mysql — есть ли способ увидеть php POST-данные из внешних источников?
ОК … так вот сделка. Я экспериментировал с технологией RFID. Короче говоря, RFID-считыватель может отправлять данные, считанные из тегов, на HTML-страницу в виде потока данных. Поэтому данные отправляются как данные POST. Допустим, у меня есть страница с именем datastream.php, которая берет данные поста и записывает данные в базу данных MySQL, и все.
Есть ли способ создать отдельную страницу (data-monitor.php), которая будет отображать данные POST, которые отправляются из считывателя RFID на страницу datastream.php в реальном времени (или близко к ней)? Может быть, AJAX? К сожалению, нет примеров кода. Это вопрос более высокого уровня, чтобы увидеть, будет ли вообще работать. У меня есть ощущение, что я, вероятно, просто заставлю страницу data-monitor.php обновить div или что-то с данными из таблиц MySQL, когда они пишутся с использованием AJAX.
Решение
2 способа, я думаю, во-первых, создать страницу php и использовать $_POST['input name'] а потом echo значения или, возможно, сохранить их в базе данных!
Или используя браузеры для просмотра данных POST, я использую их, когда у меня есть AJAX-код и я хочу узнать, передали ли они значения целевой странице. Теперь, как вы можете это сделать?
Во-первых, это код AJAX, который я использую для отправки из другого php-кода:
<script>
function usersignup()
{
var username = document.getElementById("username").value;
var email = document.getElementById("email").value;
var password = document.getElementById("password").value;
var r_password = document.getElementById("r_password").value;
var gender = document.getElementById("gender").value;if(r_password != password)
{
document.getElementById('notmatchpass').style.display ='block';
}
else
{
if(username && email && password && gender)
{
$.ajax
({
type: 'post',
url: 'lib/signup.php',
data:
{
newuser:username,
user_email:email,
user_password:password,
user_gender:gender
},
success: function (response)
{
document.getElementById("respond").innerHTML=response+document.getElementById("respond").innerHTML;
document.getElementById("signupform").innerHTML="";
},
error: function(response) {
console.log(response);
}
});
}
}
return false;
}
</script>
Это та часть, которая использовалась для активации консоли (консоли браузера)
error: function(response) {
console.log(response);}
Теперь, чтобы проверить, работает ли он или нет, перед отправкой формы я сделаю это:
- Нажмите F12 в браузере
- Выбрать из панели инструментов (Сеть)
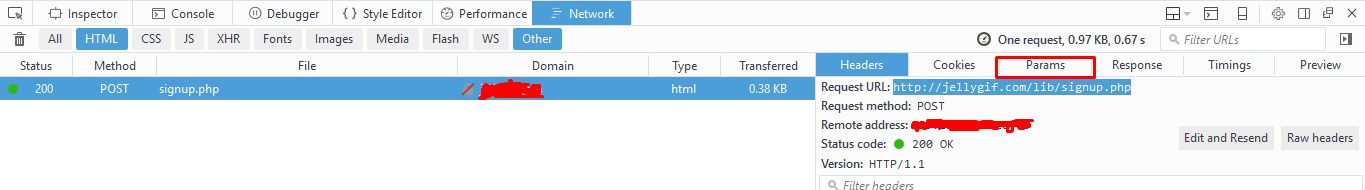
- Теперь я отправлю форму
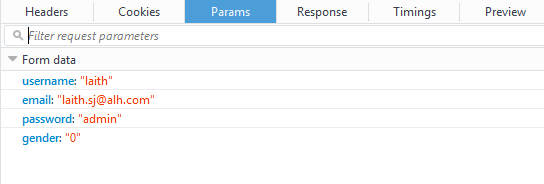
- После этого я выберу Пармас
- Теперь то, что мы собираемся увидеть, это данные, которые были отправлены
Для меня, как я уже сказал, я не нашел ничего другого, кроме как для тестирования. Но другие разработчики наверняка нуждаются в этом.
Другие решения
Вы можете добавить еще одну страницу, т.е. tables.php где вы будете просто отображать таблицу из базы данных MySQL
И в твоем data-monitor.php у вас может быть такой код, который загружает данные из tables.php и обновляет страницу tables.php каждую секунду
<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
var timeout = setInterval(reloaddata, 1000);
function reloaddata () {
$('#incomingdata').load('tables.php');
}
</script>
<div id="incomingdata">
<!--This div will display data from tables.php and it will refresh every second-->
</div>