Popover внутри индикатора выполнения
Поэтому я хочу отобразить вкладку Popover под индикатором выполнения при нажатии на индикатор выполнения. В настоящий момент я могу запустить Popover, когда нажимаю на индикатор выполнения, и кажется, что индикатор выполнения работает должным образом с добавленными дополнительными функциями.
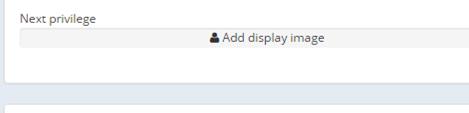
Проблема, с которой я сталкиваюсь, заключается в том, что когда вы щелкаете по панели Progress, чтобы открыть Popover, вкладка находится внутри самой панели? Вроде как если бы планка перекрывалась, а затем отрезала остальную часть Popover, так что все, что я могу видеть, это половина индикатора выполнения и половина белого окна из popover. Текст также не виден из-за индикатора выполнения, наложенного на всплывающее окно.
Всплывающее окно должно красиво отображаться под индикатором выполнения при нажатии на индикатор выполнения? Любые идеи относительно того, как я мог бы разобраться в этом? Вот мой код:
<div class="progress">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100" style="width: 50%;">
<a href="#" data-toggle="popover" title="Popover Header" data-content="Some content inside the popover"><span style="position:absolute; right:0; left:0; top: 0; z-index: 2; text-align: center; width: 100%; color:#333; alignment-adjust:middle;">Add display Image</span></a>
</div>
</div>
<script>
$(document).ready(function(){
$('[data-toggle="popover"]').popover();
});
</script>
Решение
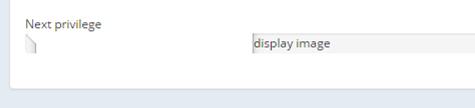
Я буквально только что понял, как этого добиться, немного поиграв со сценарием, Popover должен находиться за пределами индикатора выполнения div и data-placement добавлено:
<a href="#" data-toggle="popover" data-placement="bottom" title="Popover Header" data-content="Some content inside the popover">
<div class="progress">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100" style="width: 50%;">
<span style="position:absolute; right:0; left:0; top: 0; z-index: 2; text-align: center; width: 100%; color:#333; alignment-adjust:middle;">Add display Image</span>
</div>
</div>
</a>
<script>
$(document).ready(function(){
$('[data-toggle="popover"]').popover();
});
</script>
Другие решения
Других решений пока нет …