Перевести пользовательские ссылки в меню с mqtranslate plus на wordpress
После этого вопроса Как я могу перевести ССЫЛКИ моего меню навигации с помощью qtranslate на wordpress? Я пытаюсь перевести свое навигационное меню и на другие языки.
Я сделал все, что написано в первом ответе:
- Включить функцию на
function.php - Добавить
'walker' => new CustomLinkModifierWalker()наheader.phpфайл. - Измените название меню навигации на
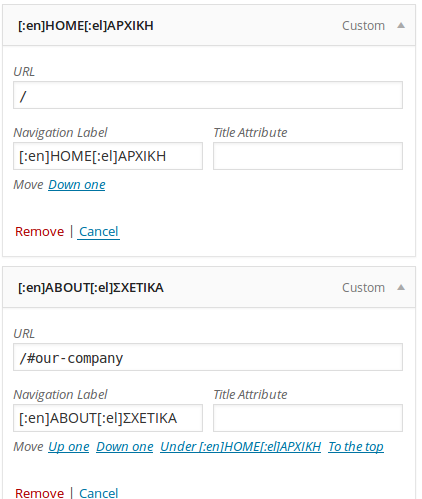
<!- -:en- ->HOME<!- -:- -><!- -:gr- ->ΑΡΧΙΚΗ<!- -:- ->и URL для/en|en|/|gr|
Однако перевод не работает. Меню показывает обе строки в навигации, как HOMEΑΡΧΙΚΗ и ссылка /en|en|/|gr|,
Что я делаю неправильно? Или есть другой способ перевести меню?
Под WordPress 4.0.1
ОБНОВИТЬ
Изменение имен на [:en]HOME[:el]ΑΡΧΙΚΗ без приведенного выше кода переводы работают, но я до сих пор не могу заставить работать URL.
ОБНОВЛЕНИЕ 2

И код Навмену:
Для греческого:
<ul class="menu" id="nav-menu">
<li class="menu-item menu-item-type-custom menu-item-object-custom current-menu-item current_page_item menu-item-1091"><a href="/">ΑΡΧΙΚΗ</a></li>
<li class="menu-item menu-item-type-custom menu-item-object-custom current-menu-item current_page_item menu-item-1092"><a href="/#our-company">ΣΧΕΤΙΚΑ</a></li>
</ul>
Для английского:
<ul class="menu" id="nav-menu">
<li class="menu-item menu-item-type-custom menu-item-object-custom current-menu-item current_page_item menu-item-1091"><a href="/">HOME</a></li>
<li class="menu-item menu-item-type-custom menu-item-object-custom current-menu-item current_page_item menu-item-1092"><a href="/#our-company">ABOUT</a></li>
</ul>
ОБНОВЛЕНИЕ 3
Я попытался добавить URL с полным путем, включая теги, например:
[:en]http://www.mydomain.gr/en[:el]http://www.mydomain.gr
Но после того, как я нажму на кнопку «Сохранить», ввод URL будет пустым. Это не сохраняет путь URL.
ОБНОВЛЕНИЕ 4
Я добавляю код в functions.php и строку в header.php. Теперь у меня есть дополнительный URL на странице администратора. Итак, я удалил URL и добавил необязательный, как показано ниже:
<!--:en-->/en<!--:--><!--:el-->/<!--:-->
Затем я добавил код в header.php:
<?php $defaults = array(
'theme_location' => 'other',
'container' => '',
'echo' => true,
'fallback_cb' => 'wp_page_menu',
'before' => '',
'after' => '',
'link_before' => '',
'link_after' => '',
'items_wrap' => '<ul id="nav-menu" class="%2$s">%3$s</ul>',
'depth' => 0,
'walker' => ''
);
wp_nav_menu( $defaults );
wp_nav_menu( array( 'theme_location' => 'primary', 'menu_class' => 'nav-menu' , 'walker' => new qTranslate_Menu_Walker() ) );
?>
</div>
Проблема в том, что ссылки в этом формате: /en/#about работает но ссылки в этом формате /en/blog не работает и перенаправляет на язык по умолчанию.
Решение
Попытался выяснить, есть ли фильтр, вызываемый процессом, при сохранении поля URL в меню, и кажется, что WordPress делает это самостоятельно, не оставляя возможности отфильтровать это.
