Отображение строки «нет на складе» на странице магазина, но не количество на складе.
Я использую этот кусок кода в моем functions.php файл моего сайта WordPress / WooCommerce:
function envy_stock_catalog() {
global $product;
if ( $product->is_in_stock() ) {
echo $product->get_stock_quantity() ;
} else {
echo '<div class="out-of-stock" >' . __( 'out of stock', 'envy' ) . '</div>';
add_action('init','remove_loop_button');
}
}
add_action( 'woocommerce_after_shop_loop_item_title', 'envy_stock_catalog' );
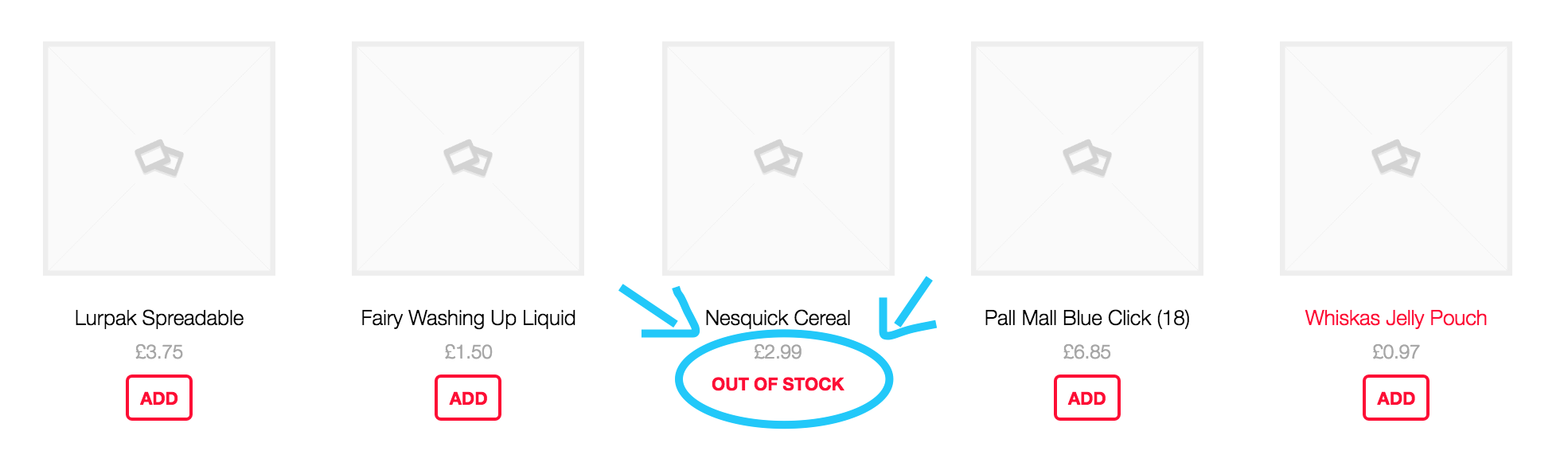
Этот код отображает уведомление «нет в наличии» на странице магазина, где все продукты отображаются следующим образом:
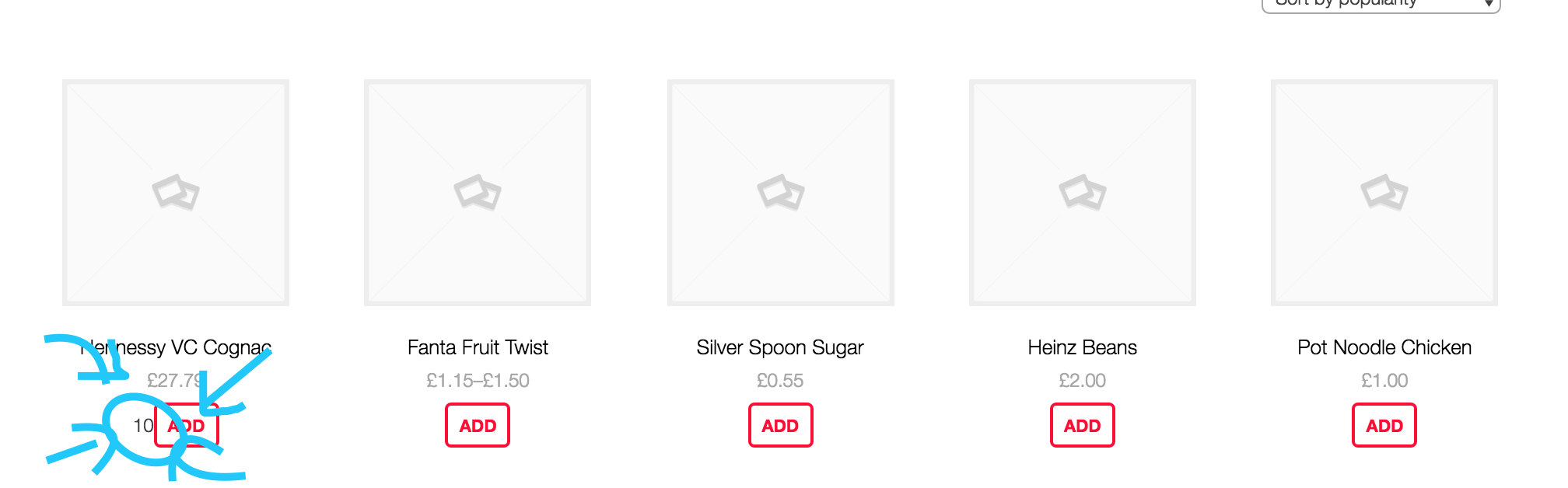
Проблема в том, что это также вызывает наличие доступного инвентарного номера продуктов рядом с названиями продуктов, например:
Я не хочу этого
Мой вопрос:
Как я могу изменить свой код, чтобы по-прежнему отображать 'out of stock' уведомление (когда товара нет в наличии), а не наличие товара на складе на странице магазина (в левой части кнопки добавления в корзину)?
Заранее спасибо!
Решение
Пояснения к вашему коду:
- В первой части (если) отображалось количество на складе, пока товар был на складе (даже используя рабочие приемы этого ответа и даже за страницу магазина)
- Часть вторая (еще) отображала ‘нет на складе’ строка и удаление кнопки добавления в корзину (так как товара нет в наличии).
С кодом ниже, теперь у нас есть:
- дополнительное (если) условие с
!is_shop()который отображает количество на складе, пока товар есть на складе, а не на странице магазина. - дополнительная (остальная) страница магазина, которая выходит из функции без отображения количества на складе.
- и ваше нетронутое последнее условие состояния (как и прежде).
Итак, вот полностью функциональное решение, по желанию:
add_action( 'woocommerce_after_shop_loop_item_title', 'envy_stock_catalog' );
function envy_stock_catalog() {
global $product;
if ( $product->is_in_stock() ) { // If product is in stock
if ( !is_shop() ) { // If is NOT Shop page
// Displays the stock quantity
