Получить Select2 Id из Multiselect2 из строки html-таблицы

Привет,
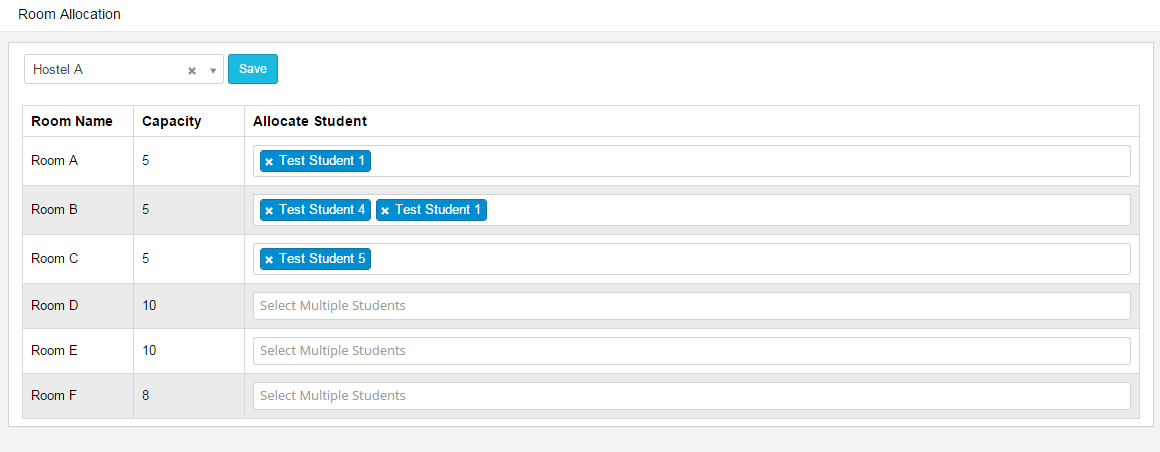
У меня есть таблица HTML с несколькими рядами показывает комнаты, я хочу установить выделить несколько студентов для этих комнат
с использованием Multi Select2,
Условием является то, что один студент может быть выделен для любой отдельной комнаты, поэтому, когда мне нужно отфильтровать уже выбранные.
студент из моих критериев поиска,
пожалуйста, дайте мне знать, как я могу решить эту проблему,
Здесь я приложил снимок экрана для лучшего понимания того, что я хочу сделать именно
Вот код для добавления одной строки.
Спасибо,
function add_room(data) {
var room_name = data.name;
var room_capacity = data.capacity;
var tr = "<tr id='product_" + i + "'>" +
"<td>" +
room_name +
"</td>" +
"<td>" +
room_capacity +
"</td>" +
"<td align='right'>" +
"<div class='td_input'>" +
"<input type='hidden' class='form-control input-sm product student' id='student' placeholder='Select Multiple Students' capacity='" + data.capacity + "' name='room[" + i + "][student]' />" +
"<input type='hidden' class='form-control input-sm product' id='room_id' value=" + data.id + " name='room[" + i + "][room_id]' />" +
"</div>" +
"</td>" +
"</tr>";
$("#room_table tbody #add_product_button").before(tr);
var lastResults = [];
var elem = $("#product_" + i);
var capacity = elem.find("#student").attr("capacity");
elem.find("#student").select2({
multiple: true,
tokenSeparators: [","],
maximumSelectionSize: capacity,
ajax: {
url: "<?php echo site_url("drop_down/get_student"); ?>",
dataType: "json",
type: "POST",
quietMillis: 500,
data: function(term, page) {
return {
json: JSON.stringify(lastResults),
str: term,
status: 0,
page_limit: 100,
page: page,
select2: $("#room_alocation_table_form").serialize()
};
},
results: function(data, page) {
var more = (page * 100) < data.total;
lastResults = data.results;
return {results: data.results, more: more};
}
},
allowClear: true
});
i++;
}
Решение
У меня есть ответ, вот моя обновленная функция,
function add_product(data) {
var results = [];
var bus_name = data.name;
var bus_seat = data.seat;
var arr = {};
if (data.student_id) {
var ids = data.student_id.split(",");
var texts = data.student_name.split(",");
arr = toObject(ids, texts);
var student_val = arr;
}
var tr = "<tr id='product_" + i + "'>" +
"<td>" +
bus_name +
"</td>" +
"<td>" +
bus_seat +
"</td>" +
"<td align='right'>" +
"<div class='td_input'>" +
"<input type='hidden' class='form-control input-sm product student' id='student' placeholder='Select Multiple Students' seat='" + data.seat + "' name='bus[" + i + "][student]' />" +
"<input type='hidden' class='form-control input-sm' id='bus_id' value=" + data.id + " name='bus[" + i + "][bus_id]' />" +
"</div>" +
"</td>" +
"</tr>";
$("#bus_table tbody #add_product_button").before(tr);
var lastResults = [];
var elem = $("#product_" + i);
var seat = elem.find("#student").attr("seat");
elem.find("#student").select2({
multiple: true,
tokenSeparators: [","],
maximumSelectionSize: seat,
ajax: {
url: "<?php echo site_url("drop_down/get_student"); ?>",
dataType: "json",
type: "POST",
quietMillis: 500,
data: function(term, page) {
return {
json: JSON.stringify(lastResults),
str: term,
status: 0,
page_limit: 100,
page: page,
allocation: "bus",
};
},
results: function(data, page) {
var more = (page * 100) < data.total;
$.each(data.results, function(i, val) {
if ($.inArray(val.id, selected_array) === -1) {
results.push({id: val.id, text: val.text});
}
});
var final_data = {results: results, more: more};
lastResults = final_data.results;
return final_data;
}
},
allowClear: true
}).on('change', function() {
var value = $(this).val().split(",");
$.grep(value, function(el) {
if ($.inArray(el, selected_array) == -1) {
selected_array.push(el);
}
});
});
if (!$.isEmptyObject(student_val)) {
elem.find("#student").select2('data', student_val);
}
if (!$.isEmptyObject(student_val)) {
var arr = $.map(student_val, function(el) {
selected_array.push(el['id']);
return el;
});
elem.find("#student").select2('data', arr);
}
i++;
}
Другие решения
Других решений пока нет …
