Проблема выбора 2 с несколькими значениями
У меня есть веб-страница, которая требует использования компонента select2. Требуется также показать выбранные значения при нагрузке. В моем файле JS у меня есть две конструкции
JS — Построить 1 для выбора / удаления опций
$("#inp_select_linkproject").select2({
minimumInputLength: 2,
maximumSelectionLength: 1,
ajax: {
type : 'POST',
url: '../../ase.php',
dataType: 'json',
delay: 250,
data: function (term, page) {
return {
wildcardsearch: term, // search term
data_limit: 10,
data_offset: 0,
page_mode:"SELECT",
agent_id:$("#ipn_hdn_userid").val()
};
},
processResults: function (data, page) {
return { results: data.dataset};
},
cache: true
},
escapeMarkup: function (markup) { return markup; }, // let our custom formatter work
});
JS — Construct 2 для общественного питания с нагрузкой
$.fn.getCurrentSelect2data = function(){
$("#inp_select_linkproject").val(null).trigger("change");
var $element = $('inp_select_linkproject').select2(); // the select element you are working with
var postFormData = {
'eucprid' : $("#ipn_hdn_eucprid").val()
};
var $request = $.ajax({
type : 'POST',
url: '../../ase_x.php',
data : postFormData,
dataType: 'json'
});
$request.then(function (data) {
// This assumes that the data comes back as an array of data objects
// The idea is that you are using the same callback as the old `initSelection`
console.log("rowselect,data0-"+data[0].text);
for (i=0; i<data.length; i++) {
$('#inp_select_linkproject').append($("<option/>", {
value: data[i].id,
text: data[i].text,
selected: true
}));
}
$('#inp_select_linkproject').trigger('change');
});
}
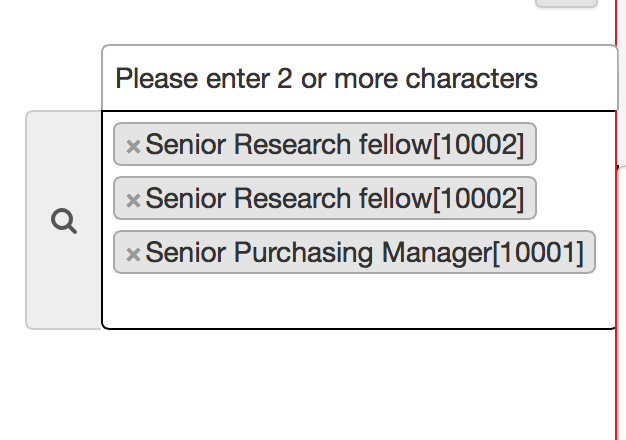
Теперь проблема в том, что повторение выбора происходит, и количество повторений увеличивается при выборе большего количества вариантов. Не могли бы вы помочь мне здесь?

Решение
Проблема, которую вы затрагиваете, не относится к Select2, если вы удалите вызовы Select2 из своего кода, вы увидите, что это происходит со стандартным <select> также. Проблема заключается в том, что вы не очищаете старые выборки перед регистрацией новых выборок, поэтому они просто добавляются в конец (и вызывают дубликаты).
Вы можете исправить это, позвонив
$select.empty();
Прямо перед тем, как вы начнете добавлять новые опции к вашему $select, В вашем случае это будет означать изменение вашего обратного вызова на
// clear out existing selections
$('#inp_select_linkproject').empty();
// add the selected options
for (i=0; i<data.length; i++) {
$('#inp_select_linkproject').append($("<option/>", {
value: data[i].id,
text: data[i].text,
selected: true
}));
}
// tell select2 to update the visible selections
$('#inp_select_linkproject').trigger('change');
Другие решения
Других решений пока нет …
