Неверная строка JSON
Привет я пытаюсь сделать линейную диаграмму для моего веб-отображения данных из моей базы данных в MysQL, но я получаю ошибку строки JSON inavlidd и ничего не отображать это мой код.
Я использую в качестве примера серверный код от https://developers.google.com/chart/interactive/docs/php_example
HTML
<html>
<head>
<!--Load the AJAX API-->
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script type="text/javascript">
// Load the Visualization API and the piechart package.
google.load('visualization', '1', {'packages':['corechart']});
// Set a callback to run when the Google Visualization API is loaded.
google.setOnLoadCallback(drawChart);
function drawChart() {
var jsonData = $.ajax({
url: "getData.php",
dataType:"json",
async: false
}).responseText;var data = new google.visualization.DataTable(); //DEFINE DATATABLE
data.addColumn('string', 'Label'); //ADD COLUMN 1
data.addColumn('number', 'Value'); //ADD COLUMN 2
console.log(jsonData);
data.addRows(jsonData); //ADD THE RECEIVED jsonData
// SET OPTIONS
var options = {'title':'REALLY PRETTY PIE CHART',
'width':400,
'height':300};
// Instantiate and draw THE chart
var chart = new google.visualization.LineChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<!--Div that will hold the pie chart-->
<div id="chart_div"></div>
</body>
</html>
PHP
<?php
include_once 'Config.php'; //configuration of my Mysql Database
$public = 'admin'; //This variable is to select the user i wanttry {
$conn = new PDO("mysql:host=$servername;dbname=$dbname", $username, $password);
$gsent = $conn->prepare("SELECT estado,Hora FROM Datos Where Usuario LIKE '$public'");
$gsent->execute();
$resultado = $gsent->fetchAll();
$resultAdoJson = json_encode($resultado);
$resulset = json_decode($resultAdoJson);
$result = array();
$i = 65;
foreach($resulset as $res) {
$result[] = array(chr($i++), intval($res->estado));
}print json_encode($result);
}
catch (PDOException $pe) {
die("Could not connect to the database $dbname :" . $pe->getMessage());
}
?>
Таблица Mysql имеет только 3 строки для администратора со значениями:
Estado Hora
- 50 2015-02-16
- 53 2015-02-16
- 10 2015-02-16
Это JSON, который я получил из печати в php
[{"estado":"50","0":"50","Hora":"2015-02-16","1":"2015-02-16"}, {"estado":"53","0":"53","Hora":"2015-02-16","1":"2015-02-16"},{"estado":"10","0":"10","Hora":"2015-02-16","1":"2015-02-16"}]Array
var_dump ($ resultado)
array(3) { [0]=> array(4) { ["estado"]=> string(2) "50" [0]=> string(2) "50" ["Hora"]=> string(10) "2015-02-16" [1]=> string(10) "2015-02-16" } [1]=> array(4) { ["estado"]=> string(2) "53" [0]=> string(2) "53" ["Hora"]=> string(10) "2015-02-16" [1]=> string(10) "2015-02-16" } [2]=> array(4) { ["estado"]=> string(2) "10" [0]=> string(2) "10" ["Hora"]=> string(10) "2015-02-16" [1]=> string(10) "2015-02-16" } }
Я знаю, что код отображает круговую диаграмму, но, поскольку я новичок в php, и я не знаю ничего о json или javascript, я хочу привести пример наподобие этого. Как я могу преобразовать результат, когда он работает в линейный график?
Решение
Ваш PHP-скрипт выводит слово «Array» рядом со строкой JSON. Удалить строку echo $resultado; из вашего сценария PHP.
РЕДАКТИРОВАТЬ:
Кроме того, вы должны отформатировать ваш результирующий набор как массив массивов со структурой [‘key’, ‘value’] … Например:
[
['Mushrooms', 3],
['Onions', 1],
['Olives', 1],
['Zucchini', 1],
['Pepperoni', 2]
]
В вашем случае измените скрипт PHP (например) следующим образом:
$resultado = $gsent->fetchAll();
$result = array();
$i = 65;
foreach($resultado as $res) {
$result[] = array(chr($i++), intval($res->estado));
}
print json_encode($result);
Как видите, я выбрал «estado» для значения, а A, B, C для меток (реализовано с помощью chr($i++)).
Адаптируйте свой JavaScript:
// STORE RESPONSE OF THE AJAX REQUEST IN jsonData
var jsonString = $.ajax({
url: "getData.php",
dataType:"json",
async: false
}).responseText;
var jsonData = eval(jsonString); //create an javascript array
var data = new google.visualization.DataTable(); //DEFINE DATATABLE
data.addColumn('string', 'Label'); //ADD COLUMN 1
data.addColumn('number', 'Value'); //ADD COLUMN 2
data.addRows(jsonData); //ADD THE RECEIVED jsonData
// SET OPTIONS
var options = {'title':'REALLY PRETTY PIE CHART',
'width':400,
'height':300};
// Instantiate and draw THE chart
var chart = new google.visualization.LineChart(document.getElementById('chart_div'));
chart.draw(data, options);
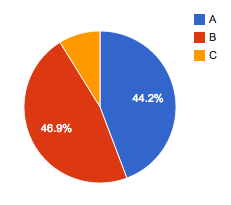
Результат выглядит так:

Надеюсь, это поможет.
Другие решения
Других решений пока нет …
