Простой плагин для WordPress. Ошибка с уровнем данных не определена
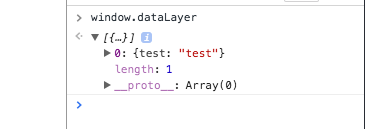
Моя главная цель — создать очень простой плагин для слоя данных и вставить простые данные в оконный объект с именем «dataLayer», а когда я иду и набираю window.dataLayer, я должен увидеть
 .
.
Я довольно новичок в PHP и достигаю некоторых камней преткновения.
Я нашел ссылку на код (https://github.com/framedigital/woocommerce-order-datalayer/blob/master/DataLayer.php) реализации слоя данных, которая кажется хорошим подходом, поэтому я решил разбить ее и убрать все, что мне не нужно, кроме самого необходимого.
Мой код до сих пор …
<?php
/**
*
* Plugin Name: Ultimate DataLayer
* Plugin URI: https://google.com.au
* Version: 0.0.1
* Author: James LeBoeuf
* Author URI: https://google.com.au
* Description: Pushes stuff to datalayer
* Requires at least: 4.0
* Tested up to: 4.8
*
*
* @package Ultimate Datalayer
* @category Datalayer
* @author James LeBoeuf
*/
class DataLayer {
protected static $_instance = null;
public $dataLayer = [];
public function __construct() {
console_log('inside __construct function');
add_action('wp_head', [ $this, 'init' ], 5);
}
public function init() {
console_log('inside init function');
$this->setupDataLayer();
$this->addToWPHead();
}
public static function instance() {
console_log('inside instance function');
if (is_null(self::$_instance)) {
self::$_instance = new self();
}
return self::$_instance;
}
public function output() {
console_log('inside output function');
$dataLayer = apply_filters('ultimate_datalayer', $this->dataLayer);
console_log('inside output function $dataLayer', $dataLayer);
if (!empty($dataLayer)) {
$encodedDataLayer = json_encode($dataLayer);
console_log($encodedDataLayer);
$scriptTag = '<script data-cfasync="false" type="text/javascript">dataLayer.push( %s );</script>';
console_log($scriptTag);
echo sprintf($scriptTag, $encodedDataLayer);
}
}
private function setupDataLayer() {
console_log('inside setupDataLayer function');
$this->dataLayer['test'] = 'test';
}
private function addToWPHead() {
console_log('inside addToWPHead function');
add_action('wp_head', [ $this, 'output' ], 30);
}
}
function dataLayer() {
console_log('inside dataLayer function');
return DataLayer::instance();
}
function console_log( $data ) {
echo '<script>';
echo 'console.log('. json_encode( $data ) .')';
echo '</script>';
}
add_action('init', 'dataLayer');
?>
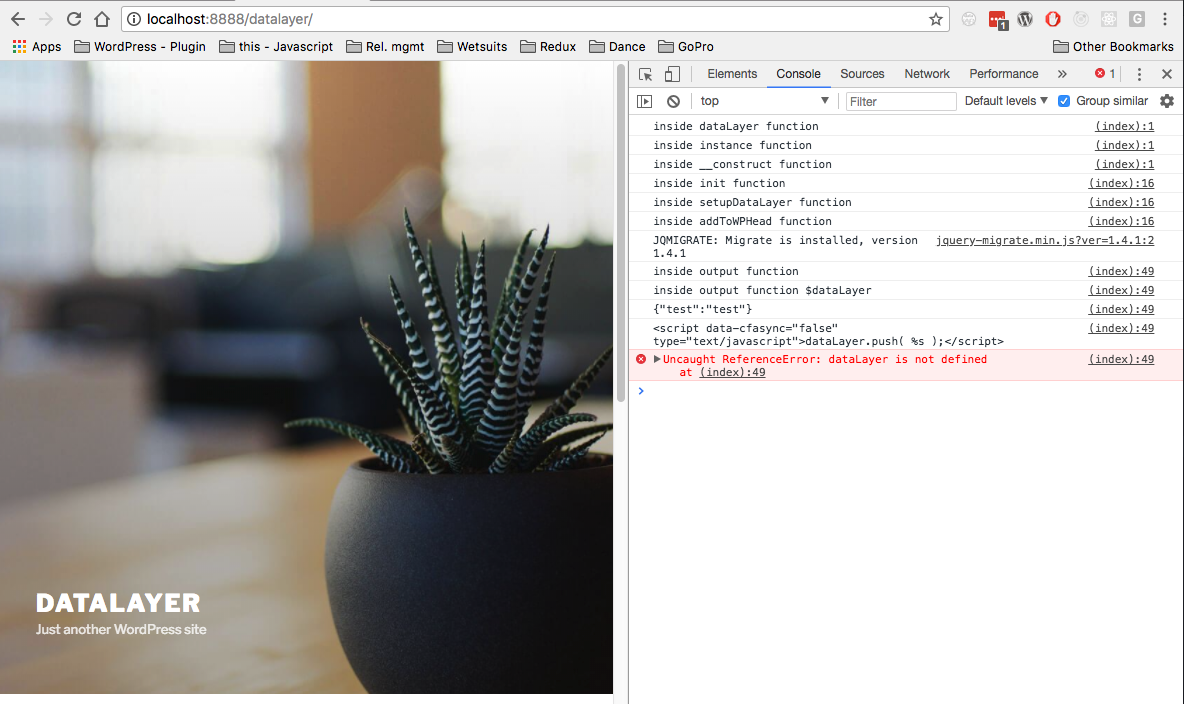
Кажется, что происходит то, что dataLayer, похоже, не определен и выдает ошибку консоли на экране консоли Chrome Inspector. Пожалуйста, найдите прикрепленный скриншот.
Решение
Решается добавлением улова в сценарий на public function output()
if (!window.dataLayer) window.dataLayer = [];
Полный пример …
public function output() {
console_log('inside output function');
$dataLayer = apply_filters('ultimate_datalayer', $this->dataLayer);
console_log('inside output function $dataLayer', $dataLayer);
if (!empty($dataLayer)) {
$encodedDataLayer = json_encode($dataLayer);
console_log($encodedDataLayer);
$scriptTag = '<script data-cfasync="false" type="text/javascript"> if (!window.dataLayer) window.dataLayer = []; dataLayer.push( %s );</script>';
console_log($scriptTag);
echo sprintf($scriptTag, $encodedDataLayer);
}
}
Другие решения
Других решений пока нет …