Почему первый параметр строки запроса не отправляется при вызове AJAX в качестве параметра GET?
Я использую этот код для отправки вызова AJAX в элементе Select2:
var condition_type = 'something'; // this is dynamic but I turned on a string for demonstration
var field_value = 'something_1'; // this is dynamic but I turned on a string for demonstration
$('#condition_value_1').select2({
placeholder: 'Start typing ...',
allowClear: true,
tags: true,
ajax: {
url: '/search',
dataType: 'json',
minimumInputLength: 2,
delay: 250,
data: function(params) {
return {
keyword: params.term,
condition: condition_type,
field: field_value
};
},
processResults: function(data) {
return {
results: data.items
};
}
}
});
Приведенный выше код работает и отправляет запрос AJAX со следующей структурой:
/search?keyword=some&condition=something&field=something_1
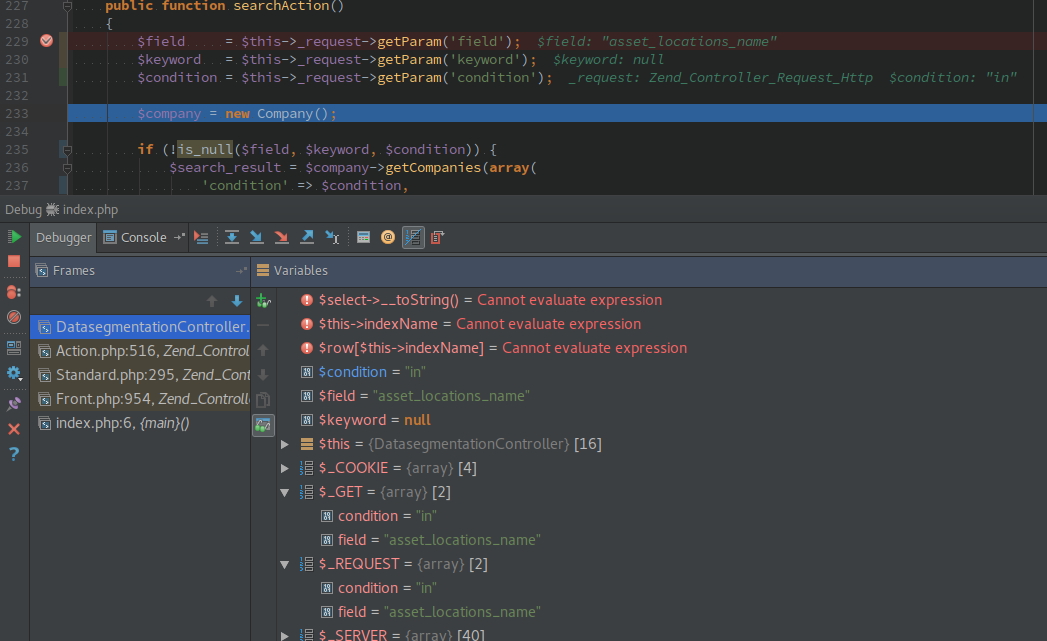
Я должен получить три GET параметры, но вместо этого я получаю только последние два, и я не уверен, почему это поведение. Посмотрите на окно отладки из phpStorm:
Обратите внимание, как condition а также field являются частью REQUEST и передаются как GET параметры, но где первый keyword? Не должен быть частью REQUEST также? Я что-то здесь упускаю в конфигурации PHP или Select2?
Решение
Задача ещё не решена.
Другие решения
Других решений пока нет …