Поля формы отключаются, когда я передаю правку в аттрибут данных начальной загрузки. Как сделать поля редактируемыми
Для полей отключены, когда я передаю редактировать в аттрибут данных начальной загрузки. Как сделать поля редактируемыми. Как включить текстовое поле? значения передаются динамически, но поля отключены. Мне нужна помощь, я не имею понятия о ней.
ПЕРВЫЙ ШАГ
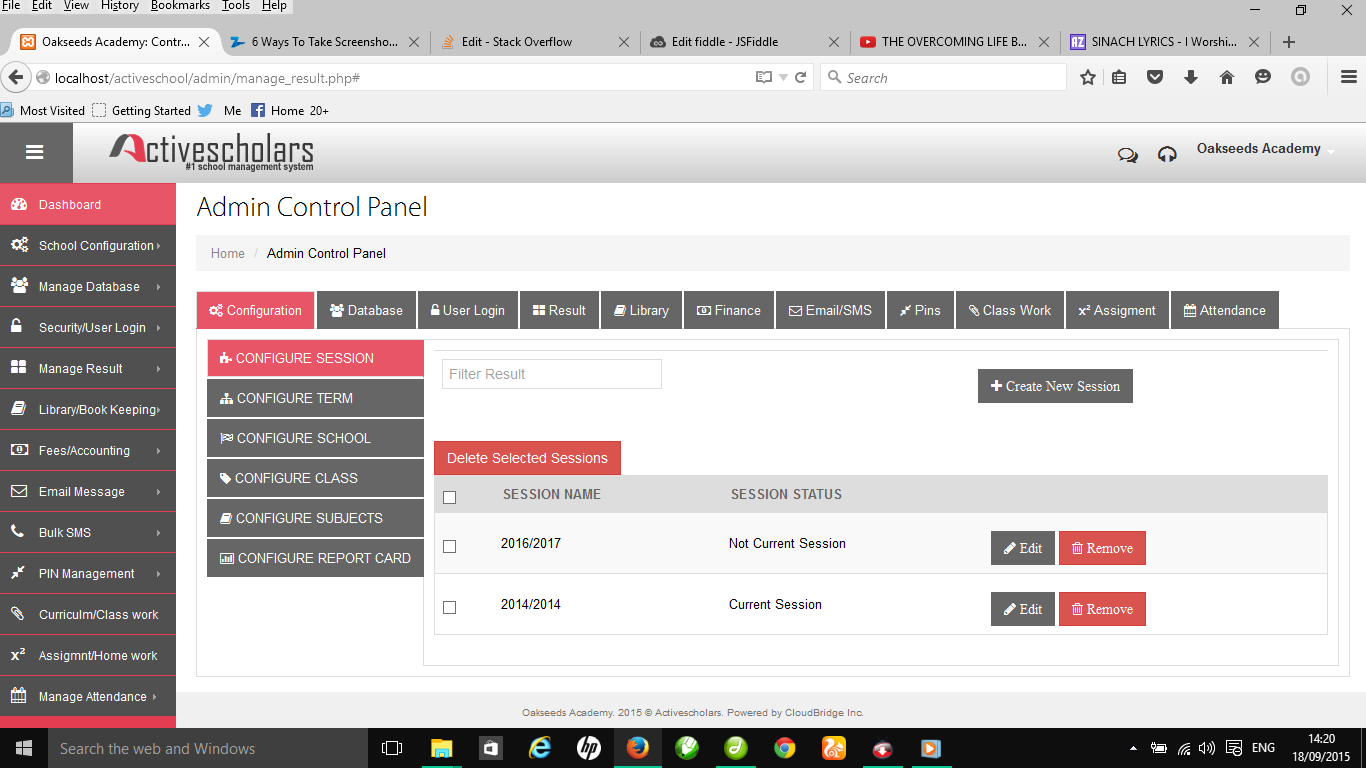
У меня есть таблица, которая получает данные из MySQL, когда данные выбираются из БД
$(document).ready(function(){
$('.divDisplayTerm').addClass('loader');
$.get('actionTermsearch.php', function(data){
$('.divDisplayTerm').html(data).fadeIn('fast');
$('.divDisplayTerm').removeClass('loader');
});
$('.autosuggestterm').keyup(function() {
var search_term = $(this).attr('value');
if (!search_term.length){
$.get('actionTermsearch.php', function(data){
$('.divDisplayTerm').html(data).fadeIn("fast");
});
}else{
$.get('actionTermsearch.php', {search_term: search_term}, function(data){
$('.divDisplayTerm').html(data).fadeIn("fast");
});
}
});
});
Приведенный выше jQuery загружает запрос из
<?php
include_once('../includes/dc_conect.php');
if((!isset($_GET['search_term'])==true) and (!isset($_GET['search_term'])!=NULL)){
$sqlSession = "select * from sessions where id='$id' ";
$resultSession=mysql_query($sqlSession, $link) or die (mysql_error());
$dbfieldSession=mysql_fetch_assoc($resultSession);
$countSession=mysql_num_rows($resultSession);
if($countSession > 0){
do{
$sessionID=$dbfieldSession['sn'];
echo "<tr>";
echo "<td align='center'><input type='checkbox' name='checked_id[]' class='checkboxSession' value=".$dbfieldSession['sn']. "/></td>";
echo "<td>".$dbfieldSession['session_name']."</td>";
echo "<td>"; $sessionStatus=$dbfieldSession['session_status'];
if($sessionStatus==1){
