Преобразование ImageMagick SVG в PNG удаляет градиенты
Я пытаюсь разрешить пользователям загружать изображение SVG через CMS и генерировать резервный PNG, чтобы при отображении контента на внешнем интерфейсе CMS резервный PNG показывался для старых браузеров.
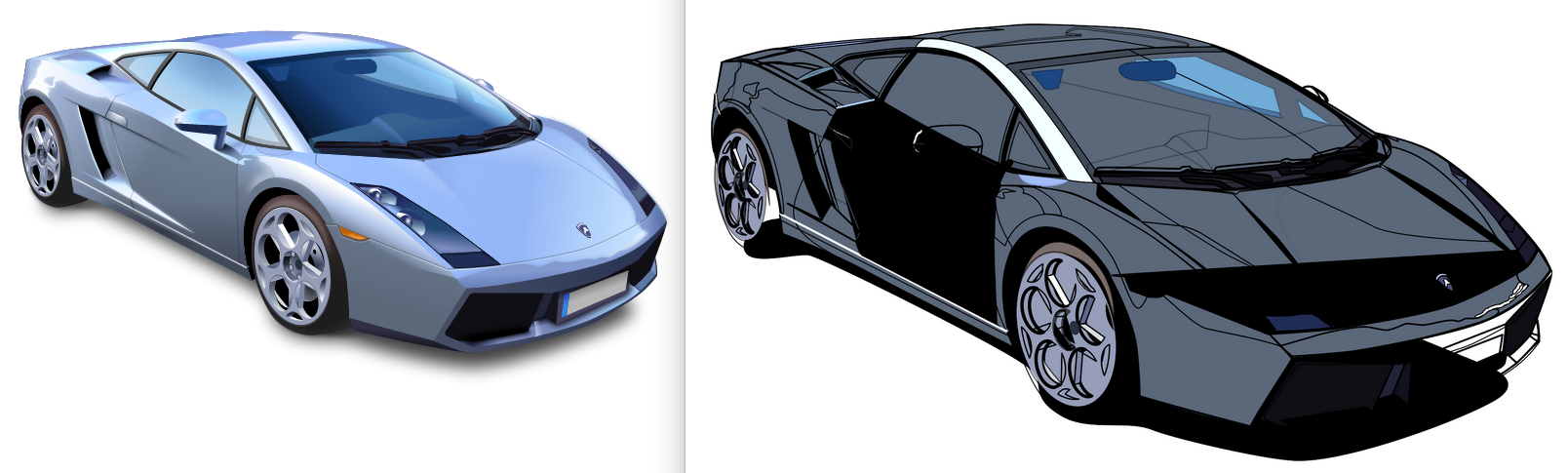
Проблема в том, что когда я загружаю SVG, вывод PNG немного отключается, градиенты, кажется, отсутствуют, как показано на скриншоте ниже.

В этих тестах я просто использую командную строку ImageMagick, как показано ниже, но попробовал ее через загрузку CMS с использованием Imagick с тем же результатом.
convert gallardo.svg gallardo.png
Версия Imagick устанавливает прозрачный фон, как указано в другие темы но вывод PNG такой же, как и в командной строке.
class ResampleSvgUpload extends DataExtension {
function onAfterUpload() {
if($this->isSvg()){
$this->resample();
}
}
function onAfterWrite() {
if($this->isSvg()){
$this->resample();
}
}
function isSvg() {
$extension = strtolower($this->owner->getExtension());
return ($extension == 'svg') ? true : false;
}
function resample() {
$original = $this->owner->getFullPath();
$resampled = $original . '.png';
$imagick = new Imagick($original);
$imagick->setBackgroundColor(new ImagickPixel('transparent'));
$imagick->setImageFormat('png');
$imagick->writeImage($resampled);
}
}
Я использую:
- ImageMagick 6.9.0-3
- Imagick 3.1.0RC2
- PHP 5.3.29
- OSX Yosemite 10.10
Решение
ImageMagick не выполняет преобразование самого SVG, вместо этого делегирует эту задачу сторонней программе. Вы можете узнать, какая программа используется, добавив -verbose опция для команды конвертирования.
Эта проблема почти наверняка будет вызвана ошибкой в этой базовой программе и, возможно, исчезнет, когда вы обновите ее до более новой версии.
Другие решения
Других решений пока нет …
