Невозможно добавить сгенерированный pkpass в iPhone с помощью MobileSafari
Я генерирую .pkpass с библиотекой PHP, PHP-PKPass, но проблема в том, что я не могу добавить его на свой телефон с MobileSafari, он выдает:
Invalid data error reading pass pass.com.bittank.kidstation/1243. The passTypeIdentifier or teamIdentifier provided may not match your certificate, or the certificate trust chain could not be verified.
У меня есть соответствующие сертификаты (Certificate.p12, WWDCRA.pem)
Как правило, эта ошибка означает, что сертификаты отсутствуют, но это не так.
<?php
//if(isset($_POST['name'])){
// User has filled in the card info, so create the pass now
setlocale(LC_MONETARY, 'en_US');
require('../src/PKPass.php');
// Variables
$id = rand(100000,999999) . '-' . rand(100,999) . '-' . rand(100,999); // Every card should have a unique serialNumber
$balance = '$'.rand(0,30).'.'.rand(10,99); // Create random balance
$name = stripslashes($_GET['name']);
$children = stripslashes($_GET['children']);
$date = stripslashes($_GET['date']);
$allergies = stripslashes($_GET['allergies']);
// Create pass
$pass = new PKPass\PKPass();
$pass->setCertificate('../Certificate.p12'); // 2. Set the path to your Pass Certificate (.p12 file)
$pass->setCertificatePassword('password'); // 2. Set password for certificate
$pass->setWWDRcertPath('../WWDCRA.pem'); // 3. Set the path to your WWDR Intermediate certificate (.pem file)
$pass->setJSON('{
"passTypeIdentifier": "pass.com.bittank.kidstation",
"formatVersion": 1,
"organizationName": "Kid Station",
"teamIdentifier": "Z48RKT6B3T",
"serialNumber": "1243",
"expirationDate": "'.$date.'",
"backgroundColor": "rgb(240,240,240)",
"logoText": "Kid Station",
"description": "Demo pass",
"storeCard": {
"secondaryFields": [
{
"key": "balance",
"label": "Children",
"value": "'.$children.'"},
{
"key": "name",
"label": "Parent",
"value": "'.$name.'"}
],
"backFields" : [
{
"key" : "special-concerns",
"label" : "Special Concerns",
"value" : "'.$allergies.'"},
{
"key" : "website",
"label" : "Track my checked bags",
"value" : "http://www.example.com/track-bags/XYZ123"},
{
"key" : "customer-service",
"label" : "Customer service",
"value" : "(800) 555-0199"},
{
"key" : "terms",
"label" : "Terms and Conditions",
"value" : "O Fortuna velut luna statu variabilis, semper crescis aut decrescis; vita detestabilis nunc obdurat et tunc curat ludo mentis aciem, egestatem, potestatem dissolvit ut glaciem.\n\n Sors immanis et inanis, rota tu volubilis, status malus, vana salus semper dissolubilis, obumbrata et velata michi quoque niteris; nunc per ludum dorsum nudum fero tui sceleris.\n\n Sors salutis et virtutis michi nunc contraria, est affectus et defectus semper in angaria. Hac in hora sine mora corde pulsum tangite; quod per sortem sternit fortem, mecum omnes plangite!"}
]},
"barcode": {
"format": "PKBarcodeFormatPDF417",
"message": "'.$id.'",
"messageEncoding": "iso-8859-1",
"altText": "'.$id.'"}
}');
// add files to the PKPass package
$pass->addFile('icon.png');
$pass->addFile('[email protected]');
$pass->addFile('logo.png');
$pass->addFile('background.png', 'strip.png');
if(!$pass->create(true)) { // Create and output the PKPass
echo 'Error: '.$pass->getError();
}
exit;
//*}else{
// User lands here, there are no $_POST variables set
?>
<html>
<head>
<title>Starbucks pass creator - PHP class demo</title>
<!-- Reusing some CSS from another project of mine -->
<link href="http://www.lifeschool.nl/static/bootstrap.css" rel="stylesheet" type="text/css" />
<meta name="viewport" content="width=320; user-scalable=no" />
<style>
.header { background-color: #CCC; padding-top: 30px; padding-bottom: 30px; margin-bottom: 32px; text-align: center; }
.logo { width: 84px; height: 84px; margin-bottom: 20px; }
.title { color: black; font-size: 22px; text-shadow: 1px 1px 1px rgba(0,0,0,0.1); font-weight: bold; display: block; text-align: center; }
.userinfo { margin: 0px auto; padding-bottom: 32px; width: 280px;}
form.form-stacked { padding: 0px;}
legend { text-align: center; padding-bottom: 25px; border-bottom: none; clear: both;}
input.xlarge { width: 280px; height: 26px; line-height: 26px;}
</style>
</head>
<body>
<div class="header">
<img class="logo" src="logo_web.png" />
<span class="title">Starbucks</span>
</div>
<div class="userinfo">
<form action="index.php" method="post" class="form-stacked">
<fieldset>
<legend style="padding-left: 0px;">Please enter your info</legend>
<div class="clearfix">
<label style="text-align:left">Nickname</label>
<div class="input">
<input class="xlarge" name="name" type="text" value="Johnny's card" />
</div>
</div>
<br /><br />
<center><input type="submit" class="btn primary" value=" Create pass > " /></center>
</fieldset>
</form>
</div>
</body>
</html>
<?
//}
РЕДАКТИРОВАТЬ (больше информации для @PassKit)
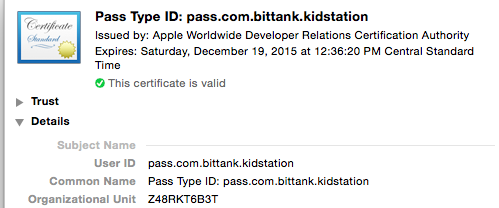
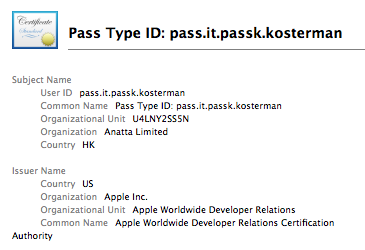
Вот мой сертификат, который я использую:



