При преобразовании моих файлов начальной загрузки в переполнение стека появляются лишние пробелы
Я создал страницу, используя Bootstrap и все выглядит хорошо, пока он находится в HTML формы, но когда я конвертирую их в php, появляется дополнительное вертикальное пространство под одним из элементов div.
У меня есть 3 файла здесь.
header.php
index.php
footer.php
Вертикальное пространство появляется после последнего DIV в index.php до начала нижнего колонтитула. Это очень странно, потому что это не происходит в форме HTML, так что это связано с PHP право?
<?php
$url_path = "../";
include ($url_path . "header.php");
?>
<div class="wrap">
</div>
<?php
include ($url_path . "footer.php");
?>
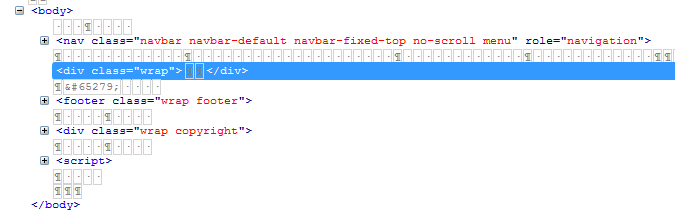
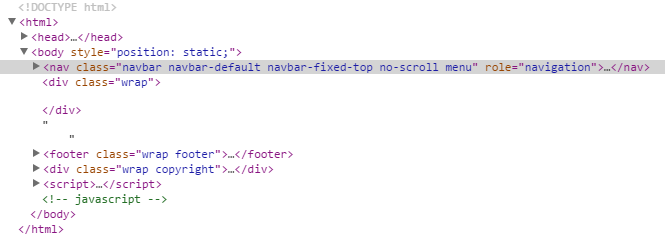
Вы можете увидеть, где на этих изображениях появляется пробел.
После div class="wrap" тег
Поджигатель:

Хром:

Странно то, что когда я удаляю
<?php
include ($url_path . "footer.php");
?>
и скопировать и вставить весь контент footer.php там все выглядит снова хорошо.
Решение
Задача ещё не решена.
Другие решения
Других решений пока нет …
