отправка html-почты с использованием php / outlook с неправильным отображением html
я использую php для отправки html-письма, как в моем файле send_email.php:
<?php
// multiple recipients
$to = '[email protected]';
// subject
$subject = 'Hewden New Supplier Setup';
// message
$message = file_get_contents('../../assets/email/email.php');
// To send HTML mail, the Content-type header must be set
$headers = 'MIME-Version: 1.0' . "\r\n";
$headers .= 'Content-type: text/html; charset=iso-8859-1' . "\r\n";
// Additional headers
$headers .= 'To: Mark <[email protected]>' . "\r\n";
$headers .= 'From: Hewden New Supplier Setup <[email protected]>' . "\r\n";
$headers .= 'Cc: [email protected]' . "\r\n";
$headers .= 'Bcc: [email protected]' . "\r\n";
// Mail it
mail($to, $subject, $message, $headers);
?>
Я включил мою электронную почту html в отдельный файл email.php, используя
$message = file_get_contents('../../assets/email/email.php');
Я проверяю, что моя электронная почта была отправлена с помощью Outlook 2010 на Windows, а также проверяю ее в обычной веб-почте Электронная почта отправляется нормально на обоих, но в перспективе HTML, кажется, не отображается должным образом. Моя электронная почта выглядит нормально в любой другой почтовой программе и во всех других веб-письмах. Может кто-нибудь, пожалуйста, покажите мне, что я делаю не так? заранее спасибо
мой электронный адрес:
<html>
<head>
<title>Birthday Reminders for August</title>
</head>
<body leftpadding="0" offset="0" paddingheight="0" paddingwidth="0" toppadding="0" style="padding-top: 0; padding-bottom: 0; padding-top: 0; padding-bottom: 0; background:#F6F6F6; width: 100% !important; -webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; -webkit-font-smoothing: antialiased;">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="center">
<table align="center" class='bgBody' border="0" cellpadding="0" cellspacing="0" style="font-family:helvetica, sans-serif; background:#fff; border:1px solid #999; margin-top:50px;" width="750">
<tr>
<td align="center">
<img src="http://hewdenportal.co.uk/assets/email/images/bigImg.png" width="750" height="258" />
</td>
</tr>
</table>
</tr>
</table>
<table align="center" class='bgBody' border="0" cellpadding="0" cellspacing="0" style="font-family:helvetica, sans-serif; font-weight:100; font-size:16px; background:#000; color:#4f4f4f; border:1px solid #999; margin-top:20px;" width="752">
<tr>
<td align="left">
<div class="container" style="min-height:200px; width:690; background:#fff; padding-left:30px; padding-right:30px; padding-top:20px; padding-bottom:20px; font-family:helvetica, sans-serif; font-weight:100; font-size:15px;">
<div class="text" style="width:72%;">
<h1 style="font-family:helvetica, sans-serif; font-weight:100; font-size:20px;">Getting Started</h1>
<p>Thanks for taking an Interest in joining Hewden as an approved supplier.<br/>We care about providing a good quality to service to Customer's and Supplier's alike.</p>
<p>As part of the Hewden journey blah blah blah.</p>
</div>
<div class="find_more" style="width:110px; border:1px solid #666; height:20px; background:rgba(255,195,82,1); margin-top:10px; float:right; position:relative; cursor:pointer; cursor:hand; text-align:center; padding:6px;">Find out More ></div>
</div>
</td>
</tr>
</table>
</body>
</html>
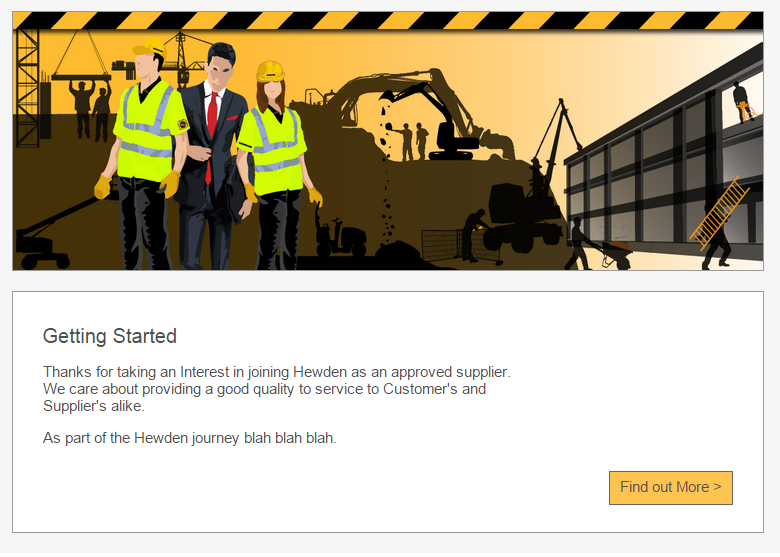
адрес электронной почты в веб-почте показывает правильный HTML:

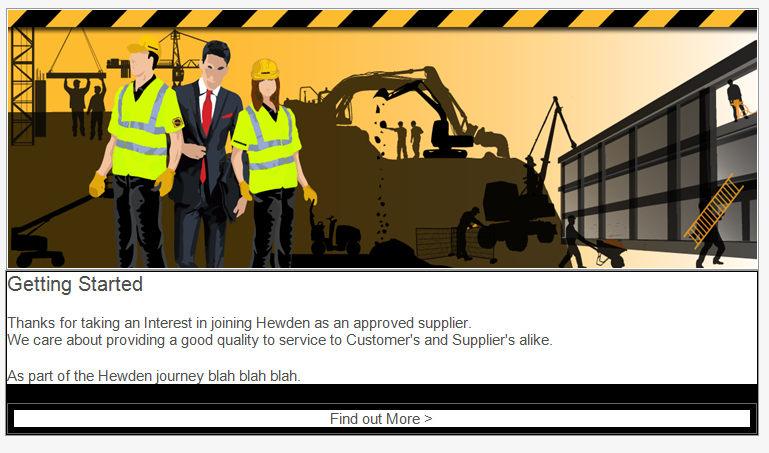
электронная почта в outlook с искаженным HTML:

Решение
Используйте или <button> теги вместо <div> тег.
Насколько я знаю (я довольно часто отправляю электронные письма в формате HTML), кнопки лучше воспринимаются в Outlook и других почтовых провайдерах.
HTML-письма иногда очень раздражают … 🙂
Другие решения
С помощью div в HTML-сообщениях электронной почты немного сложно, и если вы можете сойти с рук table это было бы проще в целом. Я предполагаю, что конкретная проблема заключается в том, что Outlook 2010 не поддерживает width, position, или же float за div, Монитор кампании написал хороший обзор div совместимость Вот.