Решение
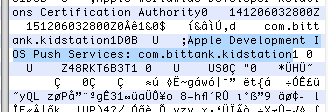
Посмотрев на свою подпись в шестнадцатеричном редакторе, ваша проблема заключается в том, что вы не подписываетесь с помощью сертификата Pass Type ID. В частности, вы подписали с Apple Development IOS Push Services сертификат, com.bittank.kidstation, Все действительные сертификаты Pass Type ID начинаются с pass. Например. pass.com.bittank.kidstation,

Создание сертификата Pass Type ID является двухэтапным процессом (правильно на момент публикации):
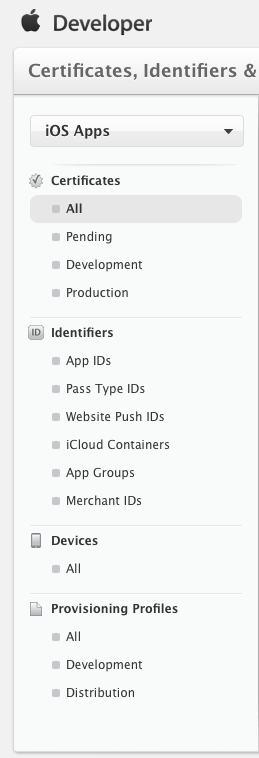
Сначала создайте идентификатор типа пропуска, используя Идентификаторы вариант слева от ‘Сертификаты, Персоны и Профилина портале разработчиков Apple.

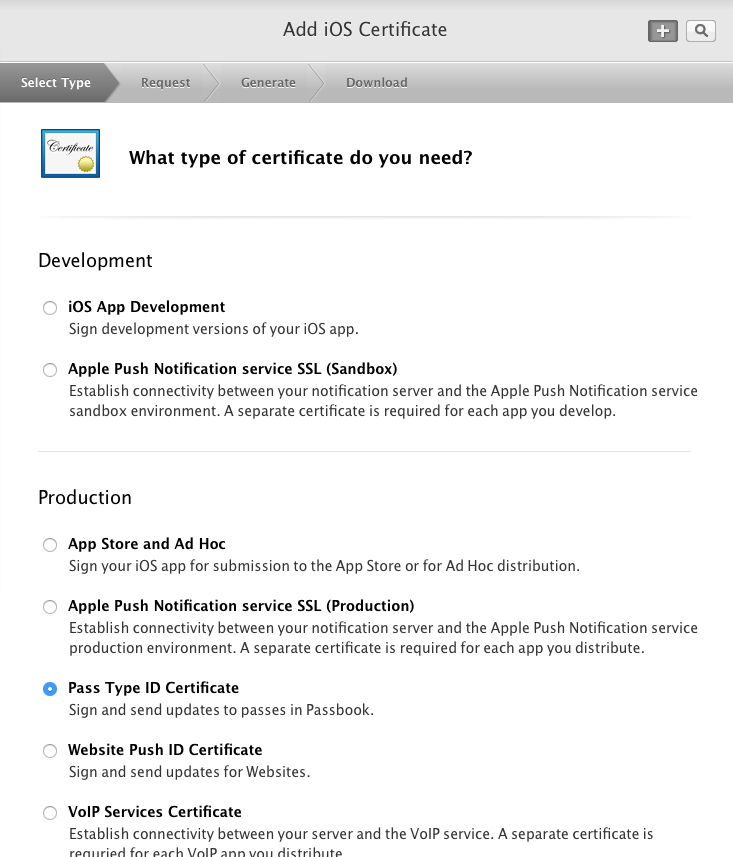
Во-вторых, используйте Сертификаты раздел для создания сертификата, выбрав «Сертификат типа пропуска‘ под производство раздел. Важно отметить, что для Passbook отсутствуют сертификаты разработки.

Когда вы проверяете действительный сертификат Pass Type ID в Finder, вы должны увидеть, что общее имя сертификата начинается с Идентификатор типа пропуска:

Другие решения
Других решений пока нет …