echo '<span class="qty">' . $product->get_stock_quantity() . '<span>';
} else { // If is shop page (and product is in stock)
return; // Don't display stock quantity (and removes nothing).
}
// If product is NOT in stock
} else {
// Display 'out of stock' string
echo '<div class="out-of-stock" >' . __( 'out of stock', 'envy' ) . '</div>';
// Removes "add to cart" button
add_action('init','remove_loop_button');
}
}
Если вы просто хотите отобразить количество товара на странице одного товара, а «нет в наличии» только на странице магазина, это будет ваш код:
add_action( 'woocommerce_after_shop_loop_item_title', 'envy_stock_catalog' );
function envy_stock_catalog() {
global $product;
// If product is in stock but is not shop page
if ( $product->is_in_stock() && !is_shop() ) {
// Displays the stock quantity
echo '<span class="qty">' . $product->get_stock_quantity() . '<span>';
// If product is NOT in stock and is shop page
} elseif ( !$product->is_in_stock() && is_shop() ) {
// Display 'out of stock' string
echo '<div class="out-of-stock" >' . __( 'out of stock', 'envy' ) . '</div>';
// Removes "add to cart" button
add_action('init','remove_loop_button');
}
// other cases goes out the function
return;
}
Теперь, если вы просто не хотите отображать количество товара на складе, ваш код будет выглядеть так:
add_action( 'woocommerce_after_shop_loop_item_title', 'envy_stock_catalog' );
function envy_stock_catalog() {
global $product;
if ( $product->is_in_stock() ) { // If product is in stock
return; // Don't display stock quantity (and removes nothing).
// If product is NOT in stock
} else {
// Display 'out of stock' string
echo '<div class="out-of-stock" >' . __( 'out of stock', 'envy' ) . '</div>';
// Removes "add to cart" button
add_action('init','remove_loop_button');
}
}
И в этом случае вы можете использовать все рабочие приемы из этого ответа:
Woocommerce — удалите доступный инвентарный номер продукта со страницы магазина
Весь код протестирован и работает отлично.
Код продолжается function.php файл вашей активной детской темы или темы…
Другие решения
Других решений пока нет …