Имея это в виду, я пришел с решением, используя дополнительное поле с именем Optional URL, и если это поле заполнено чем-то (нефильтрованное содержимое), то WordPress будет использовать это вместо поля URL, как обычно.
Поэтому на вашем functions.php в самом низу, пожалуйста, разместите этот код, или вы можете поместить его в другой скрипт и включить его в функции:
//Return the custom meta
function um_add_optional_url( $menu_item ) {
$menu_item->optional_url = get_post_meta( $menu_item->ID, '_menu_item_optional_url', true );
return $menu_item;
}
add_filter( 'wp_setup_nav_menu_item', 'um_add_optional_url' );
//Update and save the optional url
function um_update_optional_url( $menu_id, $menu_item_db_id, $args ) {
if ( is_array( $_REQUEST['menu-item-optional-url']) ) {
$subtitle_value = $_REQUEST['menu-item-optional-url'][$menu_item_db_id];
update_post_meta( $menu_item_db_id, '_menu_item_optional_url', $subtitle_value );
}
}
add_action( 'wp_update_nav_menu_item', 'um_update_optional_url', 10, 3 );
//Custom Menu Walker to get the stored values
class qTranslate_Menu_Walker extends Walker {
/**
* What the class handles.
*
* @see Walker::$tree_type
* @since 3.0.0
* @var string
*/
public $tree_type = array( 'post_type', 'taxonomy', 'custom' );
/**
* Database fields to use.
*
* @see Walker::$db_fields
* @since 3.0.0
* @todo Decouple this.
* @var array
*/
public $db_fields = array( 'parent' => 'menu_item_parent', 'id' => 'db_id' );
/**
* Starts the list before the elements are added.
*
* @see Walker::start_lvl()
*
* @since 3.0.0
*
* @param string $output Passed by reference. Used to append additional content.
* @param int $depth Depth of menu item. Used for padding.
* @param array $args An array of arguments. @see wp_nav_menu()
*/
public function start_lvl( &$output, $depth = 0, $args = array() ) {
$indent = str_repeat("\t", $depth);
$output .= "\n$indent<ul class=\"sub-menu\">\n";
}
/**
* Ends the list of after the elements are added.
*
* @see Walker::end_lvl()
*
* @since 3.0.0
*
* @param string $output Passed by reference. Used to append additional content.
* @param int $depth Depth of menu item. Used for padding.
* @param array $args An array of arguments. @see wp_nav_menu()
*/
public function end_lvl( &$output, $depth = 0, $args = array() ) {
$indent = str_repeat("\t", $depth);
$output .= "$indent</ul>\n";
}
/**
* Start the element output.
*
* @see Walker::start_el()
*
* @since 3.0.0
*
* @param string $output Passed by reference. Used to append additional content.
* @param object $item Menu item data object.
* @param int $depth Depth of menu item. Used for padding.
* @param array $args An array of arguments. @see wp_nav_menu()
* @param int $id Current item ID.
*/
public function start_el( &$output, $item, $depth = 0, $args = array(), $id = 0 ) {
$indent = ( $depth ) ? str_repeat( "\t", $depth ) : '';
$classes = empty( $item->classes ) ? array() : (array) $item->classes;
$classes[] = 'menu-item-' . $item->ID;
/**
* Filter the CSS class(es) applied to a menu item's list item element.
*
* @since 3.0.0
* @since 4.1.0 The `$depth` parameter was added.
*
* @param array $classes The CSS classes that are applied to the menu item's `<li>` element.
* @param object $item The current menu item.
* @param array $args An array of {@see wp_nav_menu()} arguments.
* @param int $depth Depth of menu item. Used for padding.
*/
$class_names = join( ' ', apply_filters( 'nav_menu_css_class', array_filter( $classes ), $item, $args, $depth ) );
$class_names = $class_names ? ' class="' . esc_attr( $class_names ) . '"' : '';
/**
* Filter the ID applied to a menu item's list item element.
*
* @since 3.0.1
* @since 4.1.0 The `$depth` parameter was added.
*
* @param string $menu_id The ID that is applied to the menu item's `<li>` element.
* @param object $item The current menu item.
* @param array $args An array of {@see wp_nav_menu()} arguments.
* @param int $depth Depth of menu item. Used for padding.