echo 'Current Session';
}else
{
echo 'Not Current Session';
} echo "</td>";
echo "<td>";
echo "<a href='#' class='edit-record' data-id=".$sessionID."><span class='btn btn-primary'><i class='icon-pencil'>".' Edit '."</i></span></a> ";
echo "<a href='#' class='delete-record' data-id=".$sessionID."><span class='btn btn-danger'><i class='icon-trash'>".' Remove '."</i></span></a> ";
echo "</td>";
echo "</tr>";
}while($dbfieldSession=mysql_fetch_assoc($resultSession));
}
else
{
echo "There is no record found!";
}
}
else
{ $search_term=$_GET['search_term'];
$sqlSession = "SELECT * FROM sessions WHERE session_name LIKE '%$search_term%'";
$resultSession=mysql_query($sqlSession, $link) or die (mysql_error());
$dbfieldSession=mysql_fetch_assoc($resultSession);
$countSession=mysql_num_rows($resultSession);
if($countSession > 0){
do{
$sessionID=$dbfieldSession['sn'];
echo "<tr>";
echo "<td align='center'><input type='checkbox' name='checked_id[]' class='checkboxSession' value=".$dbfieldSession['sn']. "/></td>";
echo "<td>".$dbfieldSession['session_name']."</td>";
echo "<td>"; $sessionStatus=$dbfieldSession['session_status'];
if($sessionStatus==1){
echo 'Current Session';
}else
{
echo 'Not Current Session';
} echo "</td>";
echo "<td>";
echo "<a href='#' class='edit-record' data-id=".$sessionID."><span class='btn btn-danger'><i class='icon-pencil'>".' Edit '."</i></span></a> ";
echo "<a href='#' class='delete-record'><span class='btn btn-primary'><i class='icon-trash'>".' Remove '."</i></span></a>";
echo "</td>";
echo "</tr>";
}while($dbfieldSession=mysql_fetch_assoc($resultSession));
}
else
{
echo "There is no record found for the filter!";
}
}
?>
Используя jquery, я вытащил таблицу с функцией поиска, как показано на этом снимке экрана
ВТОРАЯ ФАЗА
на
