подсказка — как использовать типсы в php?
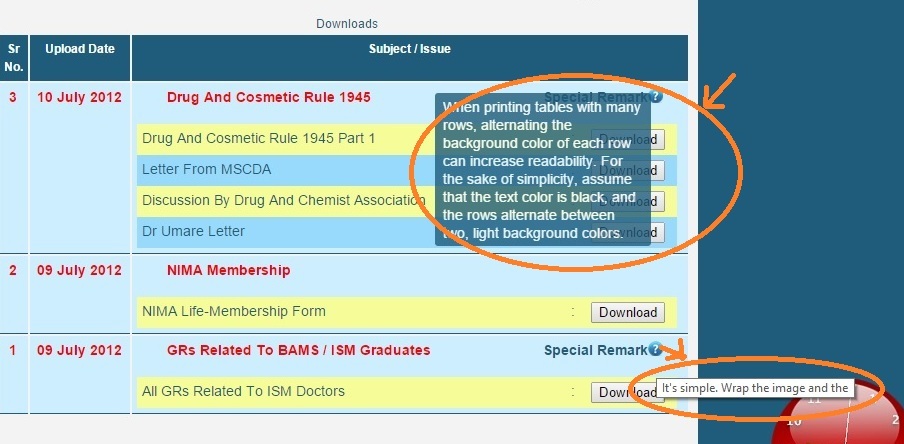
я использую подвыпивший на моей веб-странице, чтобы показать всплывающую подсказку. Но он показывает название с Tipsy CSS и т.д .. идеально для первого результата, но не работает над другими результатами из MySQL. На другом простом заголовке показано при наведении курсора. (Пожалуйста, смотрите ниже прилагаемое изображение)
Я использую следующий код, где $ data [«note»] извлекается из базы данных MySQL и используется в качестве заголовка в коде, и все работает нормально.
В голове
<link rel="stylesheet" href="css/tipsy.css" type="text/css" />
<script type="text/javascript" src="js/jquery.tipsy.js"></script>
В разделе тела
<div>
<a id='delay-example' href="#" title="<?=$data['remark']?>"style="cursor:pointer;"> Show Remark</a>
</div><script type='text/javascript'>
$('#delay-example').tipsy({delayIn: 500, delayOut: 3000});
</script>
Изображение: —

Решение
Я нашел следующее решение. Он работает только с CSS, но работал отлично, по крайней мере, для меня ..
Код как следует:
В Начальник отдела —
<style type="text/css">
.tooltip {
border-bottom: 1px dotted #000000; color: #000000; outline: none;
cursor: help; text-decoration: none;
position: relative;
}
.tooltip span {
margin-left: -999em;
position: absolute;
}
.tooltip:hover span {
border-radius: 5px 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px;
box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.1); -webkit-box-shadow: 5px 5px rgba(0, 0, 0, 0.1); -moz-box-shadow: 5px 5px rgba(0, 0, 0, 0.1);
font-family: Calibri, Tahoma, Geneva, sans-serif;
position: absolute; left: 1em; top: 2em; z-index: 99;
margin-left: 0; width: 250px;
-webkit-transition: all 0.1s ease-out; -moz-transition: all .1s ease; -o-transition: all .1s ease;
}
.tooltip:hover img {
border: 0; margin: -10px 0 0 -55px;
float: left; position: absolute;
}
.tooltip:hover em {
font-family: Candara, Tahoma, Geneva, sans-serif; font-size: 1.2em; font-weight: bold;
display: block; padding: 0.2em 0 0.6em 0;
}
.help { background: #9FDAEE; border: 1px solid #2BB0D7; }
</style>
В Раздел тела —
<div>
Special Remark <a class="tooltip" href="#" style="cursor:pointer;"><img src="https://web-answers.ru/wp-content/uploads/2019/03/remarkhelp.png" width="15px" height="15px"/><span class="custom help"><img src="https://web-answers.ru/wp-content/uploads/2019/03/help.png" width="15px" height="15px"/><em>Special Remark</em> <?=$data['remark']?></span></a>
</div>
Нашел это ВОТ
Другие решения
Вы, вероятно, использовали ТАК ЖЕ идентификатор для всех ваших элементов. Поскольку идентификатор DOM должен быть уникальным для всего документа, $('#delay-example') правильно возвращает ПЕРВЫЙ идентификатор, найденный в вашем документе, и игнорирует все остальные.
например
<div id="foo">foo #1</div>
<div id="foo">foo #2</div>
$('#foo').innerText = 'hahaha not foo any more';
Приведет к этому HTML:
<div id="foo">hahaha not foo anymore</div>
<div id="foo">foo #2</div>
Для сравнения, используя CSS классы:
<div class="foo">foo #1</div>
<div class="foo">foo #2</div>
$('.foo').innerText = 'hahaha not foo anymore';
будет производить
<div class="foo">hahaha not foo anymore</div>
<div class="foo">hahaha not foo anymore</div>
