Несколько значений в typeahead
Я пытаюсь получить данные из нескольких таблиц, а затем показать, что это один под полем ввода. В настоящее время он просто перекрывает друг друга. У меня есть файл PHP для пользователей и один для компаний.
JQuery:
var companies = new Bloodhound({
datumTokenizer: Bloodhound.tokenizers.obj.whitespace('name'),
queryTokenizer: Bloodhound.tokenizers.whitespace,
remote: {
url: '_companies?query=%QUERY',
wildcard: '%QUERY'
}
});
var users = new Bloodhound({
datumTokenizer: Bloodhound.tokenizers.obj.whitespace('username'),
queryTokenizer: Bloodhound.tokenizers.whitespace,
remote: {
url: '_users?query=%QUERY',
wildcard: '%QUERY'
}
});
companies.initialize();
users.initialize();
$('#username').typeahead({
hint: true,
highlight: true,
minLength: 2
}, {
name: 'companies',
displayKey: 'name',
source: companies.ttAdapter()
});
$('#username').typeahead({
hint: true,
highlight: true,
minLength: 2
}, {
name: 'users',
displayKey: 'username',
source: users.ttAdapter()
});
_users.php:
<?php
require_once '../core/init.php';
header('Content-Type: application/json');
if(!isset($_GET['query'])) {
echo json_encode([]);
exit();
}
$u = new User();
$uData = $u->autoComplete(escape($_GET['query']));
$uData = $u->data();
echo json_encode($uData);
_companies.php это похожий файл. Использует почти тот же код.
Поле ввода HTML:
<div class="form-group">
<label>Aan:</label><br />
<input class="form-control" placeholder="Gebruikersnaam" id="username" name="gebruikersnaam" value="<?php echo Input::get('gebruikersnaam'); ?>" autocomplete="off">
</div>
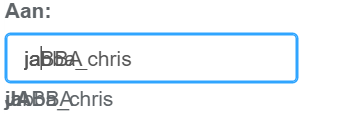
Как это выглядит в настоящее время:
Решение
Я не уверен, но, возможно, это потому, что вы инициализируете typeahead дважды? Попробуйте сделать что-то вроде этого:
$('#username').typeahead({
hint: true,
highlight: true,
minLength: 2
}, {
name: 'companies',
displayKey: 'name',
source: companies.ttAdapter()
}, {
name: 'users',
displayKey: 'username',
source: users.ttAdapter()
});
Другие решения
Других решений пока нет …