Попытка получить доступ к значениям из узлов для рендеринга в шаблоне электронной почты с помощью быстрой почтовой программы
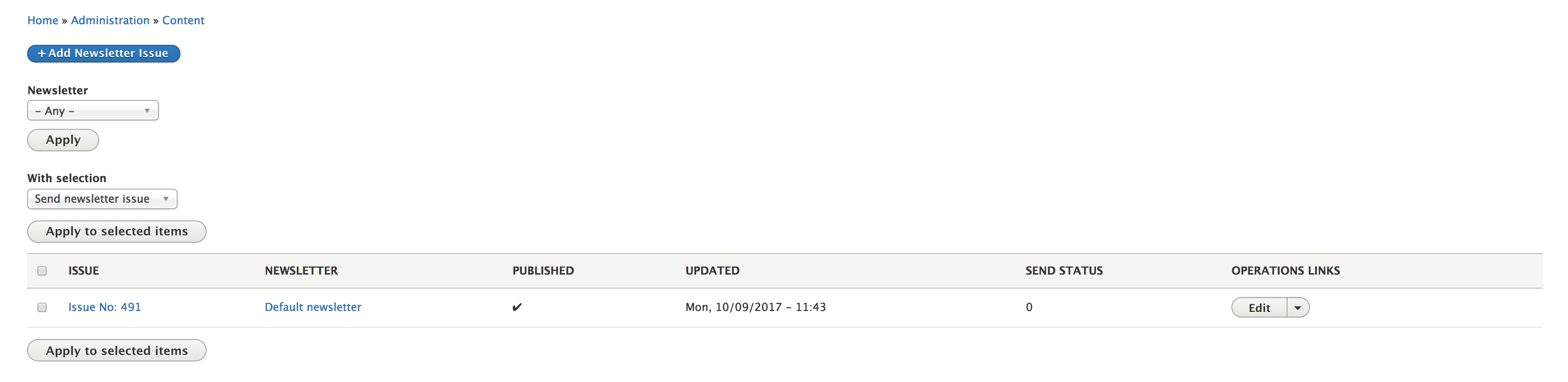
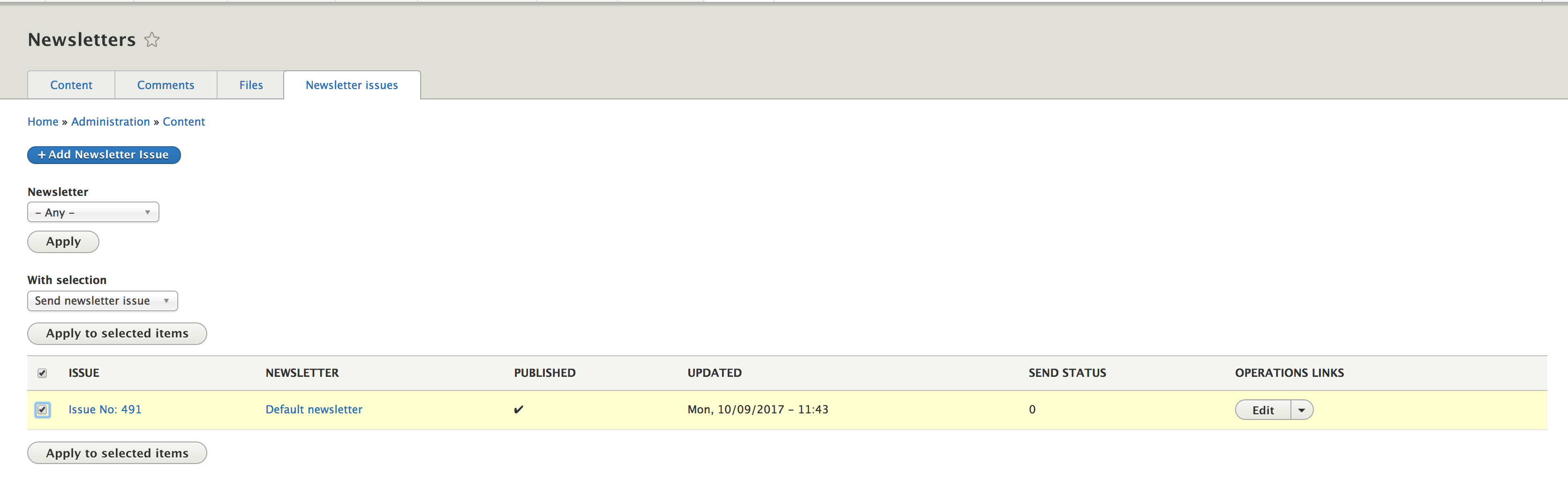
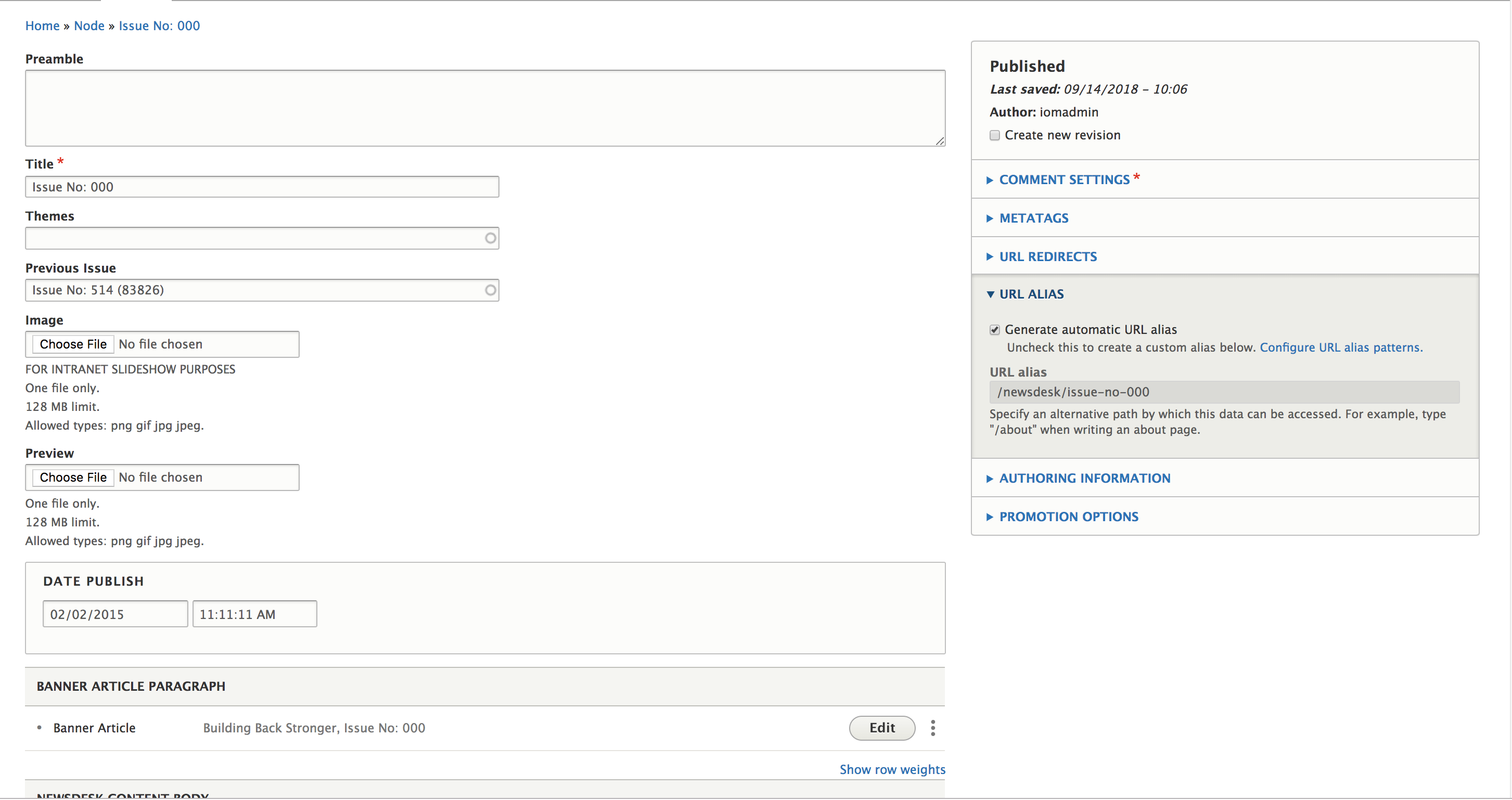
В настоящее время я работаю над попыткой создать шаблон HTML электронной почты с помощью быстрый почтовик. Моя проблема сейчас заключается в том, как я могу настроить шаблон для извлечения значений из узлов и отображения их в шаблоне электронной почты. Извлекайте и печатайте / визуализируйте значения узлов только с тех узлов, которые будут отправлены, как показано на снимке экрана ниже.
Swift Mailer имеет способ по умолчанию для вывода значений из всех полей, используя {{ body }}
Есть ли способ, которым я мог получить доступ к значениям из полей и визуализировать их в шаблоне. Что-то вроде кода ниже, который работает на шаблоне узла
{{content.field_title.value}} или же {{node.field_title.value}}
У Swift Mailer есть способ визуализации значений с помощью предварительной обработки, но я не могу заставить его работать. Ниже приведен код, который находится в стадии разработки
function swiftmailer_preprocess_swiftmailer(&$variables) {
$variables['node_title'] = $node->getTitle();
}
Решение
function swiftmailer_preprocess_swiftmailer(&$variables) {
// Don't forget to use the Node class on top of your .module or .theme file.
$node = Node::load(YourNodeId); // Here add your node id. If you don't want it to be hardcoded I would suggest you to create a config page for it. The other way is to put a checkbox in it and then find it here with a query.
