показать динамический результат с помощью JavaScript
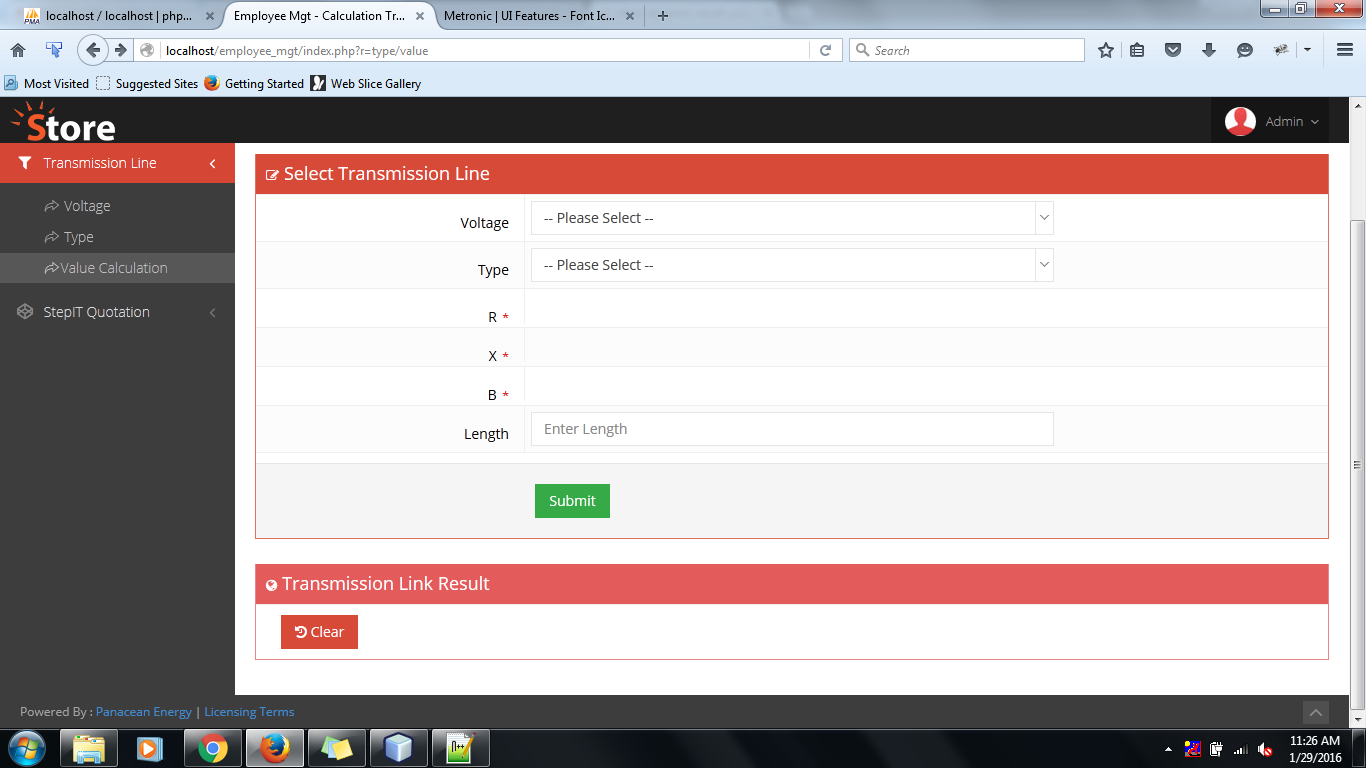
В моей форме _value таблица 3 ввода как напряжение, тип и длина
Как показано image.r, x, b значение пришло из таблицы типов при выборе типа.
Значение Отправить
- страница не обновляется при отправке
- при представлении временного результата = r * длина
Снова, когда введите значение и подтвердите, покажите второй результат ниже первого, пока пользователь не сделает.
на очистить все, результат чистый.
«Как мы можем достичь с помощью JavaScript добавить и предварять»
Решение
Для вашего решения, вызовите функцию JavaScript на onClick() Нажмите кнопку Отправить и добавьте следующий код:
<?php echo CHtml::submitButton('Submit', array('onClick' => 'js: return submitForm(this);')); ?>
<?php echo CHtml::button('Clear', array('onClick' => 'js: return clearForm(this);')); ?>
<script type="text/javascript" language="Javascript">
function submitForm(obj) {
var r = document.getElementById("TestpageForm_r").value;
var len = document.getElementById("TestpageForm_length").value;
var result = 0;
if (r != "" && len != "") {
result = r * len;
var strAppend = '<div class="row"><span>Result: </span><span>' + result + '</span></div>';
$('#mainDiv').append(strAppend);
}
else{
alert('Please enter value of r and length');
}
return false;
}
function clearForm(obj) {
document.getElementById('mainDiv').innerHTML = "";
}
</script>
Другие решения
Других решений пока нет …