Почему моя страница WordPress внезапно перестала работать с мобильными устройствами?
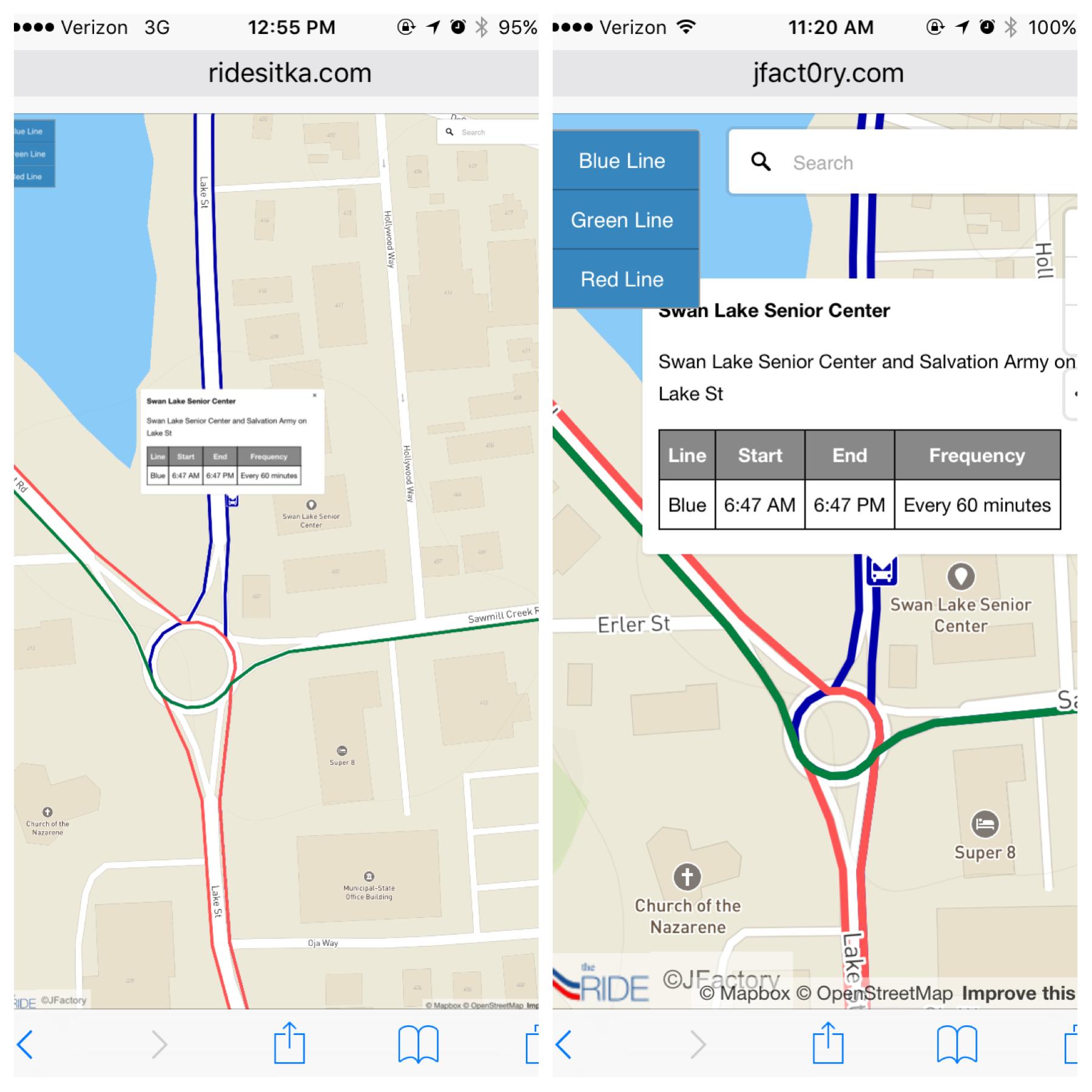
У меня есть Mapbox Map на сайте, размещенном на Github, который отражает сайт WordPress. Зеркало WordPress не отображается на мобильном устройстве так, как должно, оно очень маленькое и трудно читаемое, как будто оно показывает версию для настольного компьютера, но оригинальный сайт отображается правильно.

Оригинал: http://jfact0ry.com/theRIDE/
Зеркало: http://ridesitka.com/map/
Я сделал эту карту для местного транзитного агентства. Их сайт размещен на сайте WordPress.org. Я использовал страницу iframe с этим в качестве шаблона для WordPress: (кредит Sup-а-Dillie-О
<?php
/**
Template Name: Content Only
*/
?>
<html>
<head>
<title><?php wp_title( '|', true, 'right' ); bloginfo('url'); ?></title>
<style>
html,body,div,iframe {height:100%;}
p {position:relative;overflow:hidden;}
iframe {border:none;width:100%;}
body {margin:0;padding:0;}
</style>
</head>
<body>
<?php while (have_posts()) : the_post(); ?>
<?php the_content(); endwhile; ?>
</body>
</html>
Это полный HTML-код для сайта theRIDE / index.html
Что может сделать эту загрузку в WordPress по-другому? Что мне нужно изменить, чтобы сделать его мобильным?
Спасибо.
РЕДАКТИРОВАТЬ: изменил URL изображения
Решение
В вашем <head> раздел, вам не хватает этого:
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
Это устанавливает масштаб вправо.
Это работает
Этот не
Другие решения
Других решений пока нет …