Настройка шаблона формы поиска WordPress (Genesis)
Я хотел немного изменить форму поиска, добавив autocomplete="off" для поиска ввода.
Сначала я искал простой фильтр, подобный следующему:
//* Customize search form input box text
add_filter( 'genesis_search_text', 'sp_search_text' );
function sp_search_text( $text ) {
return esc_attr( 'Search my blog...' );
}
Но потому что /genesis/lib/structure/search.php не было никакой переменной, как autocomplete="%s", этот атрибут не может быть целью. Я, вероятно, должен был представить это непосредственно, поэтому я скопировал search.php из папки родительской темы в папку папки дочерней темы.
Оригинальный код файла был следующим:
<?php
/**
* Replace the default search form with a Genesis-specific form.
*
* The exact output depends on whether the child theme supports HTML5 or not.
*
* Applies the `genesis_search_text`, `genesis_search_button_text`, `genesis_search_form_label` and
* `genesis_search_form` filters.
*
* @since 0.2.0
*
* @return string HTML markup for search form.
*/
add_filter( 'get_search_form', 'genesis_search_form' );
function genesis_search_form() {
$search_text = get_search_query() ? apply_filters( 'the_search_query', get_search_query() ) : apply_filters( 'genesis_search_text', __( 'Search this website', 'genesis' ) . ' …' );
$button_text = apply_filters( 'genesis_search_button_text', esc_attr__( 'Search', 'genesis' ) );
$onfocus = "if ('" . esc_js( $search_text ) . "' === this.value) {this.value = '';}";
$onblur = "if ('' === this.value) {this.value = '" . esc_js( $search_text ) . "';}";
// Empty label, by default. Filterable.
$label = apply_filters( 'genesis_search_form_label', '' );
$value_or_placeholder = ( get_search_query() == '' ) ? 'placeholder' : 'value';
if ( genesis_html5() ) {
$form = sprintf( '<form %s>', genesis_attr( 'search-form' ) );
if ( genesis_a11y( 'search-form' ) ) {
if ( '' == $label ) {
$label = apply_filters( 'genesis_search_text', __( 'Search this website', 'genesis' ) );
}
$form_id = uniqid( 'searchform-' );
$form .= sprintf(
'<meta itemprop="target" content="%s"/><label class="search-form-label screen-reader-text" for="%s">%s</label><input itemprop="query-input" type="search" name="s" id="%s" %s="%s" /><input type="submit" value="%s" /></form>',
home_url( '/?s={s}' ),
esc_attr( $form_id ),
esc_html( $label ),
esc_attr( $form_id ),
$value_or_placeholder,
esc_attr( $search_text ),
esc_attr( $button_text )
);
} else {
$form .= sprintf(
'%s<meta itemprop="target" content="%s"/><input itemprop="query-input" type="search" name="s" %s="%s" /><input type="submit" value="%s" /></form>',
esc_html( $label ),
home_url( '/?s={s}' ),
$value_or_placeholder,
esc_attr( $search_text ),
esc_attr( $button_text )
);
}} else {
$form = sprintf(
'<form method="get" class="searchform search-form" action="%s" role="search" >%s<input type="text" value="%s" name="s" class="s search-input" onfocus="%s" onblur="%s" /><input type="submit" class="searchsubmit search-submit" value="%s" /></form>',
home_url( '/' ),
esc_html( $label ),
esc_attr( $search_text ),
esc_attr( $onfocus ),
esc_attr( $onblur ),
esc_attr( $button_text )
);
}
return apply_filters( 'genesis_search_form', $form, $search_text, $button_text, $label );
}
Затем я удалил оригинальный фильтр и добавил свой фильтр:
remove_filter( 'get_search_form', 'genesis_search_form' );
add_filter( 'get_search_form', 'my_search_form' );
И добавил autocomplete="off" на вход поиска, поэтому ток:
<?php
/**
* Replace the default search form with a Genesis-specific form.
*
* The exact output depends on whether the child theme supports HTML5 or not.
*
* Applies the `genesis_search_text`, `genesis_search_button_text`, `genesis_search_form_label` and
* `genesis_search_form` filters.
*
* @since 0.2.0
*
* @return string HTML markup for search form.
*/
remove_filter( 'get_search_form', 'genesis_search_form' );
add_filter( 'get_search_form', 'my_search_form' );
function my_search_form() {
$search_text = get_search_query() ? apply_filters( 'the_search_query', get_search_query() ) : apply_filters( 'genesis_search_text', __( 'Search this website', 'genesis' ) . ' …' );
$button_text = apply_filters( 'genesis_search_button_text', esc_attr__( 'Search', 'genesis' ) );
$onfocus = "if ('" . esc_js( $search_text ) . "' === this.value) {this.value = '';}";
$onblur = "if ('' === this.value) {this.value = '" . esc_js( $search_text ) . "';}";
// Empty label, by default. Filterable.
$label = apply_filters( 'genesis_search_form_label', '' );
$value_or_placeholder = ( get_search_query() == '' ) ? 'placeholder' : 'value';
if ( genesis_html5() ) {
$form = sprintf( '<form %s>', genesis_attr( 'search-form' ) );
if ( genesis_a11y( 'search-form' ) ) {
if ( '' == $label ) {
$label = apply_filters( 'genesis_search_text', __( 'Search this website', 'genesis' ) );
}
$form_id = uniqid( 'searchform-' );
$form .= sprintf(
'<meta itemprop="target" content="%s"/><label class="search-form-label screen-reader-text" for="%s">%s</label><input itemprop="query-input" type="search" name="s" id="%s" %s="%s" autocomplete="off" spellcheck="false" autocorrect="off" autocapitalize="off" dir="auto" /><input type="submit" value="%s" /></form>',
home_url( '/?s={s}' ),
esc_attr( $form_id ),
esc_html( $label ),
esc_attr( $form_id ),
$value_or_placeholder,
esc_attr( $search_text ),
esc_attr( $button_text )
);
} else {
$form .= sprintf(
'%s<meta itemprop="target" content="%s"/><input itemprop="query-input" type="search" name="s" %s="%s" autocomplete="off" spellcheck="false" autocorrect="off" autocapitalize="off" dir="auto" /><input type="submit" value="%s" /></form>',
esc_html( $label ),
home_url( '/?s={s}' ),
$value_or_placeholder,
esc_attr( $search_text ),
esc_attr( $button_text )
);
}} else {
$form = sprintf(
'<form method="get" class="searchform search-form" action="%s" role="search" >%s<input type="text" value="%s" name="s" class="s search-input" onfocus="%s" onblur="%s" autocomplete="off" spellcheck="false" autocorrect="off" autocapitalize="off" dir="auto" /><input type="submit" class="searchsubmit search-submit" value="%s" /></form>',
home_url( '/' ),
esc_html( $label ),
esc_attr( $search_text ),
esc_attr( $onfocus ),
esc_attr( $onblur ),
esc_attr( $button_text )
);
}
return apply_filters( 'my_search_form', $form, $search_text, $button_text, $label );
}
В настоящее время он отлично работает на домашней странице, но на любой другой странице генерируются только заголовок и слоган. Я мог редактировать файлы родительской темы напрямую, но хотел найти альтернативу, чтобы не все испортить. Любое понимание или предложения?
Документация для get_search_form
Решение
Я вижу, что genesis_search_form функция применяется genesis_search_form фильтр в конце. Вместо того, чтобы переписать весь genesis_search_form функция, вы можете использовать это, чтобы манипулировать формой и использовать DOMDocument внутри нового фильтра, чтобы добавить autocomplete атрибут, который вы хотите. Попробуйте следующий код внутри вашей дочерней темы functions.php и посмотрим, работает ли он:
add_filter( 'genesis_search_form', 'my_search_form_filter', 5 );
function my_search_form_filter($form) {
$document = new DOMDocument();
$document->loadHTML($form);
$xpath = new DOMXPath($document);
$input = $xpath->query('//input[@name="s"]');
if ($input->length > 0) {
$input->item(0)->setAttribute('autocomplete', 'off');
}
# remove <!DOCTYPE
$document->removeChild($document->doctype);
# remove <html><body></body></html>
$document->replaceChild($document->firstChild->firstChild->firstChild, $document->firstChild);
$form_html = $document->saveHTML();
return $form_html;
}
Не забудьте отключить ваш код, который отключает по умолчанию get_search_form фильтр и добавляет ваш.
РЕДАКТИРОВАТЬ
Предыдущий код был неправильным, пожалуйста, обновите его до последней версии, которая работает. Я проверил это с genesis а также genesis-child темы.
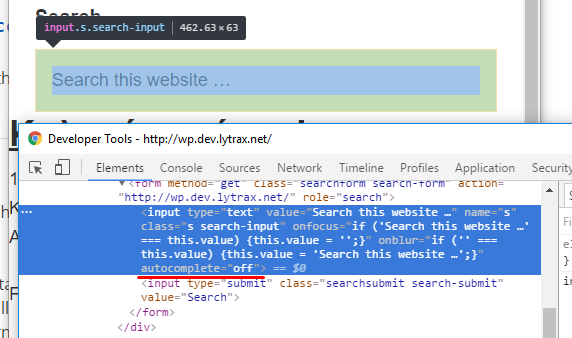
Здесь вы можете найти мой Dev WordPress сайт с genesis тема установлена, и вы можете проверить окно ввода поиска и увидеть, что оно имеет autocomplete атрибут установлен в off: http://wp.dev.lytrax.net/
А вот скриншот, показывающий элемент ввода поиска формы, имеющий autocomplete атрибут:
РЕДАКТИРОВАТЬ 2
genesis-sample тема, использует форму поиска HTML5 и включает в себя некоторые meta теги внутри кода, который createDocumentFragment элемент может обрабатывать с помощью appendXMLтаким образом, он выдает много предупреждений и не может продолжаться. Вы не можете видеть эти предупреждения PHP, потому что, скорее всего, они отключены. Пожалуйста, попробуйте мой обновленный код. Добавьте его в конец genesis-sample/functions.php файл и проверьте, добавляет ли он autocomplete приписывать.
Другие решения
Других решений пока нет …