Передача токена на предъявителя в yii2 rest возвращает ошибку 401
Я использую angular2 и yii2 restful сервисы, но это не удается
Это моя angular2 часть
In the userservice
constructor(private http:HttpClientService, private _domaindetails:Domaindetails) { }
profile(val:string="profile"):Observable<User>{
return this.http.get(this.getUserUrl(val))
.map(this.extractData)
}
Это httpclientService
createAuthorizationHeader(headers: Headers) {
let token = JSON.parse(localStorage.getItem("currentUser")).token;
if (token) {
headers.append('Authorization', 'Bearer ' + token);
headers.append('Content-Type', 'application/x-www-form-urlencoded');
headers.append('Content-Type', 'application/json');
}
}
post(url, data) {
let headers = new Headers();
this.createAuthorizationHeader(headers);
return this.http.post(url, data, {
headers: headers
});
}
Это мой бэкэнд в Yii2
public function behaviors()
{
$behaviors = parent::behaviors();
$behaviors['corsFilter'] = [
'class' => \yii\filters\Cors::className(),
'cors' => [
// restrict access to
'Origin' => ['http://localhost:4200'],
'Access-Control-Request-Method' => ['POST', 'GET','PUT'],
// Allow only POST and PUT methods
'Access-Control-Request-Headers' => ['*'],
// Allow only headers 'X-Wsse'
// 'Access-Control-Allow-Credentials' => true,
// Allow OPTIONS caching
'Access-Control-Max-Age' => 3600,
// Allow the X-Pagination-Current-Page header to be exposed to the browser.
'Access-Control-Expose-Headers' => ['X-Pagination-Current-Page'],
],
];
$auth = $behaviors['authenticator'] = [
'class' => HttpBearerAuth::className(),
'only' => ['can-access','profile'], //access controller
];
$behaviors['authenticator']['except'] = ['options'];
return $behaviors;
}
И действие yii2 не удается, возвращая ошибку несанкционированного доступа
public function actionProfile()
{
$user = Yii::$app->user->identity;
return ['data' => $user];
}
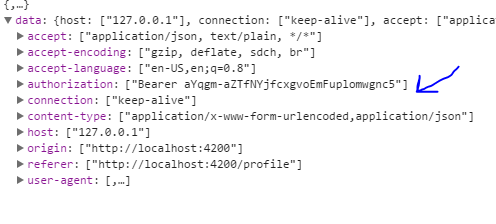
Когда я проверяю Yii::$app->request->headers;
Как вы можете видеть, токен на предъявителя установлен
Это моя пользовательская модель
public static function findIdentityByAccessToken($token, $type = null)
{
return static::findOne(['auth_key' => $token]); //auth_key is the value used in bearer token
}
Почему он продолжает возвращать ошибку 401 неавторизованного доступа, и все же, когда я использую то же значение authkey и устанавливаю заголовки носителя авторизации в почтальоне, это работает
После нескольких исследований я обнаружил, что всякий раз, когда angular2 делает запрос, он отправляет запрос опций, который не удается
Решение
Для тех, кто может столкнуться с этой проблемой, я узнал, что это было вызвано HttpBearerAuth, и когда я изменил на QueryParamAuth все теперь работает, я также сделал несколько других изменений, как
ON THE CONTROLLER
1.Removed the cors filters
public function behaviors()
{
$behaviors = parent::behaviors();
$behaviors['authenticator'] = [
'class' => CompositeAuth::className(),
'authMethods' => [
HttpBasicAuth::className(),
HttpBearerAuth::className(),
QueryParamAuth::className(),
],
];
return $behaviors;
}
2, в моем конфиге main.php
'response' => [
'format' => yii\web\Response::FORMAT_JSON,
'charset' => 'UTF-8',
'on beforeSend' => function ($event) {
header("Access-Control-Allow-Origin: *");
}
],
'urlManager' => [
'class' => 'yii\web\UrlManager',
'enablePrettyUrl' => true,
'showScriptName' => false,
'rules' => [
['class' => 'yii\rest\UrlRule', 'controller' => 'auth', 'pluralize'=>false],
...other controlers here
],
],
3. В файле .htacess в корне проекта я добавил
Header set Access-Control-Allow-Origin "*"Header set Access-Control-Allow-Headers "Content-Type"Так что мой почтовый запрос angular2 выглядит так
http://127.0.0.1/bcl/api/rest/v1/auth/logout?access-token=your access token
Таким образом, токен доступа всегда передается как параметр запроса
Основная причина в том, что я обнаружил, что если браузер отправляет любой заголовок, кроме типа контента, запускается запрос параметров
Так что теперь мои заголовки выглядят как
headers.append('Content-Type', 'application/x-www-form-urlencoded');
//i removed the bearer token
Другие решения
Я использовал другой подход:
добавленной
public function beforeAction($action)
{
$this->enableCsrfValidation = false;
parent::beforeAction($action);
if (Yii::$app->getRequest()->getMethod() === 'OPTIONS') {
// End it, otherwise a 401 will be shown.
Yii::$app->end();
}
return true;
}
в контроллере.
Сохраняйте функции поведения, как на ваш вопрос.
Как вы упомянули, проблема в том, что браузер отправляет предварительно выданный запрос.
Я предполагаю, что вы делаете кросс-браузерный запрос (localhost: 4200), поэтому браузер сначала делает запрос OPTIONS серверу, чтобы выяснить настройки «Access-Control-Allow», но без маркера доступа в заголовке , Таким образом, 401 выбрасывается и процесс CORS прерывается.
Разница в том, что таким образом вы можете иметь токен авторизации в заголовке.