Показать сообщение об ошибке после петиции AJAX Laravel 5.1
Я разрабатываю приложение с laravel 5 и отправляю информацию AJAX, но если я хочу отображать сообщения об ошибках, сгенерированные FormRequest? потому что в консоли браузера в сети -> превью можно увидеть это сообщение об ошибке
Мой FormRequest CreateRequest
<?php
namespace Cinema\Http\Requests;
use Cinema\Http\Requests\Request;
class CreateRequest extends Request
{
public function authorize()
{
return true;
}
public function rules()
{
return [
'genre' => 'required',
];
}
}
Мой контроллер:
<?php
namespace Cinema\Http\Controllers;
use Illuminate\Http\Request;
use Cinema\Http\Requests;
use Cinema\Http\Requests\CreateRequest;
use Cinema\Http\Controllers\Controller;
class GenreController extends Controller
{
public function store(CreateRequest $request)
{
if ($request->ajax())
{
return response()->json([
'petition' => $request->all()
],200);
}
}
}
Моя петиция AJAX:
$("#registro").click(function(){
var data = $("#genre").val();
var route = "http://localhost:8000/genero";
var token = document.getElementById('token').value
$.ajax({
url: route,
headers: {'X-CSRF-TOKEN': token},
type: 'POST',
dataType: 'json',
data: {data : data},
});
});
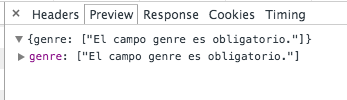
И я вижу сообщение об ошибке в консоли:

Но как можно отобразить? , Спасибо д
Решение
Просто для целей теста — имейте в виду пустой div с идентификатором результата:
<div id="result"></div>
Попробуйте этот фрагмент кода на ajax .fail:
.fail(function(data) {
var errors = data.responseJSON;
var displayErrors = '<ul>';
$.each( errors, function( key, value ) {
displayErrors += '<li>' + value[0] + '</li>';
});
displayErrors += '</ul>';
$('#result').html(displayErrors);
});
Как я сказал в начале — Вы можете изменить #результат div, где вы хотите, чтобы ошибки отображались.
Другие решения
Ваш контроллер ..
<?php
namespace Cinema\Http\Controllers;
use Illuminate\Http\Request;
use Cinema\Http\Requests;
use Cinema\Http\Requests\CreateRequest;
use Cinema\Http\Controllers\Controller;
class GenreController extends Controller
{
public function store(CreateRequest $request)
{
if ($request->ajax())
{
return response()->json([
'petition' => $request->all(),
'success' => true // Add this line as a success flag
],200);
}
}
}
И твой аякс ..
$("#registro").click(function(){
var data = $("#genre").val();
var route = "http://localhost:8000/genero";
var token = document.getElementById('token').value
$.ajax({
url: route,
headers: {'X-CSRF-TOKEN': token},
type: 'POST',
dataType: 'json',
data: {data : data},
success: function(data){
if(typeof data.success === "undefined"){
var errors = data.responseJSON;
var displayErrors = '<ul>';
$.each( errors, function( key, value ) {
displayErrors += '<li>' + value[0] + '</li>';
});
displayErrors += '</ul>';
$('#result').html(displayErrors);
}
}
});
});
И, как и в предыдущем ответе, вы можете добавить элемент div, где вы хотите показать свои ошибки проверки.
<div id="result"></div>
