Построение данных на Flot Chart с использованием angularjs и json с использованием $ http
Я создал приложение, используя angularjs, php и mysql. Я установил RESTful API, который экспортирует данные mysql в json. Я хотел бы знать, как нанести данные «Copra_Mc» на график с плавающей запятой, используя приведенные ниже данные JSON.
[
{
"productionhourlyNumber": "94",
"Copra_Mc": "5.88741898",
"Copra_Oil": "0.64851388"},
{
"productionhourlyNumber": "93",
"Copra_Mc": "6.88741898",
"Copra_Oil": ""},
{
"productionhourlyNumber": "92",
"Copra_Mc": "5.89998",
"Copra_Oil": ""}
]
HTML
<div class="tile-body" ng-controller="LineChartCtrl">
<flot dataset="dataset" options="options" height="250px"></flot>
</div>
JS
Я установил фиктивный JSON в контроллере, я хотел бы получить данные из вышеупомянутого JSON, используя $ http вместо фиктивных данных
.controller('LineChartCtrl', function ($scope) {
$scope.dataset = [{
data: [[1,20.3],[2,5.9],[3,7.2],[4,8],[5,7],[6,6.5],[7,6.2],[8,6.7],[9,7.2],[10,7],[11,6.8],[12,7]],
label: 'Copra_Mc',
points: {
show: true,
radius: 6
}
}, {
data: [[1,6.6],[2,7.4],[3,8.6],[4,9.4],[5,8.3],[6,7.9],[7,7.2],[8,7.7],[9,8.9],[10,8.4],[11,8],[12,8.3]],
label: 'OEE',
points: {
show: true,
radius: 6
}
}, {
data: [[1,9.6],[2,7.4],[3,8.6],[4,13.4],[5,8.3],[6,7.9],[7,14.2],[8,7.7],[9,8.9],[10,8.4],[11,8],[12,8.3]],
label: 'OVE',
points: {
show: true,
radius: 6
}
}];
}
};
})
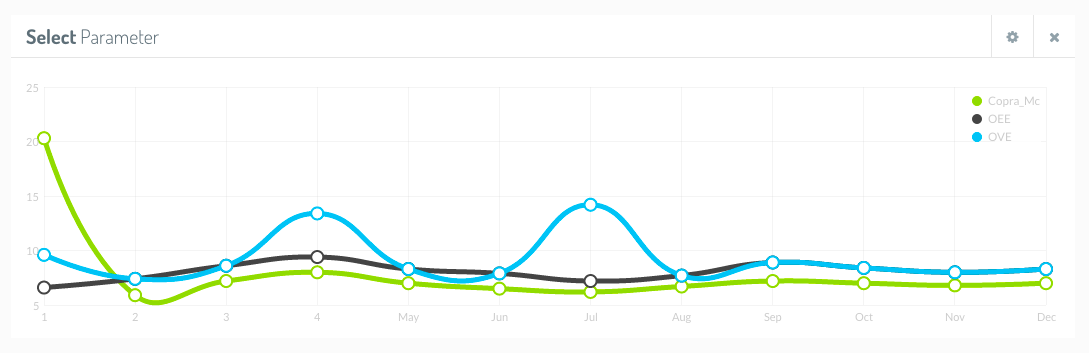
График выглядит так

Решение
Вам нужно использовать директиву блок-схемы, чтобы использовать json от $ http
скачать директиву для флот-чарта в angularjs здесь
https://www.npmjs.com/package/angular-flot
https://github.com/ErikAugust/angularjs-flot-chart-directive
и использовать аналогично этому
http://www.codeandyou.com/2015/02/injecting-service-to-directives-in.html
Другие решения
Других решений пока нет …
