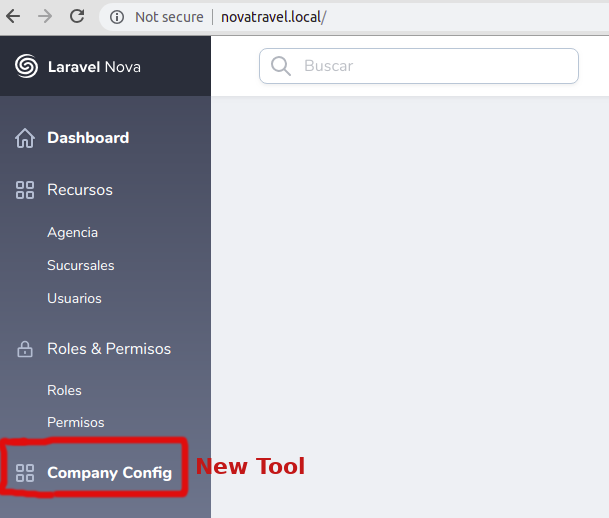
Пользовательский инструмент не показывает вид, Laravel Nova
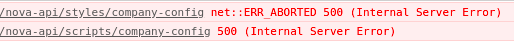
Я просто выполнил все шаги, чтобы сделать собственный инструмент Laravel / Nova / заказ / инструменты Но это не показывает представление по умолчанию, нет ошибок консоли (js) или php, но представление пустое.

пространство имен Mihrbi \ CompanyConfig;
использовать Laravel \ Nova \ Nova;
использовать Laravel \ Nova \ Tool;
Класс CompanyConfig расширяет инструмент
{
/ **
* Выполните любые задачи, которые должны произойти при загрузке инструмента.
*
* @return void
* /
публичная функция boot ()
{
// Nova :: script ('company-config', __DIR __. '/ .. / dist / js / tool.js');
// Nova :: style ('company-config', __DIR __. '/ .. / dist / css / tool.css');
Nova :: serve (функция (событие ServingNova $) {
Nova :: script ('company-config', __DIR __. '/ .. / dist / js / tool.js');
Nova :: style ('company-config', __DIR __. '/ .. / dist / css / tool.css');
});
}
/ **
* Создайте вид, который отображает навигационные ссылки для инструмента.
*
* @return \ Illuminate \ View \ View
* /
публичная функция renderNavigation ()
{
обратный просмотр ('company-config :: navigation');
}
}
это единственные изменения, которые я сделал, чтобы использовать Nova :: Обслуживание, чтобы избежать «nova-api / scripts / company-config 500 (Внутренняя ошибка сервера)»
Это происходит, когда я удаляю Nova :: Обслуживание и Npm Run Prod
local.ERROR: file_get_contents (/ home / site / nova-components / CompanyConfig / src /../ dist / css / tool.css): не удалось открыть поток: нет такого файла или каталога
вот мой package.json
{
"private": true,
"scripts": {
"dev": "npm run development",
"development": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch-poll": "npm run watch -- --watch-poll",
"hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"prod": "npm run production",
"production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"},
"devDependencies": {
"cross-env": "^5.0.0",
"laravel-mix": "^1.0"},
"dependencies": {
"vue": "^2.5.0"}
}
Решение
Удалить Nova::serving линия и бег npm run prod внутри корневого каталога инструмента, так что он публикует файлы JS и CSS в dist папка
Другие решения
Других решений пока нет …