отображать в содержании информационного окна значения Google Map, полученные из базы данных MYSQL
я использую PHP & MYSQL на WordPress для извлечения данных из базы данных, которая содержит координаты и отображает маркеры на карте Google.
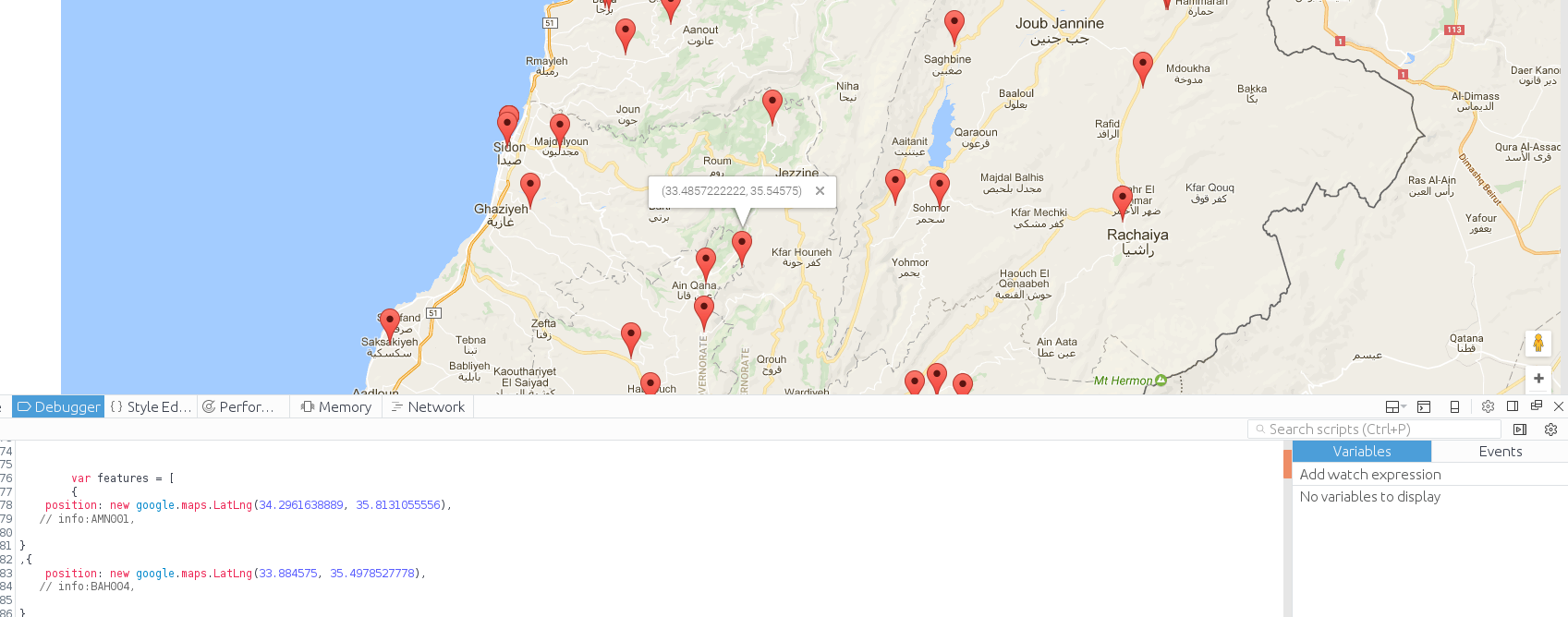
Маркеры отображаются на карте с информационным окном, содержащим координаты.
я хочу получить больше информации из базы данных и включить ее в информационное окно
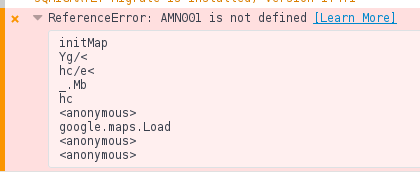
в режиме отладки он показывает информацию, которую я хочу добавить в информационное окно, когда я раскомментирую его, маркеры не будут отображаться.
код:
<?php
/*
Template Name: MAP2
*/
get_header();
?><!DOCTYPE html>
<html>
<head>
<title>Custom Markers</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<script async defer
src="https://maps.googleapis.com/maps/api/js?key=********&callback=initMap">
</script>
<style>
/* Always set the map height explicitly to define the size of the div
* element that contains the map. */
#map {
height: 600px;
}
/* Optional: Makes the sample page fill the window. */
html, body {
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map,currentPopup;
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
zoom: 8,
center: new google.maps.LatLng(33.888630, 35.495480),
mapTypeId: 'roadmap'
});
var iconBase = 'https://maps.google.com/mapfiles/kml/shapes/';
var icons = {
parking: {
icon: iconBase + 'parking_lot_maps.png'
},
library: {
icon: iconBase + 'library_maps.png'
},
info: {
icon: iconBase + 'info-i_maps.png'
}
};function addMarker(feature) {
var marker = new google.maps.Marker({
position: feature.position,
// i need to add here the info
//icon: icons[feature.type].icon,
map: map
});
var popup = new google.maps.InfoWindow({
content: feature.position.toString(),
//or here the info
maxWidth: 300
});
google.maps.event.addListener(marker, "click", function() {
if (currentPopup != null) {
currentPopup.close();
currentPopup = null;
}
popup.open(map, marker);
currentPopup = popup;
});
google.maps.event.addListener(popup, "closeclick", function() {
map.panTo(center);
currentPopup = null;
});
}var features = [
<?php
global $wpdb;
$prependStr ="";
foreach( $wpdb->get_results("SELECT siteID, latitude, longitude FROM site_coordinates2", OBJECT) as $key => $row) {
$latitude = $row->latitude;
$longitude = $row->longitude;
$info = $row->siteID;
echo $prependStr;
?>
{
position: new google.maps.LatLng(<?php echo $latitude; ?>, <?php echo $longitude; ?>),
// info:<?php echo $info;?>,
}
<?php
$prependStr =",";
}
?>
];for (var i = 0, feature; feature = features[i]; i++) {
addMarker(feature);
}
}</script></body>
</html>
<?php
get_footer();
?>
где AM001 — первый идентификатор сайта в базах данных MYSQL
Решение
при условии, что вы хотите, чтобы мы sietID как информация
var features = [
<?php
global $wpdb;
$prependStr ="";
foreach( $wpdb->get_results("SELECT siteID, latitude, longitude FROM site_coordinates2", OBJECT) as $key => $row) {
$latitude = $row->latitude;
$longitude = $row->longitude;
$info = $row->siteID;
echo $prependStr;
?>
{
position: new google.maps.LatLng(<?php echo $latitude; ?>, <?php echo $longitude; ?>),
info:<?php echo $info;?>,
}
<?php
$prependStr =",";
}
?>
];
тогда в вашем вар всплывающем окне вы должны добавить информационный текст
var popup = new google.maps.InfoWindow({
content: feature.position.toString() + ' my info siteID: ' + feature.info ,
//or here the info
maxWidth: 300
});
Другие решения
Других решений пока нет …