Позиционирование элементов-братьев в одно и то же основание при наведении (родитель не имеет фиксированной высоты)
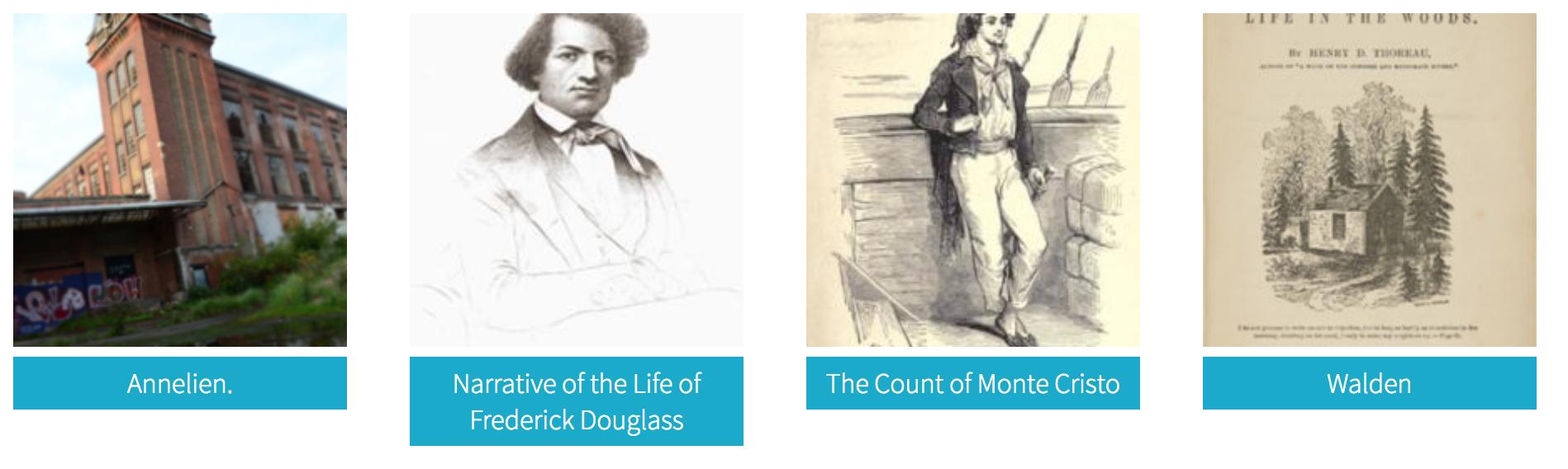
Итак, у меня есть нечто, похожее на этот банкомат
Эти миниатюры & названия приходят из базы данных (используется с омека).
То, что я хочу, это нижняя часть заголовков (которая варьируется от размера заголовка), чтобы она была равна нижней части миниатюр, поэтому заголовок является своего рода «наложением».
Чтобы сделать его еще более совершенным, я бы хотел, чтобы это было видно только при наведении миниатюры & войти снизу как небольшая анимация.
В DOM это выглядит так
<div class='col-3 collection-item'>
<a href="link"><img/></a>
<p class="collection-item-title"></p>
</div>
В моем коде это называется
<?php if (metadata('collection', 'total_items') > 0): ?>
<?php foreach (loop('items') as $item): ?>
<div class="col-3 collection-item">
<?php if (metadata('item', 'has thumbnail')): ?>
<?php echo link_to_item(item_image('square_thumbnail', array('alt' => $itemTitle))); ?>
<p class="collection-item-title"><?php echo $itemTitle; ?></p>
<?php endif; ?>
</div>
<?php endforeach>
<?php endif>
Как бы я справился с этим лучше всего — с помощью Sass (css) — поскольку все размеры (и миниатюра, и заголовок) различаются?
Спасибо!
Решение
если я правильно понял, что вы хотите достичь, это может быть решением
.collection-item {
position: relative;
overflow:hidden;
}
.collection-item-title {
padding: 10px;
background: rgba(blue, .4);
text-align:center;
margin:0;
position:absolute;
bottom: 0;
width: 100%;
transform:translate(0%, 100%); //move it down by 100% of its _own_ height
transition: transform .4s ease-in-out .2s;
}
.collection-item:hover .collection-item-title {
transform:translate(0%, 0%); //move it back up
transition: transform .4s ease-in-out .2s;
}
Другие решения
body {
}
.thumb-block{
margin-bottom: 22px;
}
.team-section figure:nth-of-type(3n+1) {
clear: left;
}<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script src="scripts/jquery.min.js"></script>
<script src="scripts/bootstrap.min.js"></script>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<link type="text/css" rel="stylesheet" href="css/StyleSheet1.css" />
</head>
<body>
<div class="team-section">
<figure class="col-md-4 col-sm-6" >
<div class="thumb-block">
<img src="../images/aa.jpg" style="height:20%; width:100%">
</div>
<figcaption>
<p>
your text here
</p>
</figcaption>
</figure>
<figure class="col-md-4 col-sm-6">
<div class="thumb-block">
<img src="../images/aa.jpg" style="height:20%; width:100%">
</div>
<figcaption>
<p>
your text here
</p>
</figcaption>
</figure>
<figure class="col-md-4 col-sm-6">
<div class="thumb-block">
<img src="../images/aa.jpg" style="height:20%; width:100%">
</div>
<figcaption>
<p>
your text here
</p>
</figcaption>
</figure>
</div>
</body>
</html>Приведите высоту и ширину к img, а также к родительскому div из img и title
.sync
{
height:30%;
width:50%;
}<div class='col-3 collection-item sync'>
<a href="link"><img/></a>
<p class="collection-item-title"></p>
</div>