Очистка ввода HTML с помощью Trix
У меня странная проблема на данный момент, и я хочу узнать, как с этим справиться.
В настоящее время я принимаю ввод HTML, используя Редактор Basecamp Trix.
Когда я отправляю входные данные в мое приложение Laravel, оно сохраняется в моей базе данных как:
<div><script>alert('test');</script></div>
Однако проблема в том, что когда я вставляю это в свойство Vue с помощью лезвия Laravel, оно каким-то образом конвертирует его обратно в действительный HTML:
<reply :data-reply="{{ $reply }}"></reply>
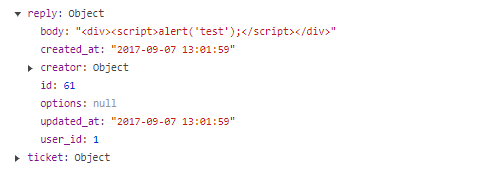
Результат:
Кажется, что Laravel конвертирует теги сценария в действительный HTML с помощью операторов blade-эха?
Мой взгляд:
{{ $reply }}
Результат:
{"id":63,"created_at":"2017-09-07 13:30:53","updated_at":"2017-09-07 13:35:05","user_id":1,"body":"<div><script>alert('test');<\/script><\/div>","options":null}
Проблема в том, что я не могу санировать это, потому что данные HTML на самом деле экранируются в моей базе данных, но когда Laravel преобразует мой ответ в JSON, он на самом деле удаляет теги сценария и фактически запускается в Vue при использовании v-html директивы.
Я знаю, что не должен принимать пользовательский ввод при использовании v-html директива, но мне нужна поддержка HTML для ответов, и я не могу очистить уже экранированный HTML в моем приложении Laravel.
У кого-нибудь есть идеи, как я могу каким-то образом дезинфицировать содержание Трикса?
Решение
Хорошо я поставил
<div><script>alert('test');</script></div>
в поле электронной почты пользователя.
В Laravel я просто использую:
return view('welcome', ['user' => App\User::find(1)]);
ничего особенного в модели.
Мой взгляд выглядит так:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div id="el">{{ $user }}</div>
<script>
user = JSON.parse(document.getElementById("el").innerHTML);
console.log(user.name);
</script>
</body>
</html>
и в консоли JS я получаю:
<div><script>alert('test');</script></div>
так что это не то же самое, что в базе данных, но это не выглядит так, как вы показали.
Другие решения
Других решений пока нет …