echo "<a href='#' class='edit-record' data-id=".$sessionID."><span class='btn btn-danger'><i class='icon-pencil'>".' Edit '."</i></span></a> ";
я динамически передаю эти переменные в модал, показанный ниже
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×Close</span></button>
<h4 class="modal-title" id="myModalLabel">Edit Session</h4>
</div>
<div class="modal-body">
</div>
</div>
</div>
</div>
Вот jquery, который отправляет динамический плюс editSession.php в модальный
$(document).on('click', '.edit-record', function (e) {
e.preventDefault();
$('.modal-body').html('');
$('.modal-body').addClass('loader');
$('#exampleModal').modal('show');
$.post('editSession.php', {
id: $(this).attr('data-id')
}, function (html) {
$('.modal-body').removeClass('loader');
$('.modal-body').html(html);
});
Теперь смотрите editSession.php
<form class="cmxform form-horizontal" id="signupForm" method="post" action="">
<h3>Edit Session </h3>
<div class="control-group ">
<label for="label5" class="control-label">Session Name: </label>
<div class="controls">
<input value="<?php echo $sessionnameEdit; ?>" name="" type="text">
</div>
</div>
<div class="control-group ">
<label for="label5" class="control-label">Choose status: </label>
<div class="controls">
<select name="session_status">
<option value="">-Session status--</option>
<option value="1">Set as current session</option>
<option value="0">Not current session</option>
</select>
</div>
</div>
<div class="form-actions">
<button class="btn btn-success" type="submit" name="submit_status">Update Status</button>
</div>
</form>
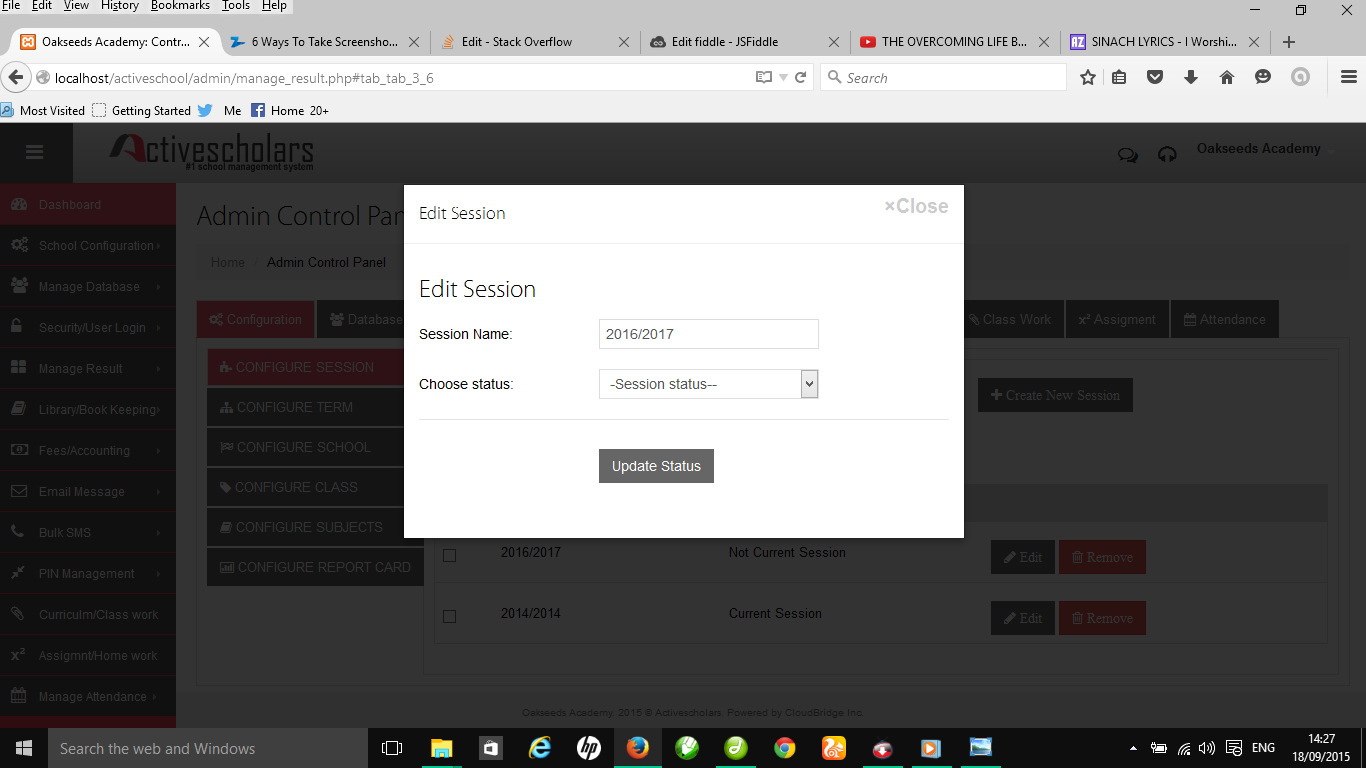
Смотрите захват экрана, когда появляется модал
Таким образом, модальная загрузка с отключенными полями формы. я не могу заставить пользователя печатать внутри.
Решение
Задача ещё не решена.
Другие решения
Других решений пока нет …