Приложение Facebook не работает после входа
Я нахожусь в трее, чтобы сделать приложение для Facebook, я следую инструкциям на этом сайте
FACEBOOK SDK 4.0.0 для PHP: РАБОЧИЙ ОБРАЗЕЦ ДЛЯ УПРАВЛЕНИЯ СЕССИЯМИ
сначала, если пользователь не вошел в систему, то приложение сгенерирует ссылку для входа,
после входа приложение покажет пользователю основную информацию.
Моя проблема после входа в систему, приложение показывает пустую страницу, и URL-адрес изменился на вот так
app_url.com/?code=AQCJaz_qzcEzVkJqM-vqfSuX
мое приложение размещено в героку,
http://karimfacebookapp.herokuapp.com
Решение
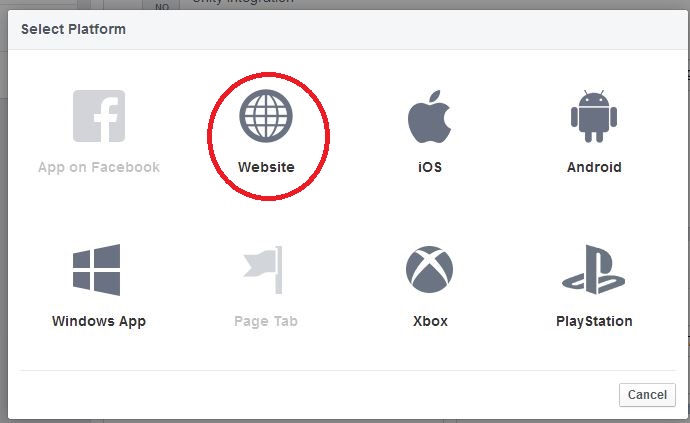
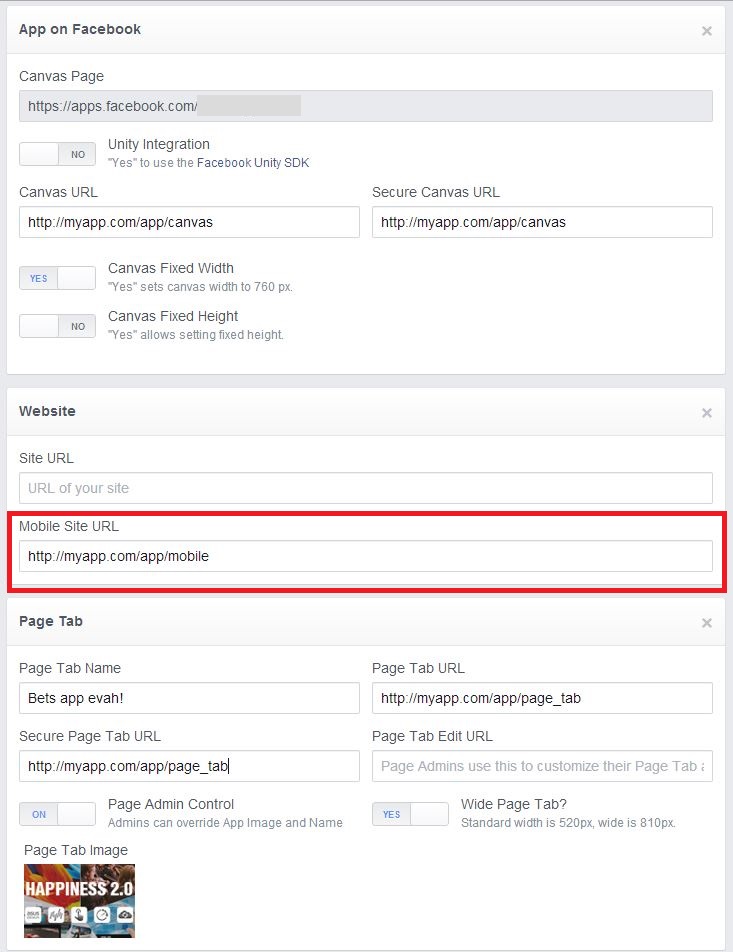
Для создания приложения, пожалуйста, смотрите:


Пожалуйста, поместите ниже код в вашем индексном файле для приложения
<html>
<script src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<script type="text/javascript">
/*Start Facebook Javascript SDK Call*/
window.fbAsyncInit = function() {
// for js api initialization
FB.init({
appId : 'Your APP ID', // APP ID
status : true, // check login status
cookie : true, // enable cookies to allow the server to access the session
xfbml : true, // parse XFBML
oauth : true // enable OAuth 2.0
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js";//#xfbml=1";
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=Your APP ID";
//js.src = "js/connect.facebook.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
/*End Facebook Javascript SDK Call*/
/** Start script for get login user info */
$( window ).load(function() {
FB.login(function() {
FB.api('/me', function(response) {
$('.data').html("Name is "+response.first_name);
});
});
});
/** End script for get login user info */
</script>
<body>
<?php echo "Chirag Shah FB Demo";?>
<div id="fb-root"></div><br><br><br><br><br>
<div class="data"></div>
</body>
</html>
Теперь запустите это приложение, после входа оно не сможет перенаправить на пустую страницу.
Другие решения
Других решений пока нет …
