Ошибка вызова cURL в 2checkout
Привет, я использую 2checkout sandbox для тестирования платежного решения. Токен успешно создан и зарегистрирован в моей консоли журнала API. Но наконец я вижу ошибку cURL call failed
Вот мой код
index.html
<html>
<head>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="https://www.2checkout.com/checkout/api/2co.min.js"></script>
</head><body>
<form id="myCCForm" action="payment.php" method="post">
<input id="token" name="token" type="hidden" value="">
<div>
<label>
<span>Card Number</span>
</label>
<input id="ccNo" type="text" size="20" value="" autocomplete="off" required />
</div>
<div>
<label>
<span>Expiration Date (MM/YYYY)</span>
</label>
<input type="text" size="2" id="expMonth" required />
<span> / </span>
<input type="text" size="2" id="expYear" required />
</div>
<div>
<label>
<span>CVC</span>
</label>
<input id="cvv" size="4" type="text" value="" autocomplete="off" required />
</div>
<input type="submit" value="Submit Payment">
</form>
</body><script>
// Called when token created successfully.
var successCallback = function(data) {
var myForm = document.getElementById('myCCForm');
// Set the token as the value for the token input
myForm.token.value = data.response.token.token;
// IMPORTANT: Here we call `submit()` on the form element directly instead of using jQuery to prevent and infinite token request loop.
myForm.submit();
};
// Called when token creation fails.
var errorCallback = function(data) {
if (data.errorCode === 200) {tokenRequest();} else {alert(data.errorMsg);}
};
var tokenRequest = function() {
// Setup token request arguments
var args = {
sellerId: "My seller id added here",
publishableKey: "my publishableKey added here",
ccNo: $("#ccNo").val(),
cvv: $("#cvv").val(),
expMonth: $("#expMonth").val(),
expYear: $("#expYear").val()
};
// Make the token request
TCO.requestToken(successCallback, errorCallback, args);
};
$(function() {
// Pull in the public encryption key for our environment
TCO.loadPubKey('sandbox');
$("#myCCForm").submit(function(e) {
// Call our token request function
tokenRequest();
// Prevent form from submitting
return false;
});
});
</script></html>
payment.php
require_once("2checkout-php/lib/Twocheckout.php");
Twocheckout::privateKey('my private hey here');
Twocheckout::sellerId('my seller id here');
Twocheckout::sandbox(true);try {
$charge = Twocheckout_Charge::auth(array(
"merchantOrderId" => "123",
"token" => $_POST['token'],
"currency" => 'USD',
"total" => '10.00',
"billingAddr" => array(
"name" => 'Testing Tester',
"addrLine1" => '123 Test St',
"city" => 'Columbus',
"state" => 'OH',
"zipCode" => '43123',
"country" => 'USA',
"email" => '[email protected]',
"phoneNumber" => '555-555-5555'
)
));
if ($charge['response']['responseCode'] == 'APPROVED') {
echo "Thanks for your Order!";
echo "<h3>Return Parameters:</h3>";
echo "<pre>";
print_r($charge);
echo "</pre>";
}
} catch (Twocheckout_Error $e) {print_r($e->getMessage());}
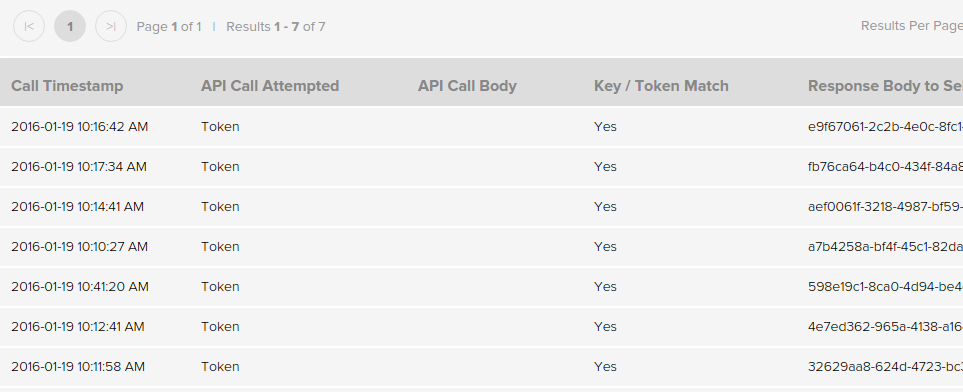
Вот моя консоль API
Я пытался добавить
Twocheckout::username('username');
Twocheckout::password('password');
А ТАКЖЕ
Twocheckout::verifySSL(false);
Ничего не работает Может кто-нибудь Пожалуйста, помогите мне исправить это. Спасибо.
Решение
Пожалуйста, убедитесь, что вы используете TLS v1.1 или v1.2, поскольку это единственные протоколы, которые в настоящее время поддерживает среда песочницы. Вы можете проверить, какая версия PHP & SSL, который вы используете (php -v, версия openssl), чтобы быть в курсе. В OpenSSL есть несколько важных изменений, которые можно найти здесь:
https://www.openssl.org/news/openssl-1.0.1-notes.html
Другие решения
Других решений пока нет …