После изменения идентификаторов элементов на классы элементов в теге div ключевые кадры перестают работать
Привет, друзья
У меня проблема, чтобы показать несколько строк, возвращенных зарегистрированным пользователем, мне пришлось преобразовать теги div id в классы div (как в моем html, так и в соответствующем CSS). В результате мои ключевые кадры в моем CSS перестали работать.
Мой оригинальный HTML-код:
//while($res = mysql_fetch_array($result)) { // mysql_fetch_array is deprecated, we need to use mysqli_fetch_array
while($res = mysqli_fetch_array($result)) {
?>
<div id='loader-wrapper'>
<div id='loader'><div id='loader1'>
</div>
</div>
<p><a onclick='redirectFunction("<?php echo $res['moduleID']; ?>");'><?php echo $res['moduleID']; ?></a></p>
</div>
<?php
}
?>
Мой оригинальный CSS, включая ключевые кадры:
@import url("https://fonts.googleapis.com/css?family=Open+Sans:400,600");
@import url("https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css");
*, *:before, *:after {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html, body {
height: 100vh;
}
body {
color: #333;
background: black url(https://s3-us-west-2.amazonaws.com/s.cdpn.io/39132/bg-stars.gif) repeat 0 0;
overflow-x: hidden;
height: 100%;
font-family: sans-serif;
font-weight: 100;
}
.wrapper {
display: flex;
min-height: 100%;
}
.sidebar {
position: absolute;
width: 220px;
}
.content {
flex: 1;
padding: 30px;
background: black url(https://s3-us-west-2.amazonaws.com/s.cdpn.io/39132/bg-stars.gif) repeat 0 0;
box-shadow: 0 0 5px black;
transform: translate3d(0, 0, 0);
transition: transform .3s;
}
.content.isOpen {
transform: translate3d(220px, 0, 0);
}
.button {
cursor: pointer;
}
.button:before {
content: '\f0c9';
font: 42px fontawesome;
}
/* Demo Navigation */
.title {
font-size: 16px;
line-height: 50px;
text-align: center;
text-transform: uppercase;
letter-spacing: 7px;
color: #eee;
border-bottom: 1px solid #222;
background: #2a2a2a;
}
.nav li a {
position: relative;
display: block;
padding: 20px 0 20px 50px;
font-size: 12px;
color: #eee;
border-bottom: 1px solid #222;
}
.nav li a:before {
font: 14px fontawesome;
position: absolute;
top: 19px;
left: 20px;
}
.nav li:nth-child(1) a:before {
content: '\f00a';
}
.nav li:nth-child(2) a:before {
content: '\f012';
}
.nav li:nth-child(3) a:before {
content: '\f0e8';
}
.nav li:nth-child(4) a:before {
content: '\f0c3';
}
.nav li:nth-child(5) a:before {
content: '\f022';
}
.nav li:nth-child(6) a:before {
content: '\f115';
}
.nav li:nth-child(7) a:before {
content: '\f085';
}
.nav li:nth-child(8) a:before {
content: '\f023';
left: 23px;
}
.nav li a:hover {
background: #444;
}
.nav li a.active {
box-shadow: inset 5px 0 0 #5b5, inset 6px 0 0 #222;
background: #444;
}
/* Added background Gif, stars are glowing */
.container{
display: flex;
flex-direction: row;
}
.container div:first-child(1){
background-color:#ccffcc;
flex: 1;
height:100px;
width:100px;
}
.first {
-webkit-flex: 2;
flex: 2:
}
.second {
-webkit-flex: 2;
flex: 2;
}
.third {
-webkit-flex: 3;
flex: 3;
}
#lnav{
display:none;
}
#rnav{
display:none;
}
.nav ul li a{
text-decoration: none;
color:#b3e0ff;
text-shadow: 0 0 15px #2187e7;
border: 1px solid #b3e0ff;
