Октябрь CMS — отправка формы AJAX из одного компонента в другой
Я делаю сайт в октябре CMS.
я создал 1 компонент, скажем, Component_1 & Component_2
Теперь я хочу разместить данные из Component_1 в Component_2 через форму [через API-атрибуты данных AJAX]
Итак, в моем component_1 у меня есть форма:
<form method="POST" data-request="Component_2::onSubmit" data-request-flash>
и в Component_2 у меня есть метод onSubmit () {// Здесь ничего нет}
Когда я отправляю форму, я получаю сообщение об ошибке:
AJAX handler 'Component_2::onSubmit' was not found.
Тогда у меня есть та же функция в Component_1 :: onSubmit & Когда я отправляю эту форму в Component_1 :: onSubmit, я не получаю ошибок.
Итак, не могли бы вы предложить мне способ отправки формы через AJAX из component_1 в component_2
Спасибо
Решение
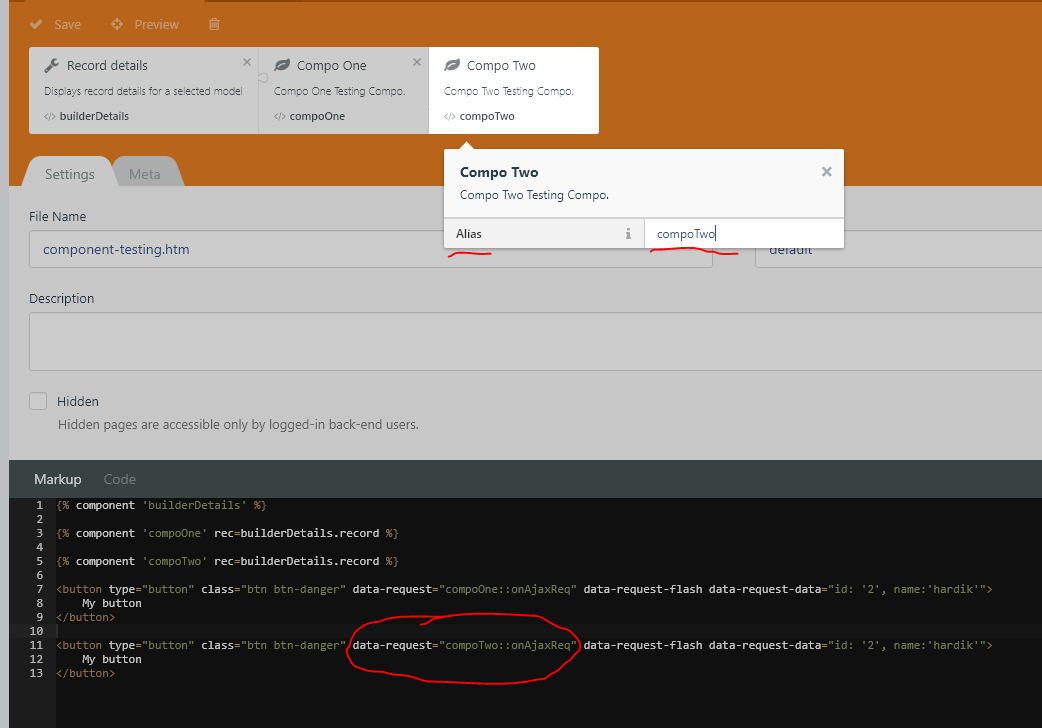
Хм это должно работать, убедитесь, что вы используете component alias имена вместо того, чтобы использовать его class name,
просто чтобы сообщить, что мы
not passing data from one component to anotherэто просто обычныйajax requestи мы отправляем данные изbrowser to component
если я объявлю class class componentOne { ... etc мы не будем использовать это.
тогда, когда we include это внутри страницы будет alias name вам нужно использовать это alias name запросить AJAX.
Обновление (с помощью обработчика ajax другой страницы)
нам нужно использовать ajax JavaScript API это даст нам больше гибкости
Вы можете использовать этот код
<!-- current page is `test`
we are requesting ajax request on anohter `testing` page which is having
compoTwo component and having `onAjaxReq` ajax handler -->
<button onClick="requestAnotherPage(this)" type="button" class="btn btn-danger" >
My button
</button>
<script>
function requestAnotherPage(th) {
$(th).request('compoTwo::onAjaxReq', {
url: "{{ 'testing'|page }}", // <- this option
// url: "http://timeloger.test/testing",
flash: 1,
data: { id: 2, name: 'hardik'},
handleFlashMessage: function(message, type) {
$.oc.flashMsg({ text: message, class: type })
},
success: function(data) { console.log('success'); this.success(data); }
});
}
</script>
вам нужно позаботиться о URL другой страницы
{{ 'testing'|page }}сгенерирует URL этой страницыhttp://timeloger.test/testingтебе нужно пройтиpage File Nameв качестве параметра там{{ 'page-name'|page }}-> это будет генерировать правильный URL
сейчас ajax api можно запросить another given page url а также fetch data от него.
Другие решения
Других решений пока нет …