Понимание ответа API от Laravel 5 Dingo / Api с использованием AngularJs; Какой правильный формат JSON
Я создаю API для веб-приложения Laravel 5, используя приложение AngularJs в качестве потребителя API.
Все работает отлично, за исключением ответа, возвращаемого из API, когда выполняется вызов из AngularJS.
Вот что у меня есть в приложении AngularJs, которое также использует Satellizer
var app = angular
.module('app', [
'ngResource',
'ui.bootstrap',
'dialogs.main',
'ui.router',
'satellizer',
'ui.router.stateHelper',
'templates'
]);
app.config(['$httpProvider', '$locationProvider', '$stateProvider', '$urlRouterProvider', 'modalStateProvider', '$authProvider',
function($httpProvider, $locationProvider, $stateProvider, $urlRouterProvider, modalStateProvider, $authProvider)
{
var modalInstance,
modalExit = function() {
if (modalInstance) {
//alert('modalInstance exit');
modalInstance.close();
}
};
// Satellizer configuration that specifies which API
// route the JWT should be retrieved from
$authProvider.loginUrl = '/api/authenticate';
$httpProvider.defaults.headers.common["X-Requested-With"] = 'XMLHttpRequest';
$stateProvider
.state('profile',{
url: '/profile',
views: {
'contentFullRow': {
templateUrl: 'ng/templates/profile/partials/profile-heading-one.html',
controller: function($scope, profile){
$scope.profile = profile;
}
},
'contentLeft': {
templateUrl: 'ng/templates/profile/partials/profile-body-one.html',
controller: function($scope, profile){
$scope.profile = profile;
}
},
'sidebarRight': {
templateUrl: 'ng/templates/profile/partials/todo-list-one.html',
controller: function($scope, profile){
$scope.profile = profile;
}
}
},
resolve: {
profile: function($http){
return $http.get('/api/profile').then(function(data){
//This is the issue, I am doing this because of the response returned
return data.data.profile;
});
}
}
});
if(window.history && window.history.pushState){
$locationProvider.html5Mode({
enabled: true,
requireBase: false
});
};
}]);
В моем контроллере Laravel
<?php namespace App\Http\Controllers\Profile;
use App\Http\Controllers\Controller;
use App\Models\Profile;
class ProfileController extends Controller
{
public function __construct()
{
$this->middleware('api.auth');
}
public function getIndex(){
$user = $this->auth->user();
return Profile::find($user->id);
}
}
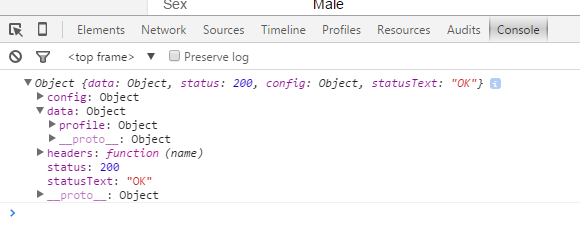
Задача, которую я имею, в ответе выше.
Как вы можете видеть в resolve метод Angular Ui Router,
Чтобы получить объект профиля из возвращенного JSON, я должен был сделать это:
return $http.get('/api/profile').then(function(data){
return data.data.profile;
});
Как сделать так, чтобы API возвращал только объект профиля без config, header и другие объекты, отправленные вместе? Они действительно необходимы? Я хотел бы просто сделать это:
return $http.get('/api/profile').then(function(data){
return data; //which contains only profile object
});
Отредактировано:
Я думаю, что мой вопрос; Это правильный формат ответа JSON от Dingo Api?
{
"config",
"data": {
"id": 1001,
"name": "Wing"},
"headers",
"status",
"statusText"}
Решение
Вы пытались вернуть ответ от контроллера, а не объекта Eloquent:
http://laravel.com/docs/master/responses.
Вы можете указать, что именно вам нужно там (например, профиль).
Другие решения
Других решений пока нет …