Получить SKU продукта WooCommerce в метабоксе страниц продукта
У меня есть собственный мета-блок в бэкэнде WooCommerce. В настоящее время он настроен на отображение некоторых данных со страницы одного продукта.
Я использовал <?php the_title(); ?> для отображения названия продукта, и я использовал <?php the_field('myfield'); ?> отображать некоторый контент из поля ACF.
Я действительно хочу иметь возможность отображать SKU в этом метабоксе, но все, что я пробовал, ломает страницу.
Я пытался добавить <?php echo $product->get_sku(); ?> и это ломает страницу. Я пробовал кучу других вещей, чтобы.
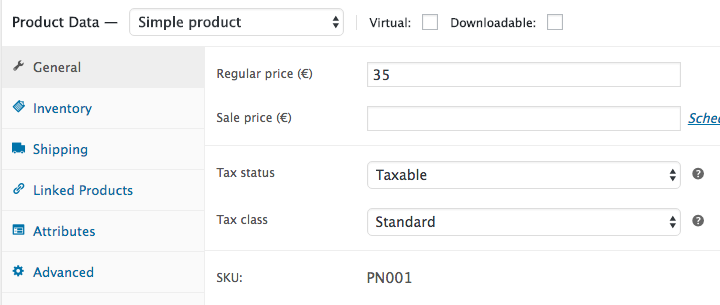
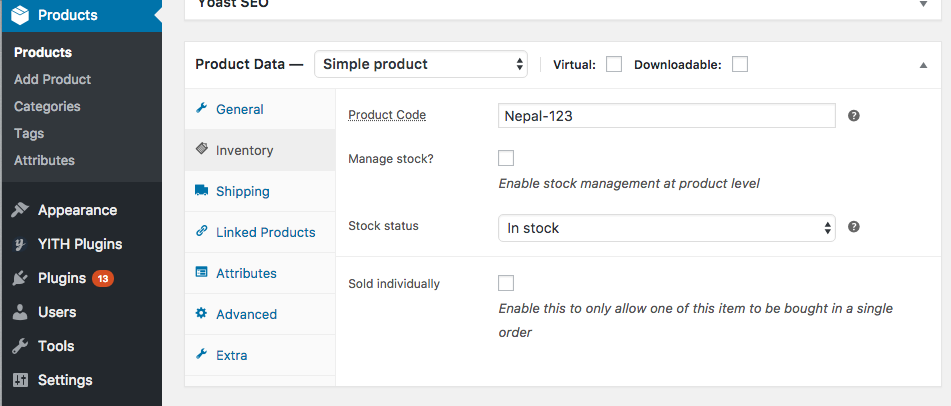
Мне просто нужно передать значение sku на вкладке инвентаря в мета-поле на той же странице администратора.
Может кто-нибудь еще с этим? Благодарю.
Решение
Вы можете попытаться вставить новое поле SKU метабокса на страницах с описанием общих опций следующим образом:
add_action( 'woocommerce_product_options_general_product_data', 'add_the_sku_to_general_product_field' );
function add_the_sku_to_general_product_field() {
global $post;
$product_sku = get_post_meta( $post->ID, '_sku', true );
echo '<div class="options_group">';
woocommerce_wp_text_input( array(
'id' => '_sku',
'label' => __( 'SKU', 'woocommerce' ),
'placeholder' => '',
'description' => __( 'Enter the SKU', 'woocommerce' )
) );
echo '</div>';
}
// Saving the Custom Admin Field in general tab products pages when submitted
add_action( 'woocommerce_process_product_meta', 'save_the_sku_to_general_product_field' );
function save_the_sku_to_general_product_field( $post_id ){
$wc_field = $_POST['_sku'];
if( !empty($wc_field))
update_post_meta( $post_id, '_sku', esc_attr( $wc_field ) );
}
Или, в качестве альтернативы, просто отображение SKU …
С этим кодом:
add_action( 'woocommerce_product_options_general_product_data', 'add_the_sku_to_general_product_field' );
function add_the_sku_to_general_product_field() {
global $post;
$product_sku = get_post_meta( $post->ID, '_sku', true );
echo '<div class="options_group">';
echo '<p class="form-field _sku_product "><label for="_sku_product">SKU: </label><span style="font-size:120%;">'.$product_sku.'</span></p>';
echo '</div>';
}
Поскольку я не использую ваш плагин, я не гарантирую, что это должно работать, но вы должны попробовать это.
Код находится в файле function.php вашей активной дочерней темы (или темы) или также в любом файле плагина.
Рекомендации:
Другие решения
Спасибо.
Следующая часть кода, которую вы предложили, теперь работает внутри плагина.
global $post;
$product_sku = get_post_meta( $post->ID, '_sku', true );
Когда я эхо $product_skuон возвращает значение.
Вы установили $product переменная как глобальная переменная ( global $product; ) что уже @helgatheviking упомянул об этом.
лайк:
global $product;
echo 'SKU: ' . $product->get_sku();
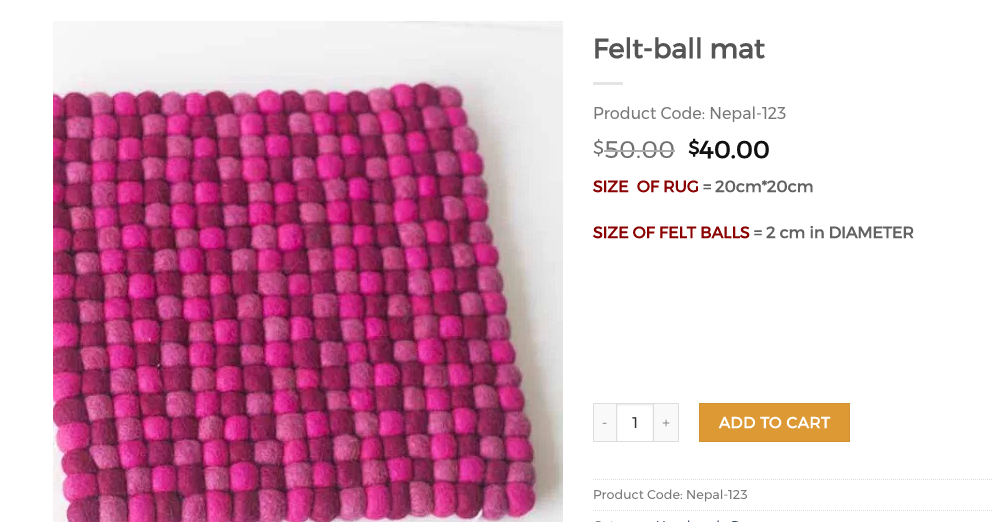
Добавьте это в файл functions.php, чтобы отобразить SKU (код продукта) на странице продукта:
add_action( 'woocommerce_single_product_summary', 'dev_designs_show_sku', 5 );
function dev_designs_show_sku(){
global $product;
echo 'Product Code: ' . $product->get_sku();
}
Если вы удивляетесь, увидев код продукта вместо SKU; Я использую приведенный ниже код для замены SKU на код продукта (согласно требованию клиента)
function translate_woocommerce($translation, $text, $domain) {
if ($domain == 'woocommerce') {
switch ($text) {
case 'SKU':
$translation = 'Product Code';
break;
case 'SKU:':
$translation = 'Product Code:';
break;
}
}
return $translation;
}
add_filter('gettext', 'translate_woocommerce', 10, 3);