Настроить CSS в типе коллекции symfony
Я использую collectionType, который отображает множественные входные данные выбора, я хочу добавить класс select2 css в мою форму, но он просто не работает.
Это форма, которая имеет коллекцию.
->add('arrayDiagnosticos', 'collection', [
'type' => 'entity',
'label' => 'Diagnósticos dinámicos',
'allow_add' => true,
'allow_delete' => true,
'attr' => [
'class' => 'select2',
],
'options' => [
'empty_value' => 'Seleccionar Diagnóstico',
'class' => 'AppBundle:Diagnostico',
'required' => true,
'label' => 'Buscador de Diagnósticos',
'attr' => [
'class' => 'select2',
],
],
])
Веточка
<ul class="tags" data-prototype="{{ form_widget(form.arrayDiagnosticos.vars.prototype)|e }}">
{# iterate over each existing tag and render its only field: name #}
{% for diagnostico in form.arrayDiagnosticos %}
<li>
{{ form_row(diagnostico.nombreDiagnostico) }}
</li>
{% endfor %}
</ul>
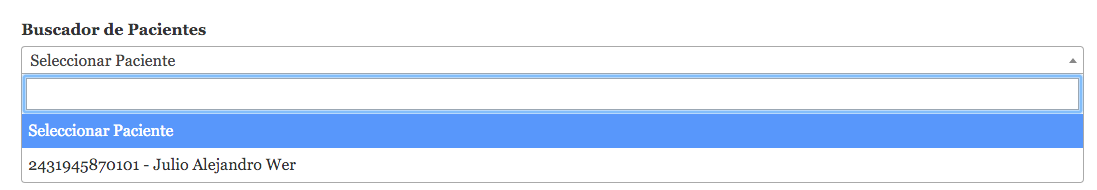
Он должен визуализировать выбранные входные данные следующим образом:
 1
1
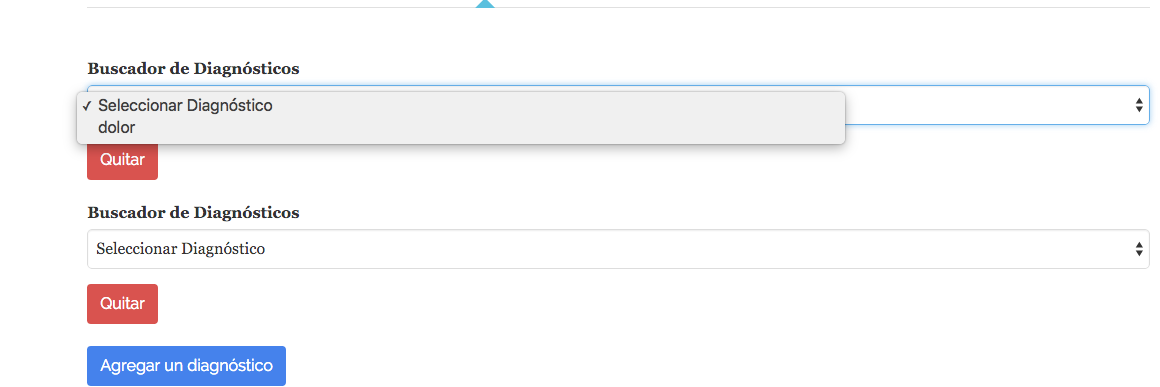
Но это выглядит как обычный выбор входа
 2
2
Это выходной HTML
<div class="form-group"><label class="control-label required">Diagnósticos dinámicos</label>
<div id="paciente_form_arrayDiagnosticos" class="select2" data-prototype="<div class="row"><div class="col-xs-9"><select id="paciente_form_arrayDiagnosticos___name__" name="paciente_form[arrayDiagnosticos][__name__]" required="required" class="select2 form-control"><option value="" selected="selected">Seleccionar Diagnóstico</option> <option value="1" >se siente mal</option> <option value="2" >asfd</option> <option value="3" >YOLO</option></select></div><div class="col-xs-3"><a href="#" class="btn btn-danger btn-sm" data-removefield="collection" data-field="__id__">Eliminar Diagnóstico</a></div></div>" data-prototype-name="__name__"><ul class="bc-collection list-unstyled"></ul><a href="#" class="btn btn-primary btn-sm" data-addfield="collection" data-collection="paciente_form_arrayDiagnosticos" data-prototype-name="__name__">Agregar Diagnóstico</a></div></div>
Я также пытался сделать это через JQuery и не повезло
<script>
$(function(){
$('#paciente_form_arrayDiagnosticos').addClass('select2')});
</script>
Как правильно прикрепить класс select2 css?
Решение
Попробуй это:
->add('arrayDiagnosticos', 'collection', [
'type' => new PreDiagnosticoType(),
'label' => ' ',
'allow_add' => true,
'allow_delete' => true,
'prototype' => true,
'by_reference' => false,
'attr' => array(
'class' => 'select2',
),
])
Другие решения
Так как ваш <selects /> создаются динамически, вы должны настроить слушателя, чтобы применить select2 функция, когда каждый элемент выбора создан.
Что-то вроде этого может работать:
$('body').on('DOMNodeInserted', '.select2', function() {
$(this).select2();
});
