Невозможно отфильтровать и показать данные в JSGrid, используя форму внутри модальной
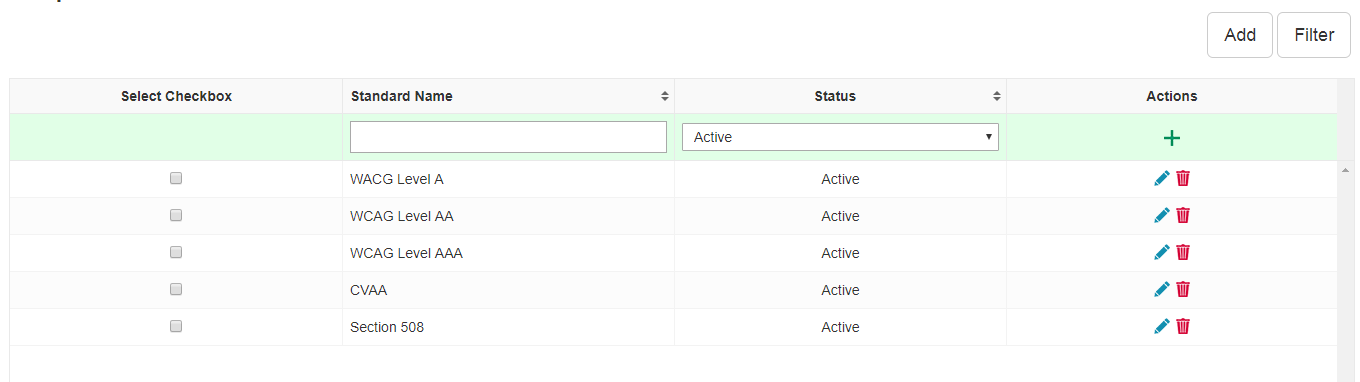
Я использую JSGrid для таблицы. Jsgrid документация ссылка на сайт.
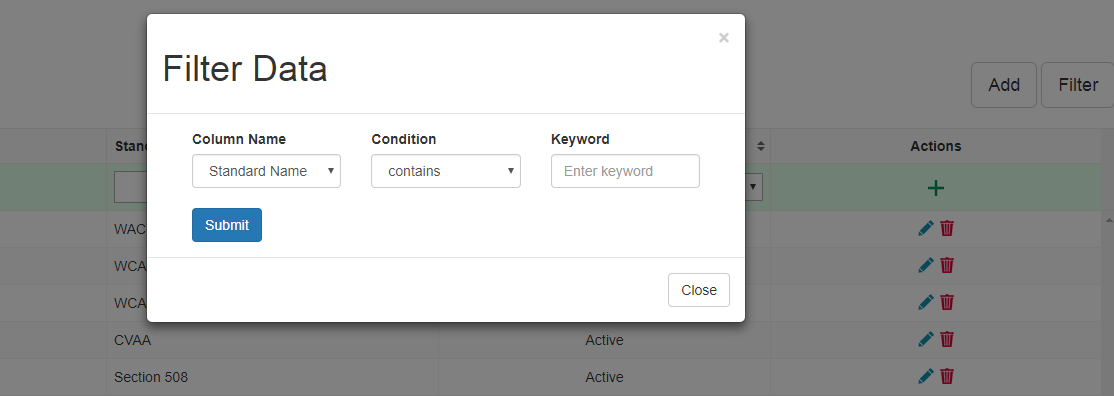
Над таблицей я сделал кнопку «Фильтр». Я хочу отфильтровать данные таблицы Jsgrid на основе данных Filter_form. Я реализовывал это, вызывая функцию onclick для кнопки «Отправить» внутри Filter_form (Bootstrap Modal). Код ajax не работает должным образом. Также, как получить данные, возвращенные из бэкэнд-файла PHP, и отобразить только отфильтрованные данные в таблице Jsgrid. Ребята, пожалуйста, помогите мне разобраться с этим. Заранее большое спасибо.