$variables['node_title'] = $node->getTitle();
}
После того как вы сделаете это в вашем swiftmailer.html.twig, вы сможете визуализировать заголовок узла следующим образом: {{node_title}}
Другие решения
@clestcruz, Preprocess — хороший вариант для этого. Но Вы также можете создать сервис для этого.
Создать пользовательский модуль с именем как foo ,
Создайте все необходимые файлы, а затем создайте foo.services.yml ,
упомянуть сервис, как:
services:
foo.twig.TwigExtension:
class: Drupal\foo\XYZ
tags:
- {name: twig.extension}
создать сервисный файл в foo/src/XYZ.php
<?php
namespace Drupal\foo;
use Drupal\block\Entity\Block;
use Drupal\user\Entity\User;
use Drupal\node\Entity\Node;
use Drupal\taxonomy\Entity\Term;
use Drupal\paragraphs\Entity\Paragraph;
use Drupal\Core\Url;
/**
* Class DefaultService.
*
* @package Drupal\foo
*/
class XYZ extends \Twig_Extension {
/**
* {@inheritdoc}
* This function must return the name of the extension. It must be unique.
*/
public function getName() {
return 'product_listing_extend_display';
}
/**
* In this function we can declare the extension function.
*/
public function getFunctions() {
return array(
'getData' => new \Twig_Function_Method( $this, 'getData', array('is_safe' => array('html'))),
);
}
// Function to get tax childs by tid
function getData($id) {
// query for data
// return value
}
}
Вызовите метод {{getData ()}} в файле ветки.