padding:10px;
margin:10px;
box-shadow: 0 0 5px #2187e7;
}
p{
z-index: 999;
margin-left:66px;
font-size:46px;
margin-top:-26px;
color:#fff;/*4db8ff*/
padding:0px;
position:relative;
-webkit-animation: neon2 1.5s ease-in-out infinite alternate;
-moz-animation: neon2 1.5s ease-in-out infinite alternate;
animation: neon2 1.5s ease-in-out infinite alternate;
text-shadow: 0 0 15px #b3e0ff;
}
p2{
z-index: 999;
margin-left:200px;
font-size:42px;
margin-top:-26px;
color:#fff;/*4db8ff*/
padding:0px;
position:relative;
-webkit-animation: neon2 1.5s ease-in-out infinite alternate;
-moz-animation: neon2 1.5s ease-in-out infinite alternate;
animation: neon2 1.5s ease-in-out infinite alternate;
text-shadow: 0 0 15px #b3e0ff;
}
p3{
z-index: 999;
margin-left:260px;
font-size:42px;
margin-top:-26px;
color:#fff;/*4db8ff*/
padding:0px;
position:relative;
-webkit-animation: neon2 1.5s ease-in-out infinite alternate;
-moz-animation: neon2 1.5s ease-in-out infinite alternate;
animation: neon2 1.5s ease-in-out infinite alternate;
text-shadow: 0 0 15px #b3e0ff;
}
#loader-wrapper{
position: fixed;
top: 200px;
left:18%;
width: 300px;
height: 300px;
margin-left:30px;
float: left;
}
/* I have added more loader-wrapper's to add extra module nodes
Loader wraooers are floating right instead of left & margin has been changed*/
#loader-wrapper1{
position: fixed;
top: 200px;
left:18%;
width: 300px;
height: 300px;
margin-left:30px;
float: right;
margin-left: 360px;
}
#loader-wrapper2{
position: fixed;
top: 200px;
left:18%;
width: 300px;
height: 300px;
margin-left:30px;
float: right;
margin-left: 700px;
}
#loader {
display: block;
position: relative;
left: 50%;
top: 50%;
width: 100%;
height: 100%;
margin: -175px 0 0 -175px;
border-radius: 50%;
border: 3px solid transparent;
border-top-color: #4db8ff;
border-bottom-color: #b3e0ff;
border-right-color: #66c2ff;
border-left-color: #80ccff;
box-shadow: 0 0 15px #2187e7;
-webkit-animation: spin 30s linear infinite; /* Chrome, Opera 15+, Safari 5+ */
animation: spin 30s linear infinite; /* Chrome, Firefox 16+, IE 10+, Opera */
}
#loader1:before {
content: "";
position: absolute;
top: 70px;
left: 70px;
right: 70px;
bottom: 70px;
border-radius: 50%;
border: 3px solid transparent;
border-color: #4398ba;
border-style:dotted;
-webkit-animation: spin 18s linear infinite; /* Chrome, Opera 15+, Safari 5+ */
animation: spin 18s linear infinite; /* Chrome, Firefox 16+, IE 10+, Opera */
}
#loader1:after {
content: "";
position: absolute;
top: 55px;
left: 55px;
right: 55px;
bottom: 55px;
border-radius: 50%;
border-color: #59c1eb;
border-width:5px;
border-style:double dashed solid dotted ;
box-shadow: 0 0 40px #2187e7;
-webkit-animation: spin 60s linear infinite; /* Chrome, Opera 15+, Safari 5+ */
animation: spin 60s linear infinite; /* Chrome, Firefox 16+, IE 10+, Opera */
}
#loader:before {
content: "";
position: absolute;
top: 15px;
left: 15px;
right: 15px;
bottom: 15px;
border-radius: 50%;
border: 3px solid transparent;
border-color: #1d5ca9;
border-style:dotted;
-webkit-animation: spin 18s linear infinite; /* Chrome, Opera 15+, Safari 5+ */
animation: spin 18s linear infinite; /* Chrome, Firefox 16+, IE 10+, Opera */
}
#loader:after {
content: "";
position: absolute;
top: 25px;
left: 25px;
right: 25px;
bottom: 25px;
border-radius: 50%;
border: 3px solid transparent;
border-color: #429bc0;
border-width:5px;
border-style:dotted solid;
-webkit-animation: spin 60s linear infinite; /* Chrome, Opera 15+, Safari 5+ */
animation: spin 60s linear infinite; /* Chrome, Firefox 16+, IE 10+, Opera */
}
@-webkit-keyframes spin {
0% {
-webkit-transform: rotate(0deg); /* Chrome, Opera 15+, Safari 3.1+ */
-ms-transform: rotate(0deg); /* IE 9 */
transform: rotate(0deg); /* Firefox 16+, IE 10+, Opera */
}
100% {
-webkit-transform: rotate(360deg); /* Chrome, Opera 15+, Safari 3.1+ */
-ms-transform: rotate(360deg); /* IE 9 */
transform: rotate(360deg); /* Firefox 16+, IE 10+, Opera */
}
}
@keyframes spin {
0% {
-webkit-transform: rotate(0deg); /* Chrome, Opera 15+, Safari 3.1+ */
-ms-transform: rotate(0deg); /* IE 9 */
transform: rotate(0deg); /* Firefox 16+, IE 10+, Opera */
}
100% {
-webkit-transform: rotate(360deg); /* Chrome, Opera 15+, Safari 3.1+ */
-ms-transform: rotate(360deg); /* IE 9 */
transform: rotate(360deg); /* Firefox 16+, IE 10+, Opera */
}
}
@-webkit-keyframes neon2 {
from {
text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #228DFF, 0 0 70px #228DFF, 0 0 80px #228DFF, 0 0 100px #228DFF, 0 0 150px #228DFF;
}
to {
text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 20px #228DFF, 0 0 35px #228DFF, 0 0 40px #228DFF, 0 0 50px #228DFF, 0 0 75px #228DFF;
}
}
Вот что я изменил HTML-код:
<div class='loader-wrapper'>
<div class='loader'><div class='loader1'>
</div>
</div>
<p><a onclick='redirectFunction("<?php echo $res['moduleID']; ?>");'><?php echo $res['moduleID']; ?></a></p>
</div>
И что я изменил в CSS:
.loader-wrapper{
position: fixed;
top: 200px;
left:18%;
width: 300px;
height: 300px;
margin-left:30px;
float: left;
}
/* I have added more loader-wrapper's to add extra module nodes
Loader wrappers are floating right instead of left & margin has been changed*/
.loader-wrapper1{
position: fixed;
top: 200px;
left:18%;
width: 300px;
height: 300px;
margin-left:30px;
float: right;
margin-left: 360px;
}
.loader-wrapper2{
position: fixed;
top: 200px;
left:18%;
width: 300px;
height: 300px;
margin-left:30px;
float: right;
margin-left: 700px;
}
.loader {
display: block;
position: relative;
left: 50%;
top: 50%;
width: 100%;
height: 100%;
margin: -175px 0 0 -175px;
border-radius: 50%;
border: 3px solid transparent;
border-top-color: #4db8ff;
border-bottom-color: #b3e0ff;
border-right-color: #66c2ff;
border-left-color: #80ccff;
box-shadow: 0 0 15px #2187e7;
-webkit-animation: spin 30s linear infinite; /* Chrome, Opera 15+, Safari 5+ */
animation: spin 30s linear infinite; /* Chrome, Firefox 16+, IE 10+, Opera */
}
.loader1:before {
content: "";
position: absolute;
top: 70px;
left: 70px;
right: 70px;
bottom: 70px;
border-radius: 50%;
border: 3px solid transparent;
border-color: #4398ba;
border-style:dotted;
-webkit-animation: spin 18s linear infinite; /* Chrome, Opera 15+, Safari 5+ */
animation: spin 18s linear infinite; /* Chrome, Firefox 16+, IE 10+, Opera */
}
.loader1:after {
content: "";
position: absolute;
top: 55px;
left: 55px;
right: 55px;
bottom: 55px;
