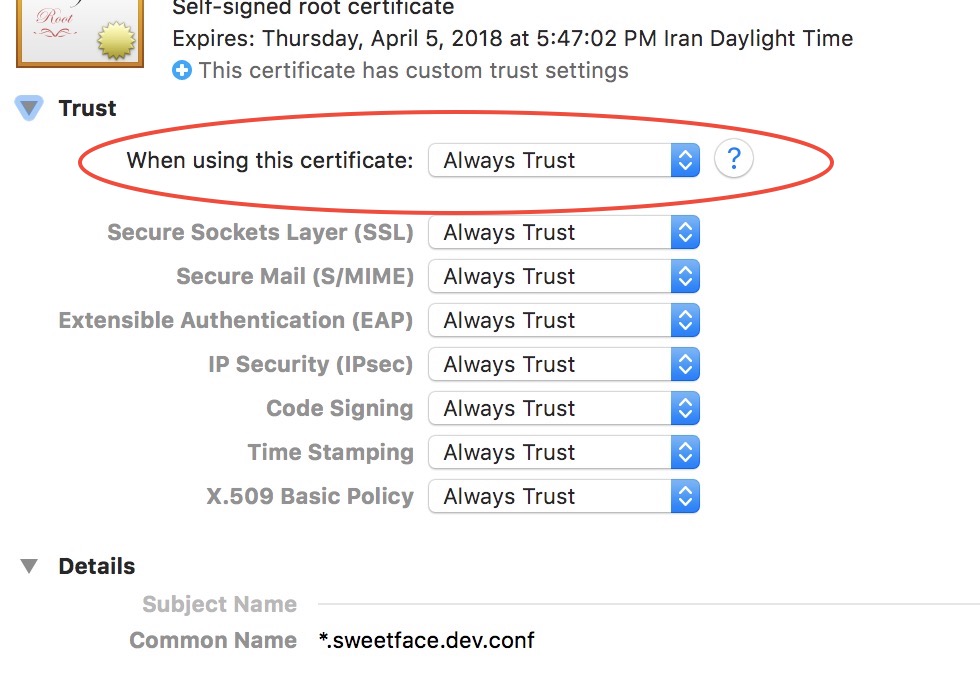
На локальном хосте откройте файл сертификата и импортируйте его в система Брелок. После импорта откройте его и установите уровень доверия «Всегда доверять».

Перезапустите Chrome, и все готово.
Другие решения
Вы должны доверять своему самоподписанному сертификату в chrome, чтобы удалить сообщение «красный крест».
Как доверять самозаверяющему сертификату в chrome есть несколько руководств: см. https://stackoverflow.com/a/18602774/3219613 например.