*/
$id = apply_filters( 'nav_menu_item_id', 'menu-item-'. $item->ID, $item, $args, $depth );
$id = $id ? ' id="' . esc_attr( $id ) . '"' : '';
$output .= $indent . '<li' . $id . $class_names .'>';
$atts = array();
$atts['title'] = ! empty( $item->attr_title ) ? $item->attr_title : '';
$atts['target'] = ! empty( $item->target ) ? $item->target : '';
$atts['rel'] = ! empty( $item->xfn ) ? $item->xfn : '';
$atts['href'] = ! empty( $item->url ) ? $item->url : '';
/**
* Filter the HTML attributes applied to a menu item's anchor element.
*
* @since 3.6.0
* @since 4.1.0 The `$depth` parameter was added.
*
* @param array $atts {
* The HTML attributes applied to the menu item's `<a>` element, empty strings are ignored.
*
* @type string $title Title attribute.
* @type string $target Target attribute.
* @type string $rel The rel attribute.
* @type string $href The href attribute.
* }
* @param object $item The current menu item.
* @param array $args An array of {@see wp_nav_menu()} arguments.
* @param int $depth Depth of menu item. Used for padding.
*/
$atts = apply_filters( 'nav_menu_link_attributes', $atts, $item, $args, $depth );
$attributes = '';
foreach ( $atts as $attr => $value ) {
if ( ! empty( $value ) ) {
$value = ( 'href' === $attr ) ? esc_url( $value ) : esc_attr( $value );
//Inject the optional URL in case it exists and the attribute is href
if('href' === $attr){
if(property_exists($item,'optional_url') && $item->optional_url){
$value = __($item->optional_url);
}
}
$attributes .= ' ' . $attr . '="' . $value . '"';
}
}
$item_output = $args->before;
$item_output .= '<a'. $attributes .'>';
//$item_output .= property_exists($item,'optional_url') ? $item->optional_url : "no";
/** This filter is documented in wp-includes/post-template.php */
$item_output .= $args->link_before . apply_filters( 'the_title', $item->title, $item->ID ) . $args->link_after;
$item_output .= '</a>';
$item_output .= $args->after;
/**
* Filter a menu item's starting output.
*
* The menu item's starting output only includes `$args->before`, the opening `<a>`,
* the menu item's title, the closing `</a>`, and `$args->after`. Currently, there is
* no filter for modifying the opening and closing `<li>` for a menu item.
*
* @since 3.0.0
*
* @param string $item_output The menu item's starting HTML output.
* @param object $item Menu item data object.
* @param int $depth Depth of menu item. Used for padding.
* @param array $args An array of {@see wp_nav_menu()} arguments.
*/
$output .= apply_filters( 'walker_nav_menu_start_el', $item_output, $item, $depth, $args );
}
/**
* Ends the element output, if needed.
*
* @see Walker::end_el()
*
* @since 3.0.0
*
* @param string $output Passed by reference. Used to append additional content.
* @param object $item Page data object. Not used.
* @param int $depth Depth of page. Not Used.
* @param array $args An array of arguments. @see wp_nav_menu()
*/
public function end_el( &$output, $item, $depth = 0, $args = array() ) {
$output .= "</li>\n";
}
} // Walker_Nav_Menu//Custom Walker on edit screen
add_filter( 'wp_edit_nav_menu_walker', 'custom_nav_edit_walker',10,2 );
function custom_nav_edit_walker($walker,$menu_id) {
return 'Walker_Nav_Menu_Edit_Custom';
}
class Walker_Nav_Menu_Edit_Custom extends Walker_Nav_Menu {
/**
* @see Walker_Nav_Menu::start_lvl()
* @since 3.0.0
*
* @param string $output Passed by reference.
*/
function start_lvl( &$output, $depth = 0, $args = array() ) {
$indent = str_repeat("\t", $depth);
$output .= "\n$indent<ul class=\"sub-menu\">\n";
}
/**
* @see Walker_Nav_Menu::end_lvl()
* @since 3.0.0
*
* @param string $output Passed by reference.
*/
function end_lvl( &$output, $depth = 0, $args = array() ) {
$indent = str_repeat("\t", $depth);
$output .= "$indent</ul>\n";
}
/**
* @see Walker::start_el()
* @since 3.0.0
*
* @param string $output Passed by reference. Used to append additional content.
* @param object $item Menu item data object.
* @param int $depth Depth of menu item. Used for padding.