border-radius: 50%;
border-color: #59c1eb;
border-width:5px;
border-style:double dashed solid dotted ;
box-shadow: 0 0 40px #2187e7;
-webkit-animation: spin 60s linear infinite; /* Chrome, Opera 15+, Safari 5+ */
animation: spin 60s linear infinite; /* Chrome, Firefox 16+, IE 10+, Opera */
}
.loader:before {
content: "";
position: absolute;
top: 15px;
left: 15px;
right: 15px;
bottom: 15px;
border-radius: 50%;
border: 3px solid transparent;
border-color: #1d5ca9;
border-style:dotted;
-webkit-animation: spin 18s linear infinite; /* Chrome, Opera 15+, Safari 5+ */
animation: spin 18s linear infinite; /* Chrome, Firefox 16+, IE 10+, Opera */
}
.loader:after {
content: "";
position: absolute;
top: 25px;
left: 25px;
right: 25px;
bottom: 25px;
border-radius: 50%;
border: 3px solid transparent;
border-color: #429bc0;
border-width:5px;
border-style:dotted solid;
-webkit-animation: spin 60s linear infinite; /* Chrome, Opera 15+, Safari 5+ */
animation: spin 60s linear infinite; /* Chrome, Firefox 16+, IE 10+, Opera */
}
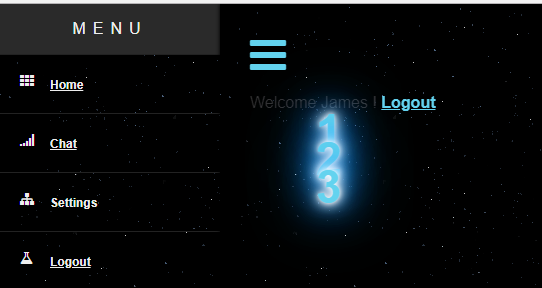
Вот вывод, я вывожу все строки, возвращенные зарегистрированным пользователем, но мои ключевые кадры перестали работать
Любая идея, где я ошибся?
РЕДАКТИРОВАТЬ
Добавил мой получившийся HTML:
<html>
<head>
<meta charset="UTF-8">
<title>Homepage</title>
<!--Cascasing stylesheets -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="css/style.css">
<style type="text/css">
body {
margin: 0;
background: black url(https://s3-us-west-2.amazonaws.com/s.cdpn.io/39132/bg-stars.gif) repeat 0 0;
font-family: sans-serif;
font-weight: 100;
}
</style>
</head>
<!-- Encorporated module nodes, number 1 in readme.txt that is wrapped around number 5 from readme.txt which is the sidebar -->
<body>
<div class='wrapper'>
<div class='sidebar'>
<div class='title'>
Menu
</div>
<ul class='nav'>
<li>
<a href="index.php">Home</a>
</li>
<li>
<a href="index.php">Chat</a>
</li>
<li>
<a>Settings</a>
</li>
<li>
<a href='accounts/logout.php'>Logout</a><br/>
</li>
</ul>
</div>
<div class='content isOpen'>
<a class='button'></a>
<!-- Session variables used from login functionality, number 9 of readme.txt-->
<!-- With guidance from http://blog.chapagain.com.np/crud-create-read-update-delete-php-mysql-login-register/ -->
<br/>
<br/>
Welcome James ! <a href='logout.php'>Logout</a><br/>
<br/>
<!-- <a href='index.php'>View and Add Products</a> -->
<div class="second">
<div class='loader-wrapper'>
<div class='loader'><div class='loader1'>
</div>
</div>
<p><a onclick='redirectFunction("1");'>1</a></p>
</div>
<div class='loader-wrapper'>
<div class='loader'><div class='loader1'>
</div>
</div>
<p><a onclick='redirectFunction("2");'>2</a></p>
</div>
<div class='loader-wrapper'>
<div class='loader'><div class='loader1'>
</div>
</div>
<p><a onclick='redirectFunction("3");'>3</a></p>
</div>
</div>
<br/><br/>
</div>
</div>
<script src='http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script>
<script src="js/index.js"></script>
</body>
</html>
Есть ли у вас идеи, как получить значения 1,2 & 3, которые возвращаются рядом друг с другом в трех разных кругах?
Решение
Задача ещё не решена.
Другие решения
Других решений пока нет …