HTML-код для Filter_form (Bootstrap Modal)
<!-- Filter Modal Start-->
<div class="modal fade" id="filterModal" tabindex="-1" role="dialog" aria-labelledby="Filter data dialog">
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span>
<span class="sr-only">Close</span>
</button>
<h1>
Filter Data
</h1>
</div>
<!-- Modal Body -->
<div class="modal-body">
<div class="container-fluid">
<form class="form-inline" role="form" id="filter_form">
<div class="col-md-4">
<div class="form-group">
<label for="column_name">Column Name</label>
<select class="form-control" id="column_name" name="column_name" aria-label="Column Name" style="width:100%;">
<option value="Standard Name">Standard Name</option>
<option value="Status">Status</option>
</select>
</div>
</div>
<div class="col-md-4">
<div class="form-group">
<label for="condition">Condition</label>
<select class="form-control" id="condition" name="condition" aria-label="condition" style="width:100%;">
<option value="contains">contains</option>
<option value="start with">start with</option>
</select>
</div>
</div>
<div class="col-md-4">
<div class="form-group">
<label for="keyword">Keyword</label>
<input type="text" class="form-control" id="keyword" name="keyword" placeholder="Enter keyword" aria-label="keyword" style="width:100%;">
</div>
</div>
<div class="col-md-12" style="padding-top: 2rem;">
<button type="submit" class="btn btn-primary submitBtn" onclick="submitFilterForm()">Submit</button>
</form>
</div>
</div>
</div>
<!-- Modal Footer -->
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
<!--Filter Modal End-->
AJAX функция вызывается при нажатии кнопки отправки
function submitFilterForm(){
var form = $("#filter_form");
var column_name = $("#column_name").val();
var condition = $('#condition').val();
var keyword = $('#keyword').val();
if(keyword == '' ){
alert('Please enter keyword.');
$('#keyword').focus();
return false;
}else{
$.ajax({
type:'POST',
url:'submit_filterform.php',
data:form.serialize(),
beforeSend: function() {
$('.submitBtn').attr("disabled","disabled");
$('.modal-body').css('opacity', '.5');
},
success:function(data){
alert(data.message);
if(JSON.stringify(data) == 'filtered'){
$('#keyword').val('');
$('.submitBtn').removeAttr("disabled");
$('.modal-body').css('opacity', '');
//$("#jsGrid").val(data);
$("#jsGrid").jsGrid({
onDataLoaded: function(args) {
// data is loaded, so do whatever you want, here you have also access to loaded data with args.data
alert('Hi I have loaded again');
}
});
//$('.modal').hide();
//$("#jsGrid").jsGrid("loadData");
}else{
//$('.statusMsg').html('<span style="color:red;">Some problem occurred, please try again.</span>');
alert('Some error occurred while filtering data, please refresh page and try again.');
}
}
});
}
}
PHP Backend Query
switch($_SERVER["REQUEST_METHOD"]) {
case "POST":
$result = sqlsrv_query($con,"SELECT * FROM report_standard WHERE ".$_POST['column_name']." LIKE '%".$_POST['keyword']."%'");
//$params = array($_POST['column_name'],$_POST['keyword']);
if ($result == false) {
echo "no data";
exit();
}
else {
while($row = sqlsrv_fetch_array($result, SQLSRV_FETCH_ASSOC)) {
$data[] = $row;
}
$finalArr['data'] = $data;
$finalArr['itemsCount'] = count($data);
$finalArr['message'] = 'filtered';
echo json_encode($finalArr);
}
break;
}
Решение
Я наконец смог получить решение для этого. Пожалуйста, найдите изменения ниже.
AJAX функция вызывается при нажатии кнопки отправки
function submitFilterForm() {
var form = $("#filter_form");
var column_name = $("#column_name").val();
var condition = $('#condition').val();
var keyword = $('#keyword').val();
if (keyword == '') {
alert('Please enter keyword.');
$('#keyword').focus();
return false;
} else {
$("#filterModal").modal("hide");
//Simply load the jsGrid again on the same id
$("#jsGrid").jsGrid({
height: "400px",
width: "100%",
editing: true,
inserting: true,
filtering: false,
paging: true,
autoload: true,
pageSize: 15,
pageButtonCount: 5,
rowNum: 10,
controller: {
loadData: function(filter) {
return $.ajax({
type: "POST",
url: "../submit_filterform.php",
data: form.serialize(),
dataType: "json"}).then(function(result) {
console.log(result);
return result.data;
});
},
fields: [
//Fields as required based on the data
]
}
});
}
}
Другие решения
Других решений пока нет …
