Невозможно правильно отображать звездные рейтинги
Я довольно новичок в WordPress и разрабатываю онлайн-каталог с WordPress.
Мне нужно показать рейтинг продуктов на странице поиска. С моим кодом ниже я могу отображать звезды, но заполненные и пустые звезды не отображаются
<?php
$average = $parent_product->get_average_rating();
$rating_args = array('rating' => $average, 'type' => 'rating', 'number' => 1234,);
$defaults = array('rating' => 0, 'type' => 'rating', 'number' => 0, 'echo' => true,);
$r = wp_parse_args($args, $defaults);
// Non-English decimal places when the $rating is coming from a string
$rating = (float)str_replace(',', '.', $r['rating']);
// Convert Percentage to star rating, 0..5 in .5 increments
if('percent' === $r['type']) {
$rating = round($rating / 10, 0) / 2;
}
// Calculate the number of each type of star needed
$full_stars = floor($rating);
$half_stars = ceil($rating - $full_stars);
$empty_stars = 5 - $full_stars - $half_stars;
if($r['number']) {
/* translators: 1: The rating, 2: The number of ratings */
$format = _n('%1$s rating based on %2$s rating', '%1$s rating based on %2$s ratings', $r['number']);
$title = sprintf($format, number_format_i18n($rating, 1), number_format_i18n($r['number']));
}
else {
/* translators: 1: The rating */
$title = sprintf(__('%s rating'), number_format_i18n($rating, 1));
}
$output = '<div class="star-rating">';
$output .= '<span class="screen-reader-text">'.$title.'</span>';
$output .= str_repeat('<div class="star star-full" aria-hidden="true"></div>', $full_stars);
$output .= str_repeat('<div class="star star-half" aria-hidden="true"></div>', $half_stars);
$output .= str_repeat('<div class="star star-empty" aria-hidden="true"></div>', $empty_stars);
$output .= '</div>';
Вот CSS, который я поместил в style.css
@font-face {
font-family: "dashicons";
src: url("../fonts/dashicons.eot");
}
@font-face {
font-family: "dashicons";
src: url(data:application/x-font-woff;charset=utf-8;base64,/* !! Large amount of data removed, see wp-includes/css/dashicons.css for complete data !! */) format("woff"),
url("../fonts/dashicons.ttf") format("truetype"),
url("../fonts/dashicons.svg#dashicons") format("svg");
font-weight: normal;
font-style: normal;
}
.star-rating .star-full:before {
content: "\f155";
}
.star-rating .star-half:before {
content: "\f459";
}
.star-rating .star-empty:before {
content: "\f154";
}
.star-rating .star {
color: #0074A2;
display: inline-block;
font-family: dashicons;
font-size: 20px;
font-style: normal;
font-weight: 400;
height: 20px;
line-height: 1;
text-align: center;
text-decoration: inherit;
vertical-align: top;
width: 20px;
}
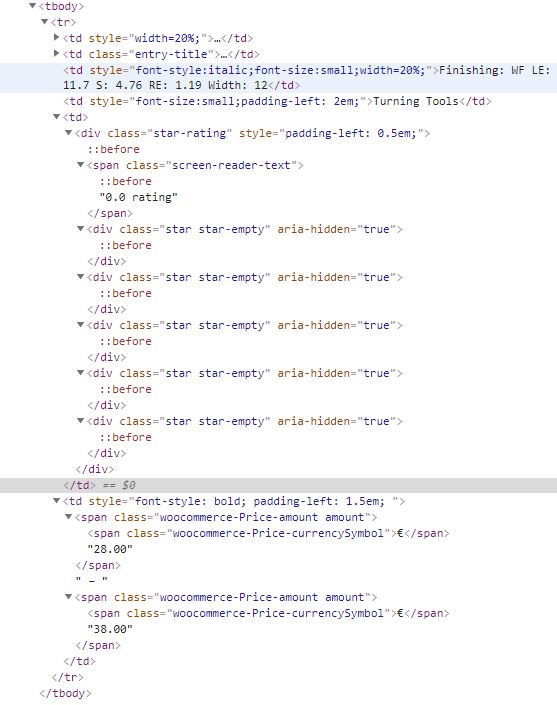
Вот изображение того, как звезды появляются на веб-странице:

0
Решение
Задача ещё не решена.
Другие решения
Других решений пока нет …
Web-Answers © 2024
Наверх