Проблема с каруселью изображений в мобильных устройствах
Я реализовал плагин prettyphoto для показа слайдера фотографий на моем веб-сайте. В настольной версии изображения отображаются очень хорошо, но в мобильной версии они не отображаются так, как я ожидаю.
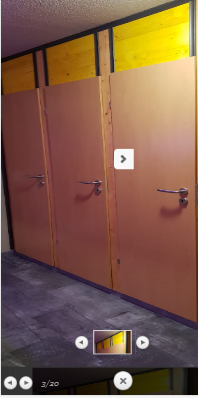
На этом изображении вы можете увидеть, как изображения отображаются в мобильной версии.
Чего я хочу добиться, так это удалить следующие и предыдущие кнопки, которые находятся под каждым изображением. Я хочу разместить эти кнопки на левой и правой сторонах изображений и удалить уменьшенную версию слайдера, который показан на каждом изображении.
Я пытался сделать эти изменения, но кнопки не отображаются хорошо.
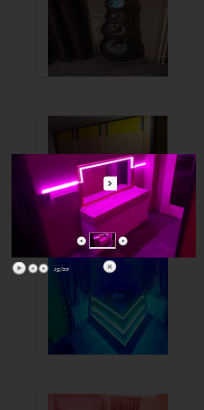
На следующем изображении вы можете увидеть это:
Кнопки (предыдущая и следующая) под изображениями по-прежнему отображаются, а также отображается небольшой ползунок. Кнопки, которые должны идти влево и вправо, находятся в неправильных местах.
Я просто удаляю только кнопки под изображениями и маленький слайдер. Отображать только кнопки назад и вперед, но расположены слева и справа от каждого изображения.
Код CSS, который у меня есть, это:
/* Corrections to Gallery */
.tz-blogMasonry .tzBlogmasonry .blogMasonry-item .tz-blogInner .tz-BlogImage a.tz-ViewImage {
left: 50%;
margin-left: 9px;
}
.tz-ViewDetail {
display: none! important;
}
.fa-eye:before {
content: "+"! important;
font-size: 20px;
position: relative;
top: -4px;
font-weight: 600;
}
@media (max-width: 990px){
.pp_left
{
background: url(../images/prettyPhoto/default/sprite.png) -78px -127px no-repeat !important;
}
.pp_right {
background: url(../images/prettyPhoto/default/sprite.png) -112px -127px no-repeat !important;
}
.tzBlogmasonry{
text-align: center;
}
.col-md-4{
display: inline-block;
text-align: center;
width: 300px;
margin-bottom: -30px;
height: 300px;
overflow: hidden;
}
.pp_top, .pp_right, div.pp_default .pp_top .pp_middle, .pp_left, .pp_bottom, .pp_expand, div.pp_default .pp_bottom .pp_middle {
background: none! important;
}
#fullResImage {
height: auto! important;
width: 100%! important;
max-height: 500px! important;
}
div.pp_default .pp_content {
background-color: none! important;
width: 100%! important;
height: 100%! important;
}
div.pp_pic_holder {
width: 96%! important;
margin-top: -40px! important;
max-height: 500px! important;
text-align: center;
/*added now*/
left: 10px !important;
}
div.pp_gallery
{
/*display: none !important;*/
}
}
Это HTML-код:
<section class="tz-blogDefault">
<div class="container">
<div class="row" style="margin-bottom: 50px;">
<div class="tz_maniva_meetup_title text-center">
<h3 class="tz_meetup_title_raleway tz_title_meetup_normal"> Wir begrüssen dich herzlich in unseren schönen Zimmern. </h3>
<div class="tz_meetup_title_content">
<p>We welcome you warmly in our beautiful rooms.</p>
<p>Vă întâmpinăm călduros în camerele noastre frumoase.</p>
<p>Szeretettel várjuk Önt gyönyörű szobáinkban.</p>
</div>
</div>
</div>
<div class="tz-blogMasonry">
<div class="tzBlogmasonry">
<?php
$sql = "select * from tblgallery where is_deleted = 0 order by id desc";
$result = mysqli_query($connection,$sql);
$num_rows = mysqli_num_rows($result);
if($num_rows > 0){
while($row = mysqli_fetch_assoc($result)){
?>
<div class="blogMasonry-item col-md-4">
<div class="tz-blogInner">
<div class="tz-BlogImage">
<img src="admin/gallery/Thumbnail/<?php echo $row['renameimage']; ?>" alt="blog" style="height:200px;">
<div class="tz-ImageOverlay"></div>
<a class="tz-ViewImage" data-rel="prettyPhoto[worksGallery]" href="admin/gallery/<?php echo $row['originalname'];?>">
<i class="fa fa-eye"></i>
</a>
<a class="tz-ViewDetail" href="#">
<i class="fa fa-link"></i>
</a>
</div>
</div>
</div>
<?php }
}
?>
</div>
<!-- <div class="wp-pagenavi">
<span class="pages">Page 1 of 2</span>
<span class="current">1</span>
<a class="page larger" href="#">2</a>
<a class="nextpostslink" href="#" rel="next">»</a>
</div> -->
</div>
</div>
</section>
Решение
Задача ещё не решена.
Другие решения
Других решений пока нет …