не могу захватить изображение карты Google в php?
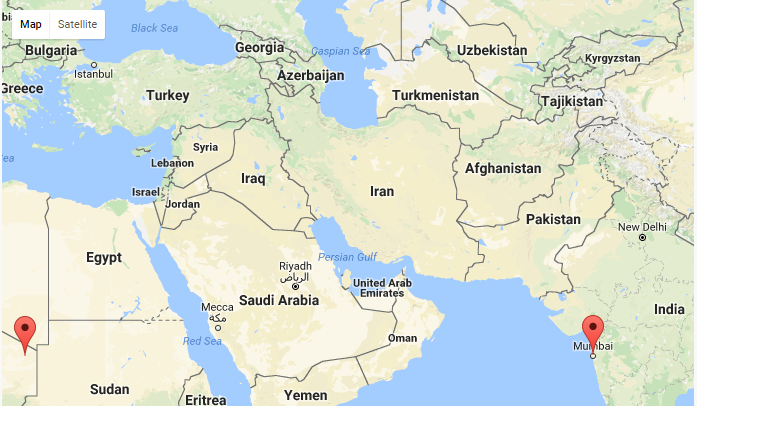
это то, что я хочу onclick:
Я использую этот скрипт для захвата изображения в php:
<script type="text/javascript">
$(function()
{
$('#capture').click(function(){
//get the div content
//proxy: "html2canvasproxy.php",
useCORS: true,
div_content = document.querySelector("#map_canvas")
//make it as html5 canvas
html2canvas(div_content).then(function(canvas) {
//change the canvas to jpeg image
data = canvas.toDataURL('image/jpeg');
//then call a super hero php to save the image
save_img(data);
});
});
});
function save_img(data)
{
$.post('save_jpg.php', {data: data}, function(res)
{
if(res != '')
{
yes = confirm('File saved in output folder, click ok to see it!');
}
else
{
alert('something wrong');
}
});
}
</script>
как вы можете видеть, если я использовал прокси, который я ничего не скачиваю с GitHub
будет захватывать. и если я прокомментирую, что часть карты будет захватывать, но не как
согласно моим условиям.
Я использую его на живом сервере с PHP HTML5 и CSS3
Решение
Задача ещё не решена.
Другие решения
Других решений пока нет …