Прекратить загрузку библиотеки jquery из папки assets в Yii
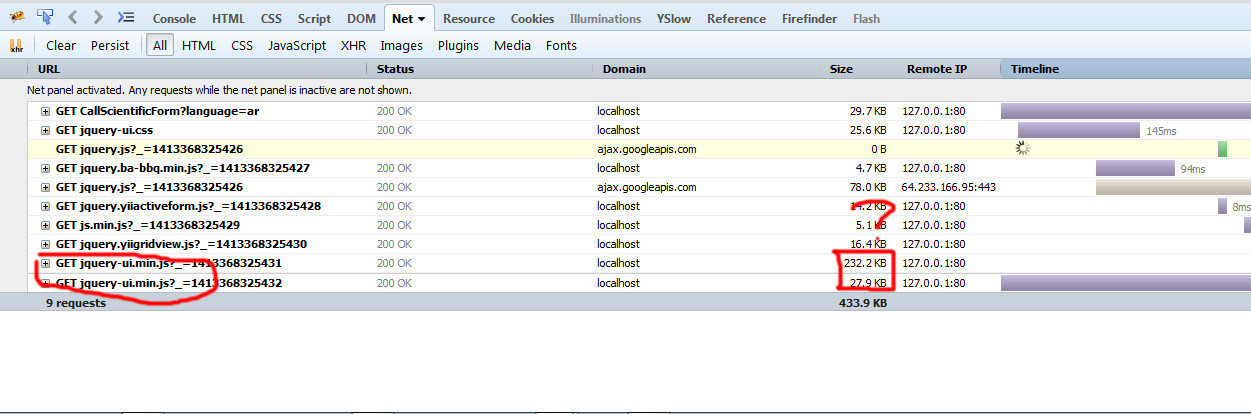
У меня была проблема в моем приложении, которая сделала его медленным, после того, как проверил firebug
Я заметил, что jquery-ui загружался дважды сначала с google.com, а затем с папки с ресурсами («232kb»).
Как заставить его загружаться с google.com без версии ресурсов?

Просмотр содержимого «JavaScript для вызова функции Ajax»:
....
$(".third,#second-next,#fourth-pr").click(function () {
$.ajax({
url: '<?php echo Yii::app()->createUrl('site/CallScientificForm',array('language'=>language())); ?>',
type: 'GET',
dataType: 'html',
beforeSend: function () {
$("#loading").show();
},
success: function (data, textStatus, xhr) {
$("#hr3").css("background", "#51a351");
$("*").removeClass("active");
$(".third").addClass("active");
$("#firstContent ,#secondContent,#thirdContent,#fourthContent").fadeOut(2000);
$("#thirdContent").html(data);
$("#thirdContent").fadeIn(2000);
$("#loading").hide();
},
error: function (xhr, textStatus, errorThrown) {
$('#' + id + ' .contentarea').html(textStatus);
},
complete: function() {
$(this).data('requestRunning', false);
}
});
});
...
контроллер:
...
public function actionCallScientificForm()
{
$scienceModel = new MembershipScientific();
$view= $this->renderPartial('_ScientificForm', array('scienceModel' => $scienceModel, 'language' => language()), false, true);
echo $view;
Yii::app()->end();
}
..
Основной конфиг:
'clientScript'=>array(
'packages'=>array(
'jquery'=>array(
'baseUrl'=>'http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/',
'js'=>array('jquery.js'),
'coreScriptPosition'=>CClientScript::POS_END
),
'jqueryMin'=>array(
'baseUrl'=>'http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/',
'js'=>array('jquery.min.js'),
'coreScriptPosition'=>CClientScript::POS_END
),
'jquery-ui'=>array(
'baseUrl'=>'https://code.jquery.com/ui/1.11.1/jquery-ui.min.js',
'js'=>array('jquery-ui.min.js'),
'depends'=>array('jquery'),
'coreScriptPosition'=>CClientScript::POS_END
)
),
),
И я назвал это в виде цели так:
....
cs = Yii::app()->getClientScript();
$cs->registerCoreScript('jquery');
$cs->registerCoreScript('jquery-ui');
....
Решение
Установите их в clientScript в ложный чтобы предотвратить их загрузку.
Несколько примеров скриптов, которые вы можете отключить:
'components' => array(
'clientScript' => array(
// disable default yii scripts
'scriptMap' => array(
'jquery.js' => false,
'jquery.min.js' => false,
'core.css' => false,
'styles.css' => false,
'pager.css' => false,
'default.css' => false,
),
),
Другие решения
Использовать карту скриптов:
'clientScript' => [
'class' => 'CClientScript',
'scriptMap' => [
'jquery.js' => '//ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js',
'jquery.min.js' => '//ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js',
'jquery-ui.js' => '//ajax.googleapis.com/ajax/libs/jqueryui/1.8.7/jquery-ui.min.js',
'jquery-ui.min.js' => '//ajax.googleapis.com/ajax/libs/jqueryui/1.8.7/jquery-ui.min.js'
],
....
Также удалите jQuery и jQuery ui из пакетов. Это должно решить двойную регистрацию.
НОТА: Лучше использовать протокол-относительные URL: //example.com/blah/ — этот способ будет работать и с https
