Невозможно использовать запросы GraphQL в React — заблокировано политикой CORS: в запрошенном ресурсе отсутствует заголовок «Access-Control-Allow-Origin»
У меня есть приложение React, которое подключается к внутреннему приложению Laravel, поверх которого находится слой GraphQL.
У меня есть запрос GraphQL как таковой:
http://laravel-quarx.dev/graphql?query=query+getUserNameAndId{users{id,name}}
Который вернет следующий JSON:
{"data":{"users":[{"id":1,"name":"Admin"},{"id":2,"name":"Saqueib Ansrai"}]}}
Вот как я получаю эти данные в React (я использую Redux, поэтому мой вызов в Saga):
function* fetchProducts(actions) {
try {
const response = yield call(fetchApi, {
method: 'GET',
url: '?query=query+getUserNameAndId{users{id,name}}',
});
yield put(productSuccess(response));
} catch (e) {
yield put(productFailure(e.response ? e.response.data.message : e));
}
}
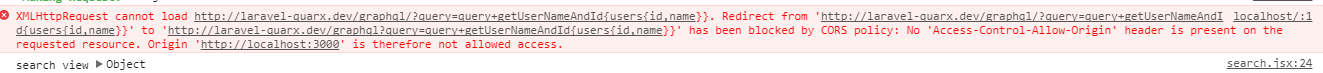
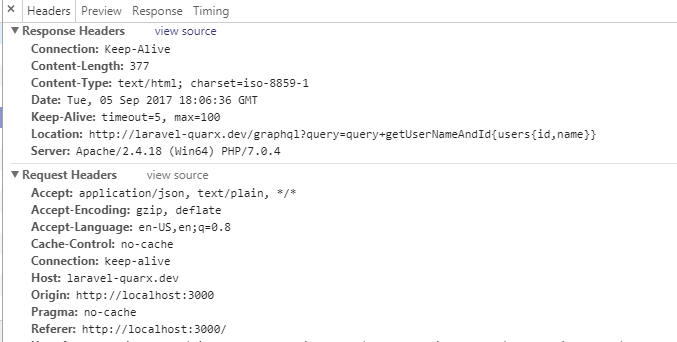
Это приводит к следующей ошибке:
XMLHttpRequest не может загрузить
http://laravel-quarx.dev/graphql/?query=query+getUserNameAndId{Пользователи {идентификатор, имя}}.
Перенаправить с
‘http://laravel-quarx.dev/graphql/?query=query+getUserNameAndId{пользователи {идентификатор, имя}}»
в
‘http://laravel-quarx.dev/graphql?query=query+getUserNameAndId{пользователи {идентификатор, имя}}»
была заблокирована политикой CORS: «Access-Control-Allow-Origin» отсутствует
заголовок присутствует на запрашиваемом ресурсе. происхождения
‘HTTP: // локальный: 3000Поэтому не допускается доступ.
Я не уверен в том, что мне нужно делать в моем серверном приложении, чтобы обойти ограничения CORS, есть идеи?
РЕДАКТИРОВАТЬ:
Cors config:
return [
/*
|--------------------------------------------------------------------------
| Laravel CORS
|--------------------------------------------------------------------------
|
| allowedOrigins, allowedHeaders and allowedMethods can be set to array('*')
| to accept any value.
|
*/
'supportsCredentials' => false,
'allowedOrigins' => ['*'],
//Access-Control-Allow-Headers: Origin, X-Requested-With, Content-Type, Accept, Cache-Control
'allowedHeaders' => ['*'],
'allowedMethods' => ['*'], // ex: ['GET', 'POST', 'PUT', 'DELETE']
'exposedHeaders' => [],
'maxAge' => 0,
];
Решение
У вас есть две опции: одна заставляет ваше приложение понимать cors, а вторая — отключить cors в опциях извлечения в вашем клиенте apollo:
const link = new HttpLink({
uri: 'URI',
fetchOptions: {
mode: 'no-cors'
}
});
Другие решения
Других решений пока нет …