* @param object $args
*/
function start_el( &$output, $item, $depth = 0, $args = array(), $id = 0 ) {
global $_wp_nav_menu_max_depth;
$_wp_nav_menu_max_depth = $depth > $_wp_nav_menu_max_depth ? $depth : $_wp_nav_menu_max_depth;
$indent = ( $depth ) ? str_repeat( "\t", $depth ) : '';
ob_start();
$item_id = esc_attr( $item->ID );
$removed_args = array(
'action',
'customlink-tab',
'edit-menu-item',
'menu-item',
'page-tab',
'_wpnonce',
);
$original_title = '';
if ( 'taxonomy' == $item->type ) {
$original_title = get_term_field( 'name', $item->object_id, $item->object, 'raw' );
if ( is_wp_error( $original_title ) )
$original_title = false;
} elseif ( 'post_type' == $item->type ) {
$original_object = get_post( $item->object_id );
$original_title = $original_object->post_title;
}
$classes = array(
'menu-item menu-item-depth-' . $depth,
'menu-item-' . esc_attr( $item->object ),
'menu-item-edit-' . ( ( isset( $_GET['edit-menu-item'] ) && $item_id == $_GET['edit-menu-item'] ) ? 'active' : 'inactive'),
);
$title = $item->title;
if ( ! empty( $item->_invalid ) ) {
$classes[] = 'menu-item-invalid';
/* translators: %s: title of menu item which is invalid */
$title = sprintf( __( '%s (Invalid)' ), $item->title );
} elseif ( isset( $item->post_status ) && 'draft' == $item->post_status ) {
$classes[] = 'pending';
/* translators: %s: title of menu item in draft status */
$title = sprintf( __('%s (Pending)'), $item->title );
}
$title = empty( $item->label ) ? $title : $item->label;
?>
<li id="menu-item-<?php echo $item_id; ?>" class="<?php echo implode(' ', $classes ); ?>">
<dl class="menu-item-bar">
<dt class="menu-item-handle">
<span class="item-title"><?php echo esc_html( $title ); ?></span>
<span class="item-controls">
<span class="item-type"><?php echo esc_html( $item->type_label ); ?></span>
<span class="item-order hide-if-js">
<a href="<?php
echo wp_nonce_url(
add_query_arg(
array(
'action' => 'move-up-menu-item',
'menu-item' => $item_id,
),
remove_query_arg($removed_args, admin_url( 'nav-menus.php' ) )
),
'move-menu_item'
);
?>" class="item-move-up"><abbr title="<?php esc_attr_e('Move up'); ?>">↑</abbr></a>
|
<a href="<?php
echo wp_nonce_url(
add_query_arg(
array(
'action' => 'move-down-menu-item',
'menu-item' => $item_id,
),
remove_query_arg($removed_args, admin_url( 'nav-menus.php' ) )
),
'move-menu_item'
);
?>" class="item-move-down"><abbr title="<?php esc_attr_e('Move down'); ?>">↓</abbr></a>
</span>
<a class="item-edit" id="edit-<?php echo $item_id; ?>" title="<?php esc_attr_e('Edit Menu Item'); ?>" href="<?php
echo ( isset( $_GET['edit-menu-item'] ) && $item_id == $_GET['edit-menu-item'] ) ? admin_url( 'nav-menus.php' ) : add_query_arg( 'edit-menu-item', $item_id, remove_query_arg( $removed_args, admin_url( 'nav-menus.php#menu-item-settings-' . $item_id ) ) );
?>"><?php _e( 'Edit Menu Item' ); ?></a>
</span>
</dt>
</dl>
<div class="menu-item-settings" id="menu-item-settings-<?php echo $item_id; ?>">
<?php if( 'custom' == $item->type ) : ?>
<p class="field-url description description-wide">
<label for="edit-menu-item-url-<?php echo $item_id; ?>">
<?php _e( 'URL' ); ?><br />
<input type="text" id="edit-menu-item-url-<?php echo $item_id; ?>" class="widefat code edit-menu-item-url" name="menu-item-url[<?php echo $item_id; ?>]" value="<?php echo esc_attr( $item->url ); ?>" />
</label>
</p>
<?php endif; ?>
<p class="description description-thin">
<label for="edit-menu-item-title-<?php echo $item_id; ?>">
<?php _e( 'Navigation Label' ); ?><br />
<input type="text" id="edit-menu-item-title-<?php echo $item_id; ?>" class="widefat edit-menu-item-title" name="menu-item-title[<?php echo $item_id; ?>]" value="<?php echo esc_attr( $item->title ); ?>" />
</label>
</p>
<p class="description description-thin">
