Почему Firefox удаляет / игнорирует скрытые входные значения из формы HTML?
У меня есть HTML-форма, которая использует скрытые входы для управления поведением в сценарии обработки PHP.
В тестировании браузера я обнаружил, что форма отлично работает в Chrome и IE, но есть проблема с Firefox.
Браузер Firefox (использует 39.0) удаляет скрытые входные значения. Они просто полностью исчезают, оставляя только value="", Это в свою очередь портит мой PHP.
Я искал информацию об этой проблеме широко и широко, но ничего не нашел.
Почему Firefox удаляет (или игнорирует) скрытые входные значения в моей HTML-форме?
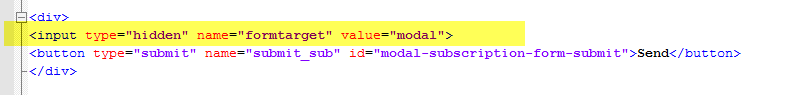
В оригинальном файле

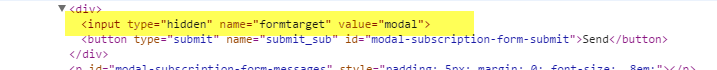
Инструменты разработчика Chrome

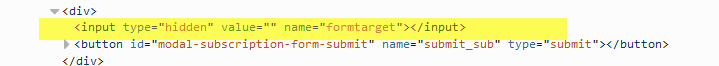
В Firefox Инспектор

ОБНОВИТЬ (на основе опубликованных комментариев)
Браузерные тесты. Форма была протестирована во всех основных браузерах, как настольных, так и мобильных. Форма отлично работает во всех браузерах (включая Firefox mobile), но не полностью функционирует на рабочем столе Firefox (39.0), так как скрытые входные значения удаляются.
ОБНОВЛЕНИЕ 2
Перезапуск и переустановка Firefox не смогли решить проблему.
ОБНОВЛЕНИЕ 3
Удалили все сценарии на стороне клиента и проверили проверку HTML (без ошибок). Проблема сохраняется.
ОБНОВЛЕНИЕ 4
Похоже, это проблема, связанная с тем, как Firefox кэширует данные и обрабатывает POST-запросы.
Когда я «Очистить всю историю» (включая файлы cookie, кэш и т. Д.), Форма работает как задумано … ОДИН РАЗ.
Во всех последующих представлениях value Атрибут имеет пустое значение, и данные не передаются в PHP, пока я снова не «Очистить всю историю».
Это не происходит в других браузерах.
Решение
У меня была точно такая же проблема. Сценарий на стороне клиента не используется. Я вложил скрытое поле в div, и тогда все заработало.
Это сработало:
<div>
<input type="hidden" value="<?=($_SESSION['CSRF-TOKEN'] ?? 'token')?>"name="_token">
</div>
Это точное поведение, описанное в посте:
<input type="hidden" value="<?=($_SESSION['CSRF-TOKEN'] ?? 'token')?>"name="_token">
Любой вариант выше работал на Chrome. Проблема появилась только на рабочем столе Firefox 63.0.1 (64-разрядная версия).
Обновление (2018-11-15) На самом деле в моем случае проблема заключалась в том, что HTML был искажен (до атрибута name не было пробела). Похоже, что Chrome был терпим к этому, а Firefox меньше. Firefox отправил значение один раз, а затем снова, если только кэш не был очищен. Исправление HTML исправило это странное поведение, с которым сталкивался Firefox. Исправленный HTML:
<input type="hidden" value="<?=($_SESSION['CSRF-TOKEN'] ?? 'token')?>" name="_token">
Другие решения
Других решений пока нет …
