Ошибка Dropzone в Codeigniter3
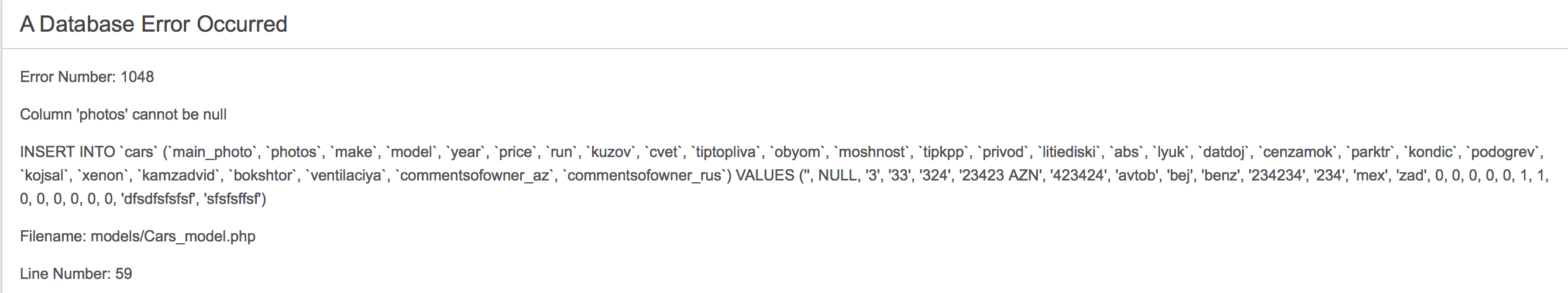
Я использую Dropzone в своем проекте CI. Однако я не могу управлять этим, и мои файлы не загружаются. Он даже не передает имя изображения в переменную, поскольку при вставке базы данных выдает NULL.
Вот мой взгляд:
<div id="dropzone" class="dropzone"></div>
<script type="text/javascript">
Dropzone.autoDiscover = false;
var base_url = "<?php echo base_url();?>";
$("div#dropzone").dropzone({
url: base_url + 'cars/addpic',
addRemoveLinks: true,
uploadMultiple: true,
paramName: "files",
acceptedFiles: "image/*",
dictDefaultMessage: "<span class='mif-file-upload mif-3x'></span> <br>Faykkari sechin gorek"});
</script>
Вот мой контроллер:
public function addpic() {
$config['upload_path'] = './assets/img/cars/';
$config['allowed_types'] = 'jpg|png|jpeg|JPG|PNG|JPEG';
$config['overwrite'] = FALSE;
$config['remove_spaces'] = TRUE;
$config['max_size'] = '25000';
$this->load->library('upload', $config);
$this->upload->initialize($config);
if($this->upload->do_upload('files'))
{
//for multiple
$filesCount = count($_FILES['files']['name']);
for($i = 0; $i < $filesCount; $i++){
$_FILES['filee']['name'] = $_FILES['files']['name'][$i];
$_FILES['filee']['type'] = $_FILES['files']['type'][$i];
$_FILES['filee']['tmp_name'] = $_FILES['files']['tmp_name'][$i];
$_FILES['filee']['error'] = $_FILES['files']['error'][$i];
$_FILES['filee']['size'] = $_FILES['files']['size'][$i];
if(!$this->upload->do_upload('filee')){
$manyimages = '';
} else {
$fileData = $this->upload->data();
$manyimages[] = $fileData['file_name'];
}
}
$manymanyimages= implode(',', $manyimages);
}
а затем я передаю эти данные в основную функцию, где все данные загружаются в базу данных.
public function create($manymanyimages) {
//some other stuff here
$data = array(
'photos' => $manymanyimages
);
$this->cars_model->add_car($data);
redirect('');
}
Решение
Попробуйте этот код; Я думаю, что ваша главная проблема была вложенной do_upload() и неправильная обработка ошибок dz.
$config['upload_path'] = './assets/img/cars/';
$config['allowed_types'] = 'jpg|png|jpeg|JPG|PNG|JPEG';
$config['overwrite'] = FALSE;
$config['remove_spaces'] = TRUE;
$config['max_size'] = '25000';
$this->load->library('upload', $config);
$manyimages = array();
$filesCount = count($_FILES['files']['name']);
for ($i = 0; $i < $filesCount; $i++) {
$_FILES['filee']['name'] = $_FILES['files']['name'][$i];
$_FILES['filee']['type'] = $_FILES['files']['type'][$i];
$_FILES['filee']['tmp_name'] = $_FILES['files']['tmp_name'][$i];
$_FILES['filee']['error'] = $_FILES['files']['error'][$i];
$_FILES['filee']['size'] = $_FILES['files']['size'][$i];
if (!$this->upload->do_upload('filee')) {
$this->output->set_status_header(500);
$this->output->set_output(strip_tags($this->upload->display_errors()));
} else {
$fileData = $this->upload->data();
$manyimages[] = $fileData['file_name'];
}
}
$manymanyimages = implode(',', $manyimages);
echo $manymanyimages;
Другие решения
Других решений пока нет …