<label for="edit-menu-item-attr-title-<?php echo $item_id; ?>">
<?php _e( 'Title Attribute' ); ?><br />
<input type="text" id="edit-menu-item-attr-title-<?php echo $item_id; ?>" class="widefat edit-menu-item-attr-title" name="menu-item-attr-title[<?php echo $item_id; ?>]" value="<?php echo esc_attr( $item->post_excerpt ); ?>" />
</label>
</p>
<p class="field-link-target description">
<label for="edit-menu-item-target-<?php echo $item_id; ?>">
<input type="checkbox" id="edit-menu-item-target-<?php echo $item_id; ?>" value="_blank" name="menu-item-target[<?php echo $item_id; ?>]"<?php checked( $item->target, '_blank' ); ?> />
<?php _e( 'Open link in a new window/tab' ); ?>
</label>
</p>
<p class="field-css-classes description description-thin">
<label for="edit-menu-item-classes-<?php echo $item_id; ?>">
<?php _e( 'CSS Classes (optional)' ); ?><br />
<input type="text" id="edit-menu-item-classes-<?php echo $item_id; ?>" class="widefat code edit-menu-item-classes" name="menu-item-classes[<?php echo $item_id; ?>]" value="<?php echo esc_attr( implode(' ', $item->classes ) ); ?>" />
</label>
</p>
<p class="field-xfn description description-thin">
<label for="edit-menu-item-xfn-<?php echo $item_id; ?>">
<?php _e( 'Link Relationship (XFN)' ); ?><br />
<input type="text" id="edit-menu-item-xfn-<?php echo $item_id; ?>" class="widefat code edit-menu-item-xfn" name="menu-item-xfn[<?php echo $item_id; ?>]" value="<?php echo esc_attr( $item->xfn ); ?>" />
</label>
</p>
<p class="field-description description description-wide">
<label for="edit-menu-item-description-<?php echo $item_id; ?>">
<?php _e( 'Description' ); ?><br />
<textarea id="edit-menu-item-description-<?php echo $item_id; ?>" class="widefat edit-menu-item-description" rows="3" cols="20" name="menu-item-description[<?php echo $item_id; ?>]"><?php echo esc_html( $item->description ); // textarea_escaped ?></textarea>
<span class="description"><?php _e('The description will be displayed in the menu if the current theme supports it.'); ?></span>
</label>
</p>
<?php
/*
* This is the added field
*/
if($item->type == 'custom'):
?>
<p class="field-custom description description-wide">
<label for="edit-menu-item-custom-<?php echo $item_id; ?>">
<?php _e( 'Optional URL' ); ?><br />
<input type="text" id="edit-menu-item-custom-<?php echo $item_id; ?>" class="widefat code edit-menu-item-custom" name="menu-item-optional-url[<?php echo $item_id; ?>]" value="<?php echo $item->optional_url; ?>" />
<span class="description">Place an URL to use instead of the original one, while this one does not strip tags (stays unfiltered)</span>
</label>
</p>
<?php
endif;
/*
* end added field
*/
?>
<div class="menu-item-actions description-wide submitbox">
<?php if( 'custom' != $item->type && $original_title !== false ) : ?>
<p class="link-to-original">
<?php printf( __('Original: %s'), '<a href="' . esc_attr( $item->url ) . '">' . esc_html( $original_title ) . '</a>' ); ?>
</p>
<?php endif; ?>
<a class="item-delete submitdelete deletion" id="delete-<?php echo $item_id; ?>" href="<?php
echo wp_nonce_url(
add_query_arg(
array(
'action' => 'delete-menu-item',
'menu-item' => $item_id,
),
remove_query_arg($removed_args, admin_url( 'nav-menus.php' ) )
),
'delete-menu_item_' . $item_id
); ?>"><?php _e('Remove'); ?></a> <span class="meta-sep"> | </span> <a class="item-cancel submitcancel" id="cancel-<?php echo $item_id; ?>" href="<?php echo esc_url( add_query_arg( array('edit-menu-item' => $item_id, 'cancel' => time()), remove_query_arg( $removed_args, admin_url( 'nav-menus.php' ) ) ) );
?>#menu-item-settings-<?php echo $item_id; ?>"><?php _e('Cancel'); ?></a>
</div>
<input class="menu-item-data-db-id" type="hidden" name="menu-item-db-id[<?php echo $item_id; ?>]" value="<?php echo $item_id; ?>" />
<input class="menu-item-data-object-id" type="hidden" name="menu-item-object-id[<?php echo $item_id; ?>]" value="<?php echo esc_attr( $item->object_id ); ?>" />
<input class="menu-item-data-object" type="hidden" name="menu-item-object[<?php echo $item_id; ?>]" value="<?php echo esc_attr( $item->object ); ?>" />
<input class="menu-item-data-parent-id" type="hidden" name="menu-item-parent-id[<?php echo $item_id; ?>]" value="<?php echo esc_attr( $item->menu_item_parent ); ?>" />
<input class="menu-item-data-position" type="hidden" name="menu-item-position[<?php echo $item_id; ?>]" value="<?php echo esc_attr( $item->menu_order ); ?>" />
<input class="menu-item-data-type" type="hidden" name="menu-item-type[<?php echo $item_id; ?>]" value="<?php echo esc_attr( $item->type ); ?>" />
</div><!-- .menu-item-settings-->
<ul class="menu-item-transport"></ul>
<?php
$output .= ob_get_clean();
}
}
Чем редактировать свой header.php или куда бы вы ни звонили wp_nav_menu функция и передать этот новый ходок в качестве параметра:
wp_nav_menu( array( 'theme_location' => 'primary', 'menu_class' => 'nav-menu' , 'walker' => new qTranslate_Menu_Walker() ) );
куда qTranslate_Menu_Walker это новый ходок, который заменил URL на необязательный URL
PS: использовать <!--:en-->These language tags instead<!--:-->
Другие решения
У qtranslate эта проблема уже давно, ваша реализация работает, если у вас есть одна ссылка, но если у вас есть разные ссылки для разных языков, это не сработает. Обойти эту проблему очень просто, вам просто нужно добавить меню для разных языков, и в заголовке вы можете вызвать эти меню в зависимости от текущего языка, который выбрал пользователь.
<?php
if(qtrans_getLanguage()=='en') // put your code here if the current language code is 'en' (English)
{
wp_nav_menu( array('menu' => 'Nav_en' ));
} elseif(qtrans_getLanguage()=='es') // put your code here if the current language code is 'es' (Español)
{
wp_nav_menu( array('menu' => 'Nav' ));
}
?>
РЕДАКТИРОВАТЬ:
Еще один способ сделать это с помощью одного меню — добавить этот код в ваши functions.php
// Makes menu urls work with Qtranslate
function qtranslate_menu_item( $menu_item ) {
if (stripos($menu_item->url, get_site_url()) !== false){
$menu_item->url = qtrans_convertURL($menu_item->url);
}
return $menu_item;
}
add_filter('wp_setup_nav_menu_item', 'qtranslate_menu_item', 0);
/**************************************************/
Привет Анастасиос Вентурис,
я проверил новый плагин в моей настройке WordPress есть один плагин с именем "Transposh Translation Filter", В моем WordPress он будет отлично работать со всем контентом, который загружен на сайте WordPress, включая меню, пользовательские ссылки меню и все эти вещи работают в моем WordPress.
Вы только что добавили имя языка на стороне администратора, а затем перейдите на сторону виджетов, добавьте этот виджет, где вы хотите показать свой плагин перевода.
Теперь, если вы выберете африканский язык, он будет конвертировать данные вашего сайта на этом языке и отображать правильный формат и вывод на ваш экран.
Попробуйте этот плагин и дайте мне знать ваши взгляды и идеи.
mqTranslate устарела в пользу qTranslate X. Вместо того, чтобы искать решение для устаревшего плагина, я настоятельно рекомендую вам использовать qTranslate X. Он более удобен и имеет дополнительные функции.
Вы можете попробовать этот код обновления ..
<!--:en-->Ayahuasca<!--:--><!--:ru-->Аяуаска<!--:-->
Это обновленный код для перевода меню.
И еще одна вещь с переводом вашего сайта — используйте mqTranslate вместо qTranslate, и оба имеют одинаковую функциональность, но у mqTranslate есть более обновленная версия для wordpress …..
Я надеюсь, что